Create and maintain your own bower package
2017-03-22 05:31
387 查看
Reference: https://bower.io/docs/creating-packages/
Prerequisite:
1. A public git(github/gitlab/bitbucket) repo (for private repos, you need to run a private registry, which won't be discussed in this article).
2. Have bower installed.
A step by step example
1. Have a public git repo ready
I have this really simple sample gitlab repo: https://gitlab.com/christywang/my-bower-package
This pic shows its file structure:

I want to create a bower package with everything inside "css" and "js" folders. So my bower.json is like this:
{
"name": "christy-bower-package",
"description": "Christy's bower package example",
"keywords": [
"css",
"js"
],
"license": "MIT",
"ignore": [
"/*",
"!/js",
"!/css"
],
"dependencies": {
"jquery": "1.9.1 - 3",
"bootstrap": "3.3.7"
}
}
If you have questions on what each field means, please read bower specs: https://github.com/bower/spec/blob/master/json.md
2. register the package
2.1 Run command to register package
The command to register is:
So I run:
The following is what happens:

2.2 Check successful registration
Bower decides package version based on tags. Since I haven't pushed any tag to my repo yet. As you can see in the following picture, when I run "bower info christy-bower-package", it shows at the end, "No versions available":

3. Add version to the package
3.1 create a git tag and push to remote

3.2 Check version successfully added

4. Install the package
Now If I run:

As you can see in the above picture. It downloads my christy-bower-package, also the two denpendency I listed out in bower.json: bootstrap and jquery. The downloaded file structure is like this:

5. Maintain the package
Any time I want to release a new version of my package, I can just add a tag with increasing version number. But it's a bit of manual work, luckily, there's a grunt plugin(grunt-bump) that helps automate this process: https://github.com/vojtajina/grunt-bump
5.1 Create a package.json file with content: {}
5.2 Install grunt and then install grunt-bump
After successful installation, a node_modules folder will be added, and Package.json looks like this:

5.3 Add a .gitignore file and ignore node_modules folder
Since I don't want node_modules folder appear in git repo. Add the following .gitignore file:

5.4 Set custom grunt bump configuration and load the plugin:
The default config for grunt bump is:

Since I only want to change some of the config properties, the following is my Grutfile.js:
5.4 Add version field to bower.json
Add version field to bower.json so that grunt bump plugin knows which version to start with:

5.5 Use grunt bump to commit changes and bump the version
grunt bump provides a set of commands to control version. The following is a screenshot of some of the commands available. Please visit its git repo to learn more.https://github.com/vojtajina/grunt-bump

The "grunt bump" command will do the following:
1.Look into "bower.json" file for "version" field. And the value will be the starting version.
2.It will check all files in the repo, commit current file changes. And add a commit message 'Release v%VERSION%'.
3.It will create a tag with specified tag name and tag message.
4.It will push to remote 'origin'.
Run:

5.7 Install the package again and confirm that version has been bumped
Run:

Prerequisite:
1. A public git(github/gitlab/bitbucket) repo (for private repos, you need to run a private registry, which won't be discussed in this article).
2. Have bower installed.
A step by step example
1. Have a public git repo ready
I have this really simple sample gitlab repo: https://gitlab.com/christywang/my-bower-package
This pic shows its file structure:

I want to create a bower package with everything inside "css" and "js" folders. So my bower.json is like this:
{
"name": "christy-bower-package",
"description": "Christy's bower package example",
"keywords": [
"css",
"js"
],
"license": "MIT",
"ignore": [
"/*",
"!/js",
"!/css"
],
"dependencies": {
"jquery": "1.9.1 - 3",
"bootstrap": "3.3.7"
}
}
If you have questions on what each field means, please read bower specs: https://github.com/bower/spec/blob/master/json.md
2. register the package
2.1 Run command to register package
The command to register is:
bower register <my-package-name> <git-endpoint>
So I run:
bower register christy-bower-package https://gitlab.com/christywang/my-bower-package.git
The following is what happens:

2.2 Check successful registration
Bower decides package version based on tags. Since I haven't pushed any tag to my repo yet. As you can see in the following picture, when I run "bower info christy-bower-package", it shows at the end, "No versions available":

