百度富文本ueditor 的简单使用
2017-03-31 00:00
183 查看
直接上过程,先引入包。除了下面的,应该还要引入jquery,没测试到底是否一定的,但有问题的话,记得引入jquery试试。
然后在页面要引入富文本的地方加入下面的代码
上面其实关键的地方就是引入一个id,这个id为了实例化用的
然后实例化富文本即可
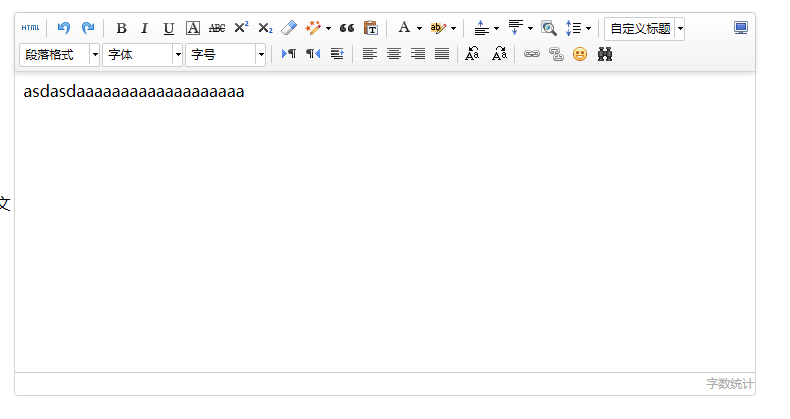
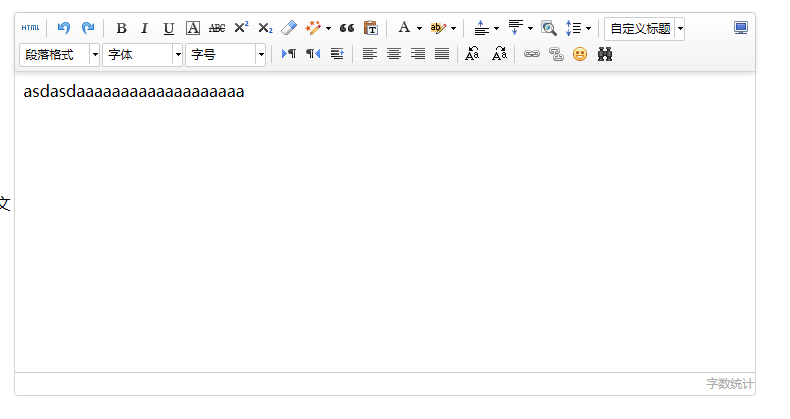
这样其实已经可以了,上面的实例化选择一种就好,打开页面已经可以看到实例化的富文本编辑器

效果如上,但是在实际使用的时候,还需要配一点东西,比如富文本上面有很多的功能按键,可以选择去掉一些,我这个只需要简单的文本功能即可,如果要上传图片视频之类的,还有一些其他的配置
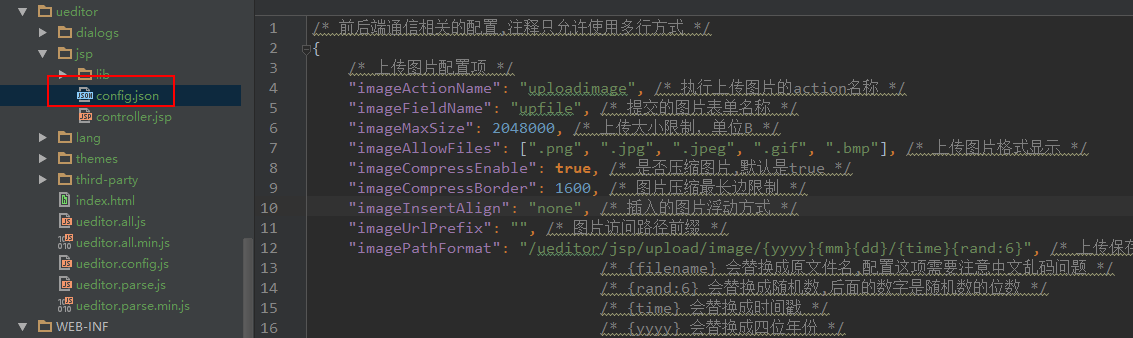
具体配置如下:
选择

