HTML/CSS - 清除浮动
2017-03-29 17:12
218 查看
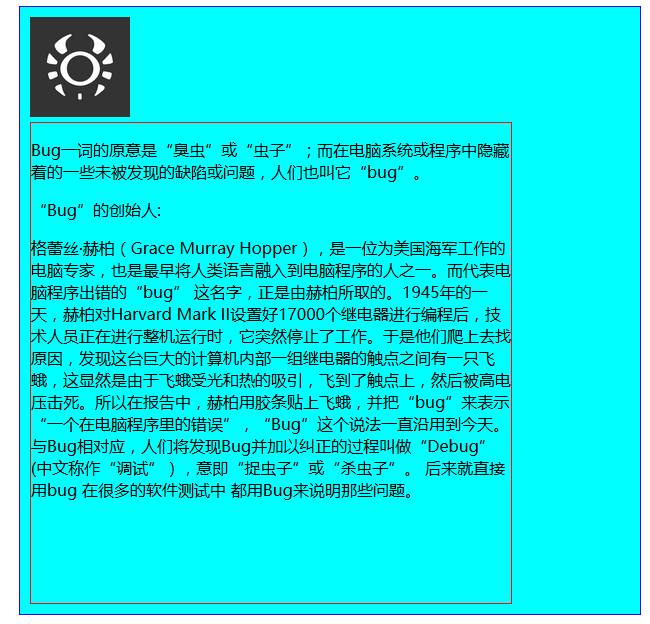
目标: 完成一个网页,排版如下:

基本思路是先定义背景DIV ,在里面放入图片块和文字块。代码如下:

要完成目标效果(文字块在图片右边)就要用到浮动 ,给文字加上右浮动

为了避免这种情况的发生,这里就要用到浮动清除:
在背景块后加入一个新的空白div:clear,设置清除浮动属性:
再来看网页效果:

