给easyui datebox时间框控件扩展一个清空的实例
2017-03-27 10:04
453 查看
给easyui datebox扩展一个清空的实例
步骤一:拓展插件/**
* 给时间框控件扩展一个清除的按钮
*/
$.fn.datebox.defaults.cleanText = '清空';
(function ($) {
var buttons = $.extend([], $.fn.datebox.defaults.buttons);
buttons.splice(1, 0, {
text: function (target) {
return $(target).datebox("options").cleanText
},
handler: function (target) {
$(target).datebox("setValue", "");
$(target).datebox("hidePanel");
}
});
$.extend($.fn.datebox.defaults, {
buttons: buttons
});
})(jQuery);步骤二:如果需要将清空按钮汉化,在easyui-lang-zh_CN.js中添加如下代码
if ($.fn.datebox){
$.fn.datebox.defaults.currentText = '今天';
$.fn.datebox.defaults.closeText = '关闭';
$.fn.datebox.defaults.cleanText = '清空';
$.fn.datebox.defaults.okText = '确定';
$.fn.datebox.defaults.missingMessage = '该输入项为必输项';通过以上两个步骤,就可以给easyui datebox时间框控件扩展一个清空按钮了~~~
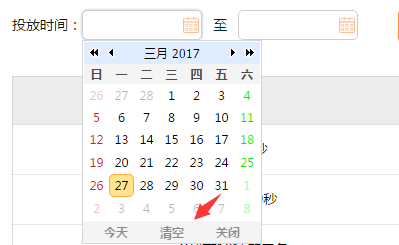
现在我们来看看做出来的效果图:

相关文章推荐
- 给easyui datebox扩展一个清空的实例,借鉴http://www.cnblogs.com/baiyangyuanzi/p/6625377.html
- 给EasyUI的DateBox控件增加一个清空按钮
- 给easyui的datebox控件添加清空按钮
- easyui datebox 扩展清空按钮及日期判断
- 给easyui的datebox控件添加清空按钮的实现方法
- Js:消息弹出框、获取时间区间、时间格式、easyui datebox 自定义校验、表单数据转化json、控制两个日期不能只填一个
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
- easyui datebox 扩展清空按钮
- Easyui Datebox设置可选时间范围
- EasyUI--datebox设置默认时间
- ListSearchExtender是一个扩展控件实例
- easyui的datebox控件如何只要年月不要日谢谢知道的说一下
- EasyUi 日历组件 datebox 开始时间与结束时间限制
- easyui-datebox不能选择未来时间的解决方案
- easyui的时间组件Datebox使用
- 给EasyUI的DateBox控件添加清除button
- 使用Jquery validation组件对easyui-datebox组件的时间进行验证遇到的问题
- EasyUI的DataGrid日期列(datebox)正确显示json时间格式
- EasyUi 日历组件 datebox 开始时间与结束时间限制高级版
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