这个js,找到下面的配置,选择自己需要还是不需要的功能,添加或者删除即可。
如上即我的富文本用的配置
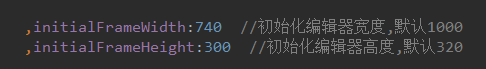
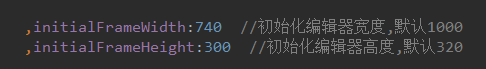
还可以设置高度和宽度

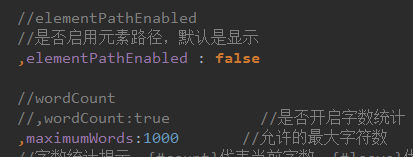
是否自动保存,限制字数,字数统计等

如果有图片上传功能,就要去这里设置了

另外还要补充点东西:提交富文本该怎么保存到后台,我这里后台用的是java,直接ajax提交。将form表单序列化即可。后台用model接收
另外网上看到的存取方法应该也是可以的。
存:
function getHtml() {
var html = UE.getEditor('editor').getContent();
document.getElementById("<%=hidtext.ClientID %>").value = html;
}
取:
UE.getEditor('editor').addListener('ready', function (editor) {
var value = document.getElementById("<%=hidden1.ClientID %>").value;
UE.getEditor('editor').setContent(value);
});
在这里还要说一点比较有意思的,如果
如果上面这里没有name到的话,其实一样也可以在后台接收到数据的,但为了保险,最好加上name。
后台收到的参数有些类似于html的源码,。
再说点回显,如果要回显,我这里是直接前台 ${(bbs.bbs_content)!''} 即可
<#--百度富文本-->
<script type="text/javascript" src="${request.contextPath}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="${request.contextPath}/ueditor/ueditor.all.min.js"> </script>
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" src="${request.contextPath}/ueditor/lang/zh-cn/zh-cn.js"></script>然后在页面要引入富文本的地方加入下面的代码
<td>正文</td>
<td>
<textarea id="bbs_content" name="bbs_content">
${(bbs.bbs_content)!''}
</textarea>
</td>上面其实关键的地方就是引入一个id,这个id为了实例化用的
然后实例化富文本即可
//下面两种实例化方式都可以,其实就是将之前设的那个id放到这里
//第一种实例化方式。
var editor = new baidu.editor.ui.Editor({
textarea: 'bbs_content',
autoHeightEnabled: false,
elementPathEnabled: false,
autoFloatEnabled: false,
wordOverFlowMsg : '<span style="color:red;">你输入的字符个数已经超出最大允许值,服务器可能会拒绝保存!</span>'
});
editor.render("bbs_content"); //渲染编辑器的DOM到指定容器
//第二种方式实例化
$(function(){
UE.getEditor('bbs_content');
//滚动条
UE.getEditor('bbs_content', {
})
});这样其实已经可以了,上面的实例化选择一种就好,打开页面已经可以看到实例化的富文本编辑器

效果如上,但是在实际使用的时候,还需要配一点东西,比如富文本上面有很多的功能按键,可以选择去掉一些,我这个只需要简单的文本功能即可,如果要上传图片视频之类的,还有一些其他的配置
具体配置如下:
选择

这个js,找到下面的配置,选择自己需要还是不需要的功能,添加或者删除即可。
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的从新定义 , toolbars: [[ 'fullscreen', 'source', '|', 'undo', 'redo', '|', 'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', '|', 'rowspacingtop', 'rowspacingbottom', 'preview','lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', 'directionalityltr', 'directionalityrtl', 'indent', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', 'link', 'unlink', 'emotion', 'searchreplace' ]]
如上即我的富文本用的配置
还可以设置高度和宽度

