html文字超过部分显示为省略号
2017-04-08 13:44
363 查看
为了保证页面的整洁美观,在很多的时候,我们常需要隐藏超出长度的文字。这在列表条目,题目,名称等地方常用到。
(1).文字超出一行,省略超出部分,显示’…’
如果这种情况比较多,可以取一个切合作用的类名用于复用。
(2). 可以给定容器宽度限制,超出部分省略
橘子橘子

橘子橘子匿名用户匿名

3、html文字超过两行或三行就显示省略号

(1).文字超出一行,省略超出部分,显示’…’
如果这种情况比较多,可以取一个切合作用的类名用于复用。
.line-limit-length {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap; //文本不换行,这样超出一行的部分被截取,显示...
}
<div class="item">
<p class="line-limit-length">最新消息:神秘地球黑洞深不可测,不停吸入周围海水。</p>
<i class="icon icon-arrow-Go"></i> //图标字体
</div>(2). 可以给定容器宽度限制,超出部分省略
.product-buyer-name {
max-width: 110px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}橘子橘子

橘子橘子匿名用户匿名

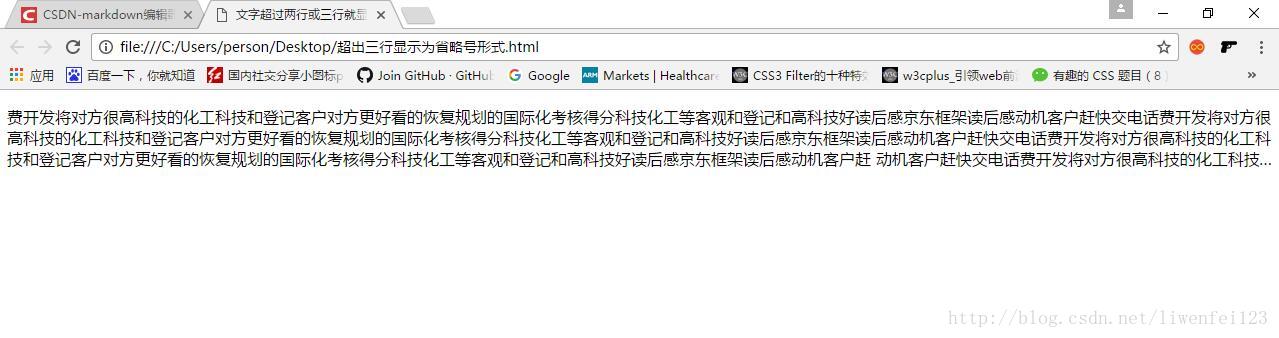
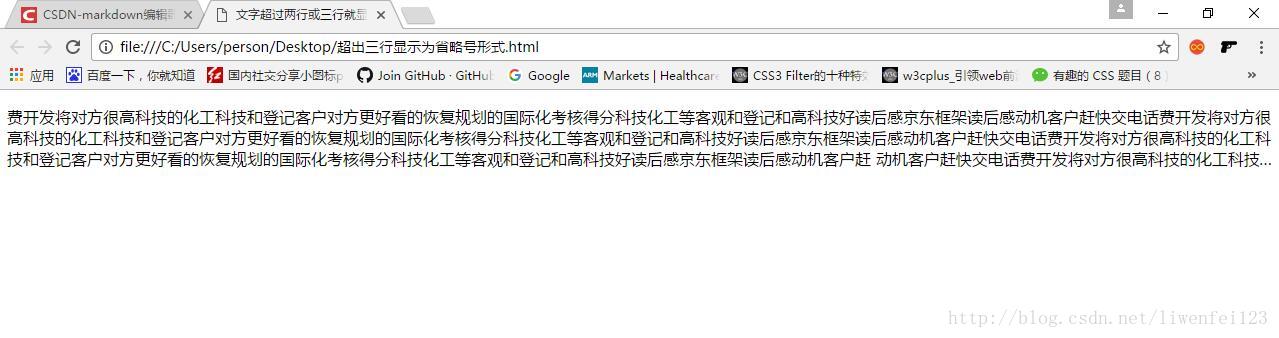
3、html文字超过两行或三行就显示省略号
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>文字超过两行或三行就显示省略号</title>
<style type="text/css">
.p1{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<p class="p1">
动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感动机客户赶快交电话费开发将对方很高科技的化工科技和登记客户对方更好看的恢复规划的国际化考核得分科技化工等客观和登记和高科技好读后感京东框架读后感
</p>
</body>
</html>
相关文章推荐
- html动态添加需要显示的内容/文字过多,超出部分以省略号显示,鼠标移入时全部显示
- 列的文字超过宽度的部分则用...省略号显示
- 【转】html使用css让文字超出部分用省略号三个点显示的方法案例
- css是文字超过一行部分显示为省略号
- 如果文字过长,则将过长的部分变成省略号,鼠标指向时显示全部
- 如何将<td>文字过长的部分变成省略号显示
- text-overflow:ellipsis;-moz-binding: url('ellipsis.xml#ellipsis'); 文本字符串超过容器长度溢出部分显示点点点省略号"..." ,支持IE6+,Firefox !
- css控制文字显示长度,超过用省略号替代
- Android UI设计之<六>使用HTML标签,实现在TextView中对部分文字进行加粗显示
- CSS控制文字只显示一行 超出部分显示省略号
- 如果文字过长,则将过长的部分变成省略号显示
- 设置文字显示字数,超出部分用省略号表示
- 如果文字过长,则将过长的部分变成省略号显示
- JavaScript如果文字过长,则将过长的部分变成省略号显示
- HTML学习笔记——文字超出宽度显示用省略号表示
- TextView设置最多显示指定个字符,超过部分显示...(省略号)
- 如果文字过长,则将过长的部分变成省略号显示
- 文章标题文字超过一定字数省略号显示问题
- CSS控制文字只显示一行,超出部分显示省略号
