元素、文字垂直居中
2017-03-20 10:03
441 查看
让一个元素垂直居中是我们开发经常遇到的问题,下述整理各种情况:
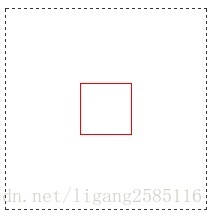
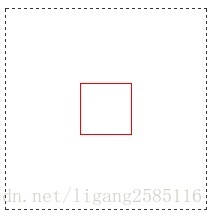
场景设定:让一个50px*50px的Div在一个200px*200px的Div中垂直居中。

2
3
4
5
6
7
8
9
10
11
12
13
14
15
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
1
2
3
4
5
6
2
3
4
5
6
1
2
3
4
5
6
transform属性值
transform-origin属性的值
2
3
4
5
1
2
3
4
5
场景设定:让一个50px*50px的Div在一个200px*200px的Div中垂直居中。

2
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
1
2
3
4
5
6
7
上述两者,效果会有所差异
div垂直居中
场景设定:让一个50px*50px的Div在一个200px*200px的Div中垂直居中。
<style>
#content {
width: 200px;
height: 200px;
border: 1px dashed #333;
}
#content div{
width: 50px;
height: 50px;
border: 1px solid #f00;
}
</style>
<div id="content">
<div class="mid"></div>
</div>12
3
4
5
6
7
8
9
10
11
12
13
14
15
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
绝对定位方式
#content {
position: relative;
}
div.mid {
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}12
3
4
5
6
7
8
9
10
11
1
2
3
4
5
6
7
8
9
10
11
设置外边距
div.mid {
position: relative;
top: 50%;
left: 50%;
margin: -25px 0 0 -25px; /*外边距为自身宽高的一半*/
}12
3
4
5
6
1
2
3
4
5
6
未知容器的宽高,利用transform属性
div.mid {
position: relative;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /*向左上角移动25px,25px*/
}12
3
4
5
6
1
2
3
4
5
6
| 属性 | 说明 |
|---|---|
| transform | 指定应用的变换功能 |
| transform-origin | 指定变换的起点(默认元素的中心点) |
| 值 | 说明 |
|---|---|
| translate(<长度值,百分数值>)、translateX、translateY | 在水平方向、垂直方向或者两个方向上平移元素 |
| scale(<数值>)、scaleX、scaleY | 在水平方向、垂直方向或者两个方向上缩放元素 |
| skew(<角度>)、skewX、skewY | 在水平方向、垂直方向或者两个方向上使元素倾斜一定的角度 |
| rotate | 旋转角度 |
| matrix(4~6个数值,逗号隔开) | 指定自定义变换。 |
| 值 | 说明 |
|---|---|
| <%> | 指定元素x轴或者y轴的起点 |
| <长度值> | 指定距离 |
| left、center、right | 指定x轴上的位置 |
| top、center、bottom | 指定y轴上的位置 |
通过设置容器的flexbox居中方式
#content {
display: flex;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}12
3
4
5
1
2
3
4
5
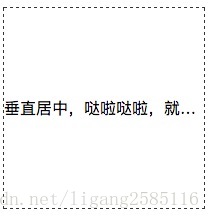
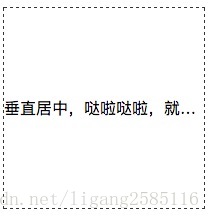
文字垂直居中
场景设定:让一个50px*50px的Div在一个200px*200px的Div中垂直居中。
<style>
#content {
width: 200px;
height: 200px;
border: 1px dashed #333;
}
</style>
<div id="content">
<span>垂直居中,哒啦哒啦,就是它</span>
</div>12
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
line-height
#content {
line-height: 200px; /*等于其height*/
}
#content span {
display: inline-block; /*设置为行内块*/
width: 200px;
overflow: hidden; /*防止内容溢出*/
white-space: nowrap;
text-overflow: ellipsis;
}12
3
4
5
6
7
8
9
10
1
2
3
4
5
6
7
8
9
10
dispaly:table
#content {
display: table;
}
#content span {
display: table-cell;
vertical-align: middle;
}12
3
4
5
6
7
1
2
3
4
5
6
7
上述两者,效果会有所差异
相关文章推荐
- 解决IE下select标签内文字不居中的文字(垂直),input元素不居中
- 元素、文字垂直居中
- 表单元素input、按钮、文字完美垂直居中对齐方法
- 父元素 高度固定,如何使其中的文字垂直居中?
- 51 css 图片文字同时垂直居中 z-index无效 父级元素塌陷 图片宽度自适应
- 文字或图片元素在DIV中垂直居中
- 利用display:table-cell让文字垂直居中(无论元素多少行)
- 图片文字混排的垂直居中、inline-block块元素和行内元素混排的垂直居中问题
- 表单元素input、按钮、文字完美垂直居中对齐方法
- CSS实现文字或图片等元素垂直、水平、绝对定位居中技术
- 元素,单行文字或多行文字,图片 之 水平垂直居中的方法大全及例子分析
- 表单元素和文字垂直居中对齐的问题
- 表单元素input、按钮、文字完美垂直居中对齐方法
- 文字或图片元素在DIV中垂直居中
- 多行文字的垂直水平居中
- div里面的 文字 input img 在同一行垂直居中 absmiddle
- 网页元素居中攻略记_(2)元素垂直居中
- 网页元素居中攻略记_(4)用CSS3属性让元素水平垂直居中
- css 文字自动换行并垂直居中div效果
- IE9不支持CSS line-height的文字垂直居中解决方法