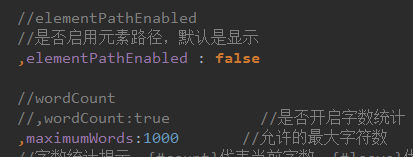
是否自动保存,限制字数,字数统计等

// 是否自动长高,默认true ,autoHeightEnabled:false
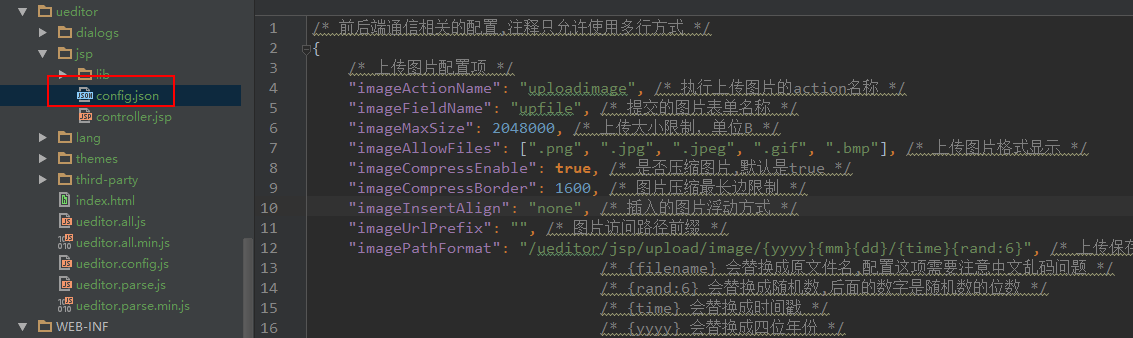
如果有图片上传功能,就要去这里设置了

另外还要补充点东西:提交富文本该怎么保存到后台,我这里后台用的是java,直接ajax提交。将form表单序列化即可。后台用model接收
function submint(){
if (editor.getContent() == ""){ //是否有正文
alert("富文本里面没内容");
}
var url = "${request.contextPath}/bbs/save.do" ;
$.ajax({
type: "POST", //设置ajax方法提交数据的形式
url: url, //把数据提交到ok.php
data:$("#subForm").serialize(), //serialize的序列化是根据name来进行的,而百度这个插件会自动给其name
dataType:"json",
success: function(msg){
}
});
}另外网上看到的存取方法应该也是可以的。
存:
function getHtml() {
var html = UE.getEditor('editor').getContent();
document.getElementById("<%=hidtext.ClientID %>").value = html;
}
取:
UE.getEditor('editor').addListener('ready', function (editor) {
var value = document.getElementById("<%=hidden1.ClientID %>").value;
UE.getEditor('editor').setContent(value);
});
在这里还要说一点比较有意思的,如果
<textarea id="bbs_content" name="bbs_content">
${(bbs.bbs_content)!''}
</textarea>如果上面这里没有name到的话,其实一样也可以在后台接收到数据的,但为了保险,最好加上name。
后台收到的参数有些类似于html的源码,。
再说点回显,如果要回显,我这里是直接前台 ${(bbs.bbs_content)!''} 即可
相关文章推荐
- 超简单的DEDECMS整合百度编辑器(Ueditor)使用教程
- 百度富文本Ueditor-1.4.3.2-jsp版的使用
- UEditor | 百度富文本使用
- 百度富文本编辑器UEditor使用简单示例
- 百度UEditor的简单使用,JSP页面的表单中的内容后台获取和前端配置-结合项目使用
- 百度ueditor富文本插件使用
- ueditor-百度可视化编辑器简单使用方法
- 百度ueditor的简单使用
- React中使用UEditor百度富文本的方法
- 百度UEditor使用心得(简单使用)
- 百度富文本ueditor的使用
- 百度富文本ueditor使用 以及 与 Struts2 整合时出现的问题解决
- 百度的UEditor富文本控件的使用
- 百度编辑器UEEDITOR使用简单介绍 UEditor表单提交和后台交互详解 最后更新对应的版本:1.2.5.1 教程描述: 富文本编辑器的使用开发中,表单提交有多种场景,编辑器初始化有新增文章和编辑
- 戴尔 Streak Pro D43 手机“百度易阅”使用简单体验
- HTML编辑器UEditor的简单使用
- 发现个好用的富文本空间百度UEditor
- 免费开源百度编辑器(UEditor)使用方法
- [转载]百度免费的文本编辑器Ueditor的使用说明
- Matplotlib简介和pyplot的简单使用——文本标注和箭头