清除浮动的方法有很多,这里就不多赘述。顺便一提,用这个方法清除浮动时,为了避免使用过多无意义的标签,可以适当加入一些有意义的元素(如:网页页脚,站点信息的等)。

基本思路是先定义背景DIV ,在里面放入图片块和文字块。代码如下:
<html>
<head>
<meta charset="utf-8">
<title>浮动清除</title>
<style title="text/css">
.news{
width: 600px;
padding: 10px;
margin: 0 auto;
border: 1px solid #2200FF;
background-color: aqua;
}
.news .content {
border: 1px solid #FF0C10;
width: 480px;
height: 480px;
}
</style>
</head>
<body>
<div class = "news">
<img src = "timg.jpg" width="100" height="100">
<div class = "content">
<p>Bug一词的原意是“臭虫”或“虫子”;而在电脑系统或程序中隐藏着的一些未被发现的缺陷或问题,人们也叫它“bug”。</p>
“Bug”的创始人:
<p>
格蕾丝·赫柏(Grace Murray Hopper),是一位为美国海军工作的电脑专家,也是最早将人类语言融入到电脑程序的人之一。而代表电脑程序出错的“bug” 这名字,正是由赫柏所取的。1945年的一天,赫柏对Harvard Mark II设置好17000个继电器进行编程后,技术人员正在进行整机运行时,它突然停止了工作。于是他们爬上去找原因,发现这台巨大的计算机内部一组继电器的触点之间有一只飞蛾,这显然是由于飞蛾受光和热的吸引,飞到了触点上,然后被高电压击死。所以在报告中,赫柏用胶条贴上飞蛾,并把“bug”来表示“一个在电脑程序里的错误”,“Bug”这个说法一直沿用到今天。
与Bug相对应,人们将发现Bug并加以纠正的过程叫做“Debug”(中文称作“调试”),意即“捉虫子”或“杀虫子”。
后来就直接用bug 在很多的软件测试中 都用Bug来说明那些问题。
</p>
</div>
<div class = "clear"></div>
</div>
</body>
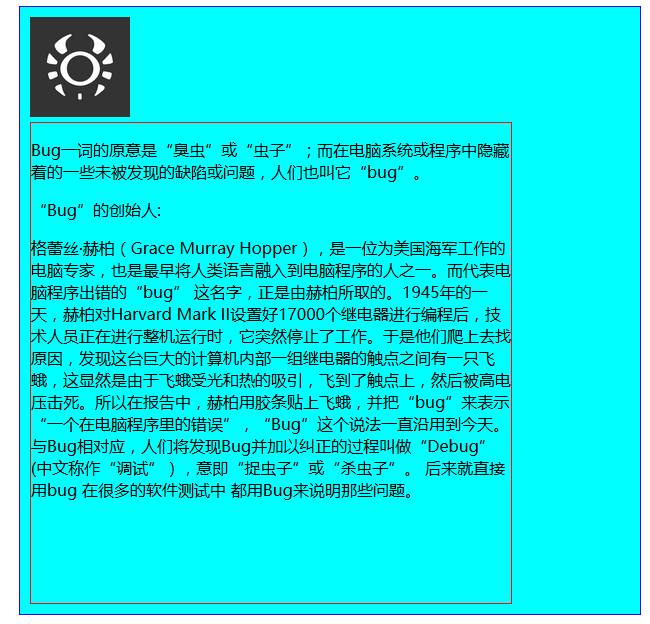
</html>效果图:
要完成目标效果(文字块在图片右边)就要用到浮动 ,给文字加上右浮动
.news .content {
border: 1px solid #FF0C10;
width: 480px;
height: 480px;
float: right;
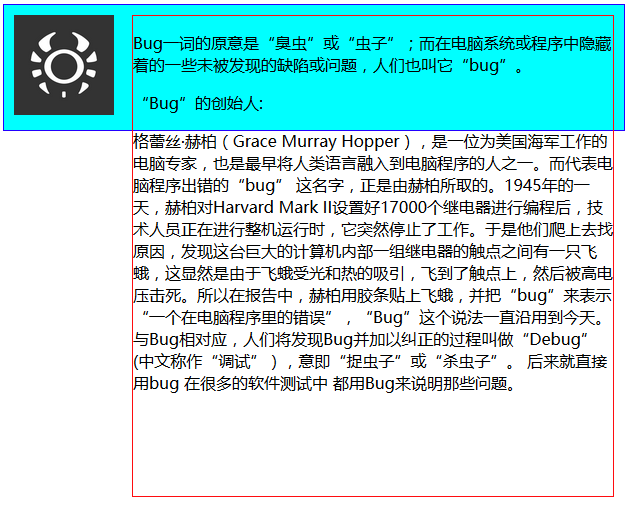
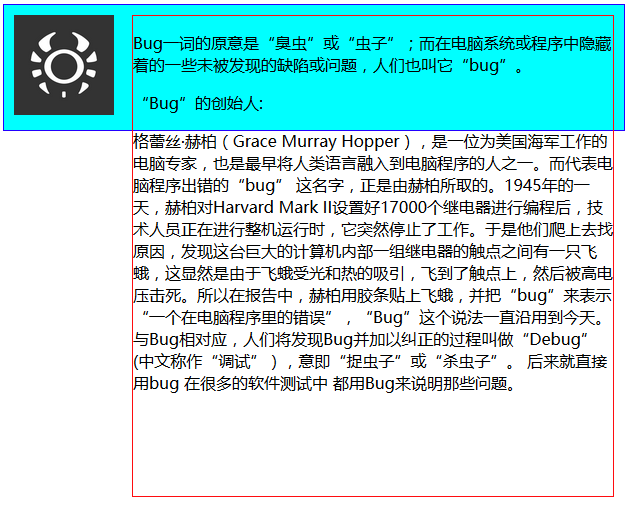
}加上浮动的效果(原因是文字块在被加上浮动后,相当于“漂浮”在整个页面的上方,此时无法把背景的高给“撑起来”):
为了避免这种情况的发生,这里就要用到浮动清除:
在背景块后加入一个新的空白div:clear,设置清除浮动属性:
.clear{
clear: both;
}再来看网页效果:

清除浮动的方法有很多,这里就不多赘述。顺便一提,用这个方法清除浮动时,为了避免使用过多无意义的标签,可以适当加入一些有意义的元素(如:网页页脚,站点信息的等)。
相关文章推荐
- 【html/css】清除浮动的几种方式
- 【HTML】- CSS清除浮动
- html+css-清除浮动
- html+css 清除浮动的相关技巧心得
- 第五节 HTML&CSS -- 关于浮动和清除浮动的解说,以及两个大坑不要踩
- html、css清除浮动float的三种方法
- [HTML]DIV+CSS clear both清除产生浮动
- Html+CSS CSS(CSS3) 3种清除浮动的方法
- html+css----清除浮动的方法
- 23_css清除浮动.html
- HTML入门学习笔记--CSS清除浮动(7)
- 23_css清除浮动的三种方法.html
- HTML CSS 清除浮动
- css清除浮动的几种方法以及对应规范说明
- 清除浮动的几种方式--css基础
- css如何清除浮动(一)
- css清除float浮动的三种方法总结
- CSS中的浮动与清除
- Html,CSS导航浮动弹出菜单
- CSS float 与 清除浮动
