ng-reapeat使遍历循环出来的元素会使元素本身的事件失效
2017-03-23 00:00
267 查看
问题描述:
在我们使用angular中的n-repeat属性对界面dom元素进行循动态生成数据的时候,ng-repeat属性会使页面上dom元素本省的事件事件失效。
解决方法:
遵循js内部的事件冒泡原则,使用事件委托,将事件设置在父元素上,以实现元素本身的事件
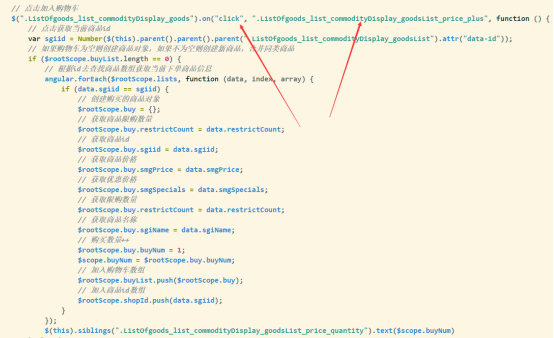
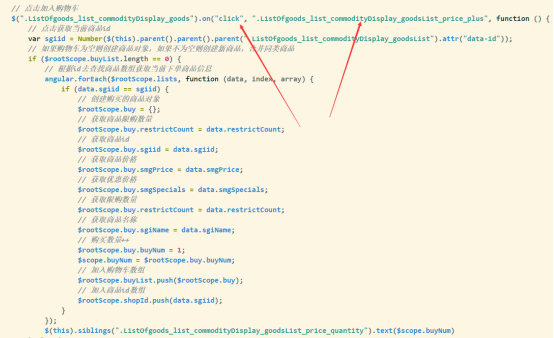
代码如下:

在我们使用angular中的n-repeat属性对界面dom元素进行循动态生成数据的时候,ng-repeat属性会使页面上dom元素本省的事件事件失效。
解决方法:
遵循js内部的事件冒泡原则,使用事件委托,将事件设置在父元素上,以实现元素本身的事件
代码如下:

相关文章推荐
- C++:在遍历/循环中删除map元素, 如何避免iter 迭代器失效
- C++:在遍历/循环中删除map元素, 如何避免iter 迭代器失效
- CDHtmlDialog类OnBeforeNavigate2取消页面浏览后页面元素事件失效问题的解决方法
- 5、reactor (事件循环)+ thread per request(过渡方案) 每当一个请求过来就创建一个线程出来
- js数组循环遍历数组内所有元素的方法
- 基于jQuery的遍历同id元素 并响应事件的代码
- Jack's Notes12——全选、全不选、反选(循环遍历给按钮动态注册事件)
- STL中迭代器失效——用erase()方法遍历删除元素
- python 循环遍历字典元素
- 关于js动态生成元素,注册(绑定)的事件失效的解决(on)
- Flex中利用Array类中的every()事件循环遍历一个数组的例子(ActionScript 3.0)
- Java 循环遍历删除set list中的元素
- JS循环网页元素,手动触发事件
- jquery动态添加元素事件失效问题解决方法
- 循环遍历中删除集合的元素
- js数组循环遍历数组内所有元素
- 循环添加响应事件时遇到的参数变量失效问题
- JS循环网页元素,手动触发事件
- JS循环网页元素,手动触发事件
- stl容器在循环遍历中删除元素的方式
