ExtJS——AJAX请求数据
2017-03-23 14:47
162 查看
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="resources/css/ext-all.css" />
<script type="text/javascript" src="ext-all-debug.js"></script>
<script type="text/javascript" src="ext-all.js"></script>
<script type="text/javascript" src="bootstrap.js"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function(){
var panel = new Ext.Panel({ //没有show方法,调用报错显示innerHTML为空
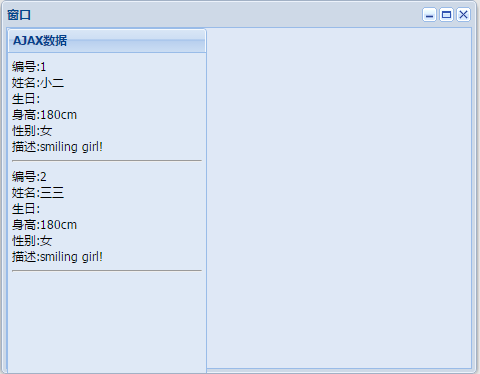
title:'AJAX数据',
width:200,
height:400,
frame:true,
id:'panel'
});
var template = new Ext.XTemplate('<tpl for=".">',
'<table id="template">',
'<tr><td>编号:</td><td>{id}</td></tr>',
'<tr><td>姓名:</td><td>{name}</td></tr>',
'<tr><td>生日:</td><td>{brithday}</td></tr>',
'<tr><td>身高:</td><td>{height}</td></tr>',
'<tr><td>性别:</td><td>{sex}</td></tr>',
'<tr><td valign="top">描述:</td><td>{discribe}</td></tr>',
'</table><hr/></tpl>');
//ajax获取数据
Ext.Ajax.request({
url:'php/ajax.php',
method:'post',
params:{id:1},
success:function(response,options){
var str='';
for(i in options){
str+='options参数名称:' + i+';参数值:'+options[i]+";<br/>"
}
// Ext.MessageBox.alert('提示',str);
var responseJson = Ext.JSON.decode(response.responseText);
template.compile();//编译模板。
template.overwrite(panel.body,responseJson);//将数据填充到模板,将模板和数据转化为html放到panel.body中
},
failure:function(){
Ext.MessageBox.alert('提示','系统错误!!');
}
});
//创建窗体
var win = new Ext.Window({
title: '窗口',
id: 'window',
width: 476,
height: 374,
resizable: true,
modal: true,
closable: true,
maximizable: true,
minimizable: true,
items: [panel]
});
win.show();
});
</script>
</body>
</html>ajax.php
<?php
$id=$_POST['id'];//post传过来,就用post取
if($id=='1'){
$res=array(
array('id'=>1,'name'=>'小二','birthday'=>'2011/2/1','height'=>'180cm','sex'=>'女','discribe'=>'smiling girl!'),
array('id'=>2,'name'=>'三三','birthday'=>'2011/2/1','height'=>'180cm','sex'=>'女','discribe'=>'smiling girl!'),
);
}else{
$res=array('success'=>false);
}
echo json_encode($res);
?>
相关文章推荐
- EXTJS Ajax数据请求(一)
- ExtJS做Ajax请求数据量大的时候出现超时
- 利用ajax请求webservice获得良好丰富的xml数据文档
- 基于AJAX的异步请求对多数据处理页面的优化
- 【转】ExtJs同步ajax请求
- Ajax中数据请求结果不刷新问题
- Ajax 数据请求的简单分析
- 以POST方式请求数据的Ajax实现方式
- 在ajax请求中使用json数据格式
- jquery之利用ajax与服务器交谈(发起GET和POST请求之利用jquery获取数据)
- ExtJS中FormPanel实现数据加载和提交 - EXT - AJAX - JavaEye论坛
- Extjs ajax同步请求时post方式参数发送方式
- Extjs的ajax同步请求时post方式参数发送方式
- jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
- 利用ajax请求web service获得良好丰富的xml数据文档
- 实现定时用ajax请求数据刷新报警数
- 用C#实现多叉树的生成并转化为extjs(基于js脚本的ajax UI框架)的TreeNode的json数据格式(格式为Id,Pid,Text)
- jquery之利用ajax与服务器交谈(发起GET和POST请求之获取JSON数据)
- jquery+ajax每秒向后台发送请求数据然后返回页面的代码