3. Add version to the package
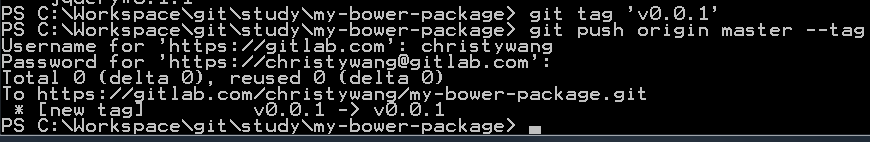
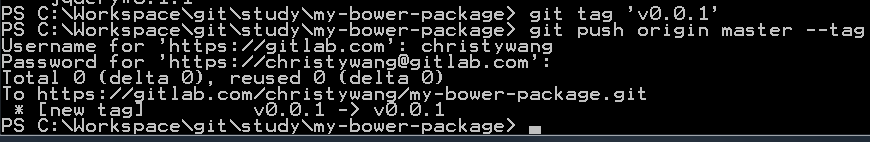
3.1 create a git tag and push to remote
git tag 'v0.0.1' git push origin master --tag

3.2 Check version successfully added
bower info christy-bower-package

4. Install the package
Now If I run:
bundle install christy-bower-package

As you can see in the above picture. It downloads my christy-bower-package, also the two denpendency I listed out in bower.json: bootstrap and jquery. The downloaded file structure is like this:

5. Maintain the package
Any time I want to release a new version of my package, I can just add a tag with increasing version number. But it's a bit of manual work, luckily, there's a grunt plugin(grunt-bump) that helps automate this process: https://github.com/vojtajina/grunt-bump
5.1 Create a package.json file with content: {}
5.2 Install grunt and then install grunt-bump
npm install grunt --save-dev npm install grunt-bump --save-dev
After successful installation, a node_modules folder will be added, and Package.json looks like this:

5.3 Add a .gitignore file and ignore node_modules folder
Since I don't want node_modules folder appear in git repo. Add the following .gitignore file:

5.4 Set custom grunt bump configuration and load the plugin:
The default config for grunt bump is:

Since I only want to change some of the config properties, the following is my Grutfile.js:
module.exports = function(grunt) {
grunt.initConfig({
bump: {
options: {
files: ['bower.json'],
commitFiles: ['-a'],
pushTo: 'origin'
}
}
});
grunt.loadNpmTasks('grunt-bump');
};5.4 Add version field to bower.json
Add version field to bower.json so that grunt bump plugin knows which version to start with:

5.5 Use grunt bump to commit changes and bump the version
grunt bump provides a set of commands to control version. The following is a screenshot of some of the commands available. Please visit its git repo to learn more.https://github.com/vojtajina/grunt-bump

The "grunt bump" command will do the following:
1.Look into "bower.json" file for "version" field. And the value will be the starting version.
2.It will check all files in the repo, commit current file changes. And add a commit message 'Release v%VERSION%'.
3.It will create a tag with specified tag name and tag message.
4.It will push to remote 'origin'.
Run:
grunt bump

5.7 Install the package again and confirm that version has been bumped
Run:
bower install christy-bower-package

相关文章推荐
- android: create your own personal project and join the github community
- how-to-create-and-use-your-own-icon-fonts
- Create your own Security Policy Deployment Package
- How to create your own custom 404 error page and handle redirect in SharePoint 2007 (MOSS)?
- How to create your own custom 404 error page and handle redirect in SharePoint
- 转:How to create your own custom 404 error page and handle redirect in SharePoint 2007 (MOSS)?
- unity kinect2 怎么使用姿势或者使用你自己的How to Use Gestures or Create Your Own Ones
- copy first ,then create your own life!
- Tracing in .NET and Implementing Your Own Trace Listeners
- Create Your Own Search Engine with Python (一)
- How to package and distribute your apps
- Build Your Own Oracle RAC 10g Release 2 Cluster on Linux and FireWire
- Customize web.config sections and register your own configuration then get values in asp.net
- How to create your own master page ,Include a example
- 【recommend】Tracing in .NET and Implementing Your Own Trace Listeners
- How to distribute your own Android library through jCenter and Maven Central from Android Studio
- How to Build Your Own Blockchain Part 3 — Writing Nodes that Mine and Talk
- How to create your own api with ACL in Magento
- HOWTO: Create and submit your first Linux kernel patch using GIT
- How to: Create Your Own Test Certificate (.pfx)
