css中清除浮动
2017-03-31 16:58
225 查看
什么是浮动?
浮动的元素脱离了文档流,直到这个元素碰到父元素或者另一个浮动元素。
为什么要清除浮动?
浮动的元素脱离了文档流,界面布局可能会出现意想不到的效果,所以要清除浮动。
当容器的高度为auto或者没有时,容器中有浮动的元素(就是float:left或float:right),在这种情况下,使得内容溢出到外面从而影响页面的整体的布局。为了防止这种现象,就要就行CSS清除浮动。
1.使用clear清除浮动
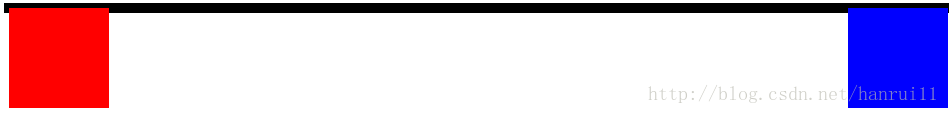
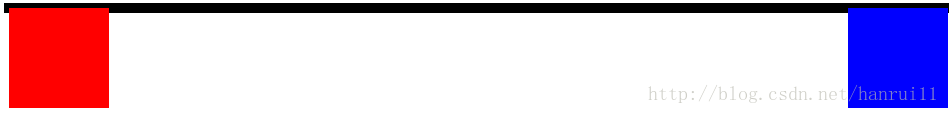
效果图:

可以看出来,外围容器已经变形。
使用clear元素清除浮动:
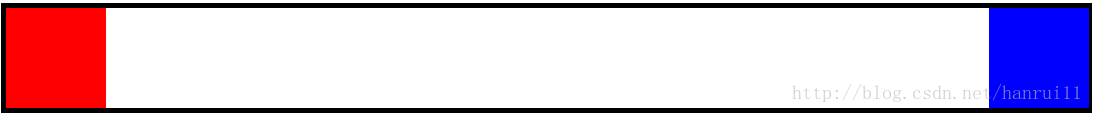
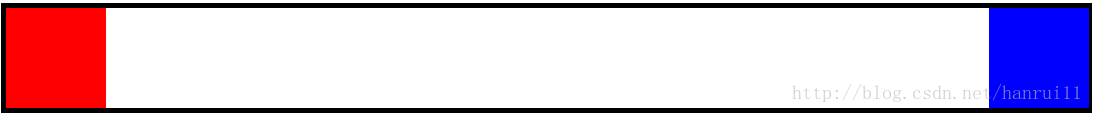
效果图:

成功清除浮动。
2.在工作中一般不适用这种方式,使用下面的方法来清除浮动:
给父元素添加这个样式就可以清除浮动了。
浮动的元素脱离了文档流,直到这个元素碰到父元素或者另一个浮动元素。
为什么要清除浮动?
浮动的元素脱离了文档流,界面布局可能会出现意想不到的效果,所以要清除浮动。
当容器的高度为auto或者没有时,容器中有浮动的元素(就是float:left或float:right),在这种情况下,使得内容溢出到外面从而影响页面的整体的布局。为了防止这种现象,就要就行CSS清除浮动。
1.使用clear清除浮动
<html>
<head>
<style>
.demo{
height:auto;
width:100%;
border:5px solid #000;
}
.left{
height:100px;
width:100px;
background:red;
float: left;
}
.right{
height:100px;
width:100px;
background:blue;
float: right;
}
</style>
</head>
<body>
<div class="demo">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>效果图:

可以看出来,外围容器已经变形。
使用clear元素清除浮动:
.demo{
height:auto;
width:100%;
border:5px solid #000;
}
.left{
height:100px;
width:100px;
background:red;
float: left;
}
.right{
height:100px;
width:100px;
background:blue;
float: right;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left"></div>
<div class="right"></div>
<div class="clear"></div>
</div>
</body>
</html>效果图:

成功清除浮动。
2.在工作中一般不适用这种方式,使用下面的方法来清除浮动:
.clearfix {
zoom: 1;
}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}给父元素添加这个样式就可以清除浮动了。
相关文章推荐
- CSS清除浮动
- CSS之关于clearfix--清除浮动
- CSS清除浮动
- CSS清除浮动
- CSS之清除浮动
- 8种CSS清除浮动的方法优缺点分析
- CSS clear both清除浮动总结
- css清除浮动float的三种方法总结
- CSS技巧(一):清除浮动
- CSS清除浮动大全共8种方法
- CSS清除浮动大全共8种方法
- 【转】CSS中的浮动和清除浮动
- css清除浮动的总结
- css 清除浮动的几种方法
- 清除浮动的CSS设置
- css清除浮动float的三种方法总结。为什么清浮动?浮动会有那些影响?
- CSS之关于clearfix--清除浮动(转)
- CSS清除浮动常用方法小结
- css清除浮动总结
- CSS float 与 清除浮动
