关于angularjs的model的一些问题
2017-03-31 10:15
225 查看
有的时候 在一些页面中 我们会需要用到弹出的模态框,这里主要是使用angularjs的uimodel。
页面效果如下:

首先我们需要在JS的controller中导入$uibModal模块。
PS:
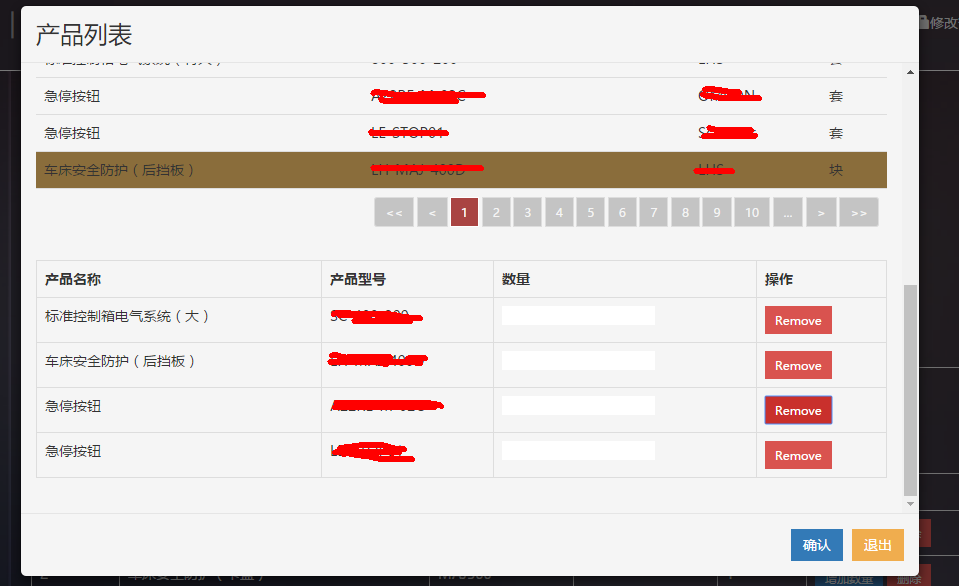
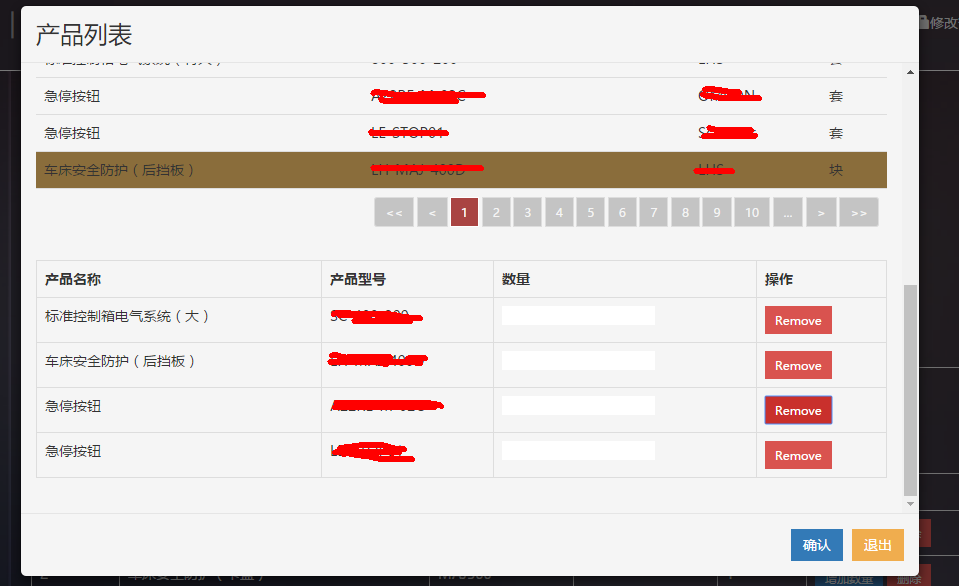
有的 时候模态框会根据数据长度变长 导致在一个页面内看不全所有的模态框信息,这个时候就需要给模态框加上滚动条。
如图:

如此需要在 class modal-body 后加入css:
如此就加入垂直的滚动条,水平的滚动条同理可以加入。 使用overflow-x属性。
页面效果如下:

首先我们需要在JS的controller中导入$uibModal模块。
HTML
<div>
<button class="btn" ng-click="openModel(photoId)">打开模态</button>
<script type="text/ng-template" id="addPhoto.html">
<div class="modal-header">
<h3 class="modal-title">图片展示</h3>
</div>
<div class="modal-body">
<img ng-src="{{photoUrl}}" style="max-width:500px;max-height:500px;margin:0 auto;display:block;" />
</div>
<div class="modal-footer">
<button class="btn btn-primary" ng-click="ok()">
{{'help.ok' | translate}}
</button>
<button class="btn btn-warning" ng-click="cancel()">{{'help.cancel' | translate}}</button>
</div>
</script>
</div>JS
myapp.controller('xxxCtrl', function ($scope, $state, $http, $stateParams,$uibModal) {
//打开模态的按钮事件
$scope.openModel=function(photoId){
var modalInstance = $uibModal.open({
templateUrl : 'addPhoto.html',
controller : 'addPhotoContrl',
//模态的尺寸
size : 'lg',
//传递的参数
resolve : {
photoId: function(){
return photoId;
}
}
})
//关闭模态执行的事件
modalInstance.result.then(function () {
xxxxx;
});
}
})
myapp.controller('addPhotoContrl', function ($scope, $state, $http, $stateParams,$uibModalInstance,photoId) {
//获取图片url photoId是作为参数传递进来的
$http.get('getPhotoUrl'+photoId)
.success(function(data){
$scope.photoUrl=data;
})
$scope.ok = function () {
//关闭模态并且执行事件
$uibModalInstance.close();
};
$scope.cancel = function () {
//只关闭模态
$uibModalInstance.dismiss('cancel');
};
})PS:
有的 时候模态框会根据数据长度变长 导致在一个页面内看不全所有的模态框信息,这个时候就需要给模态框加上滚动条。
如图:

如此需要在 class modal-body 后加入css:
.addoverflow{
overflow-y: scroll;
height: 450px;
}如此就加入垂直的滚动条,水平的滚动条同理可以加入。 使用overflow-x属性。
相关文章推荐
- 关于模态窗口,showModelDialog的一些问题
- SOS!!!关于游戏汉化项目中遇到一些不能解决的问题。。。。。
- 关于软件地域化(Localization)中的一些问题(zz)
- 一些关于中文乱码问题的一些解决方案
- 关于项目开发中的一些问题(回答waitu)
- 关于ASPNET在IIS一些问题的经验总结
- 关于共享软件的一些问题-转贴
- 关于ASP.NET在IIS一些问题的经验总结(zz)
- [导入]关于ASPNET在IIS一些问题的经验总结
- 关于网线的一些问题
- 关于ASP.NET在IIS一些问题的经验总结
- 关于char数组和字符串的一些问题
- 关于ASPNET在IIS一些问题的经验总结
- javascript里面的确一些关于Width,Height,Top,Left的问题
- 关于ASPNET在IIS一些问题的经验总结
- 关于Tapestry的一些问题
- 一些关于中文乱码问题的一些解决方案和经验
- 关于ASP.NET在IIS一些问题的经验总结
- 关于tomcat服务器优化,常遇到的一些简单问题的解决方法 (z)
- 关于Myeclipse的一些问题
