css3动画(annimate)基础
2017-03-19 01:26
507 查看
首先推荐一个css3动画效果库:有具体的使用方法以及效果演示:
Animate.css动画库
CSS3 @keyframes 规则
如需在 CSS3 中创建动画,需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
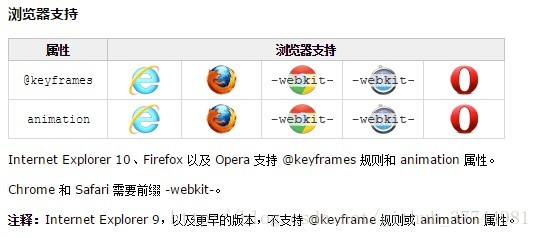
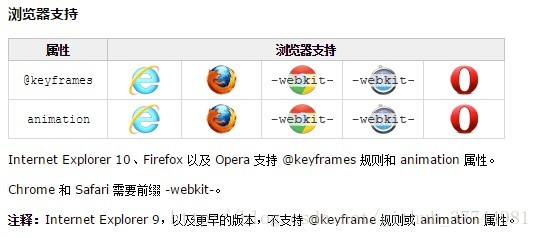
下方是浏览器的支持程度

还有百分百的形式:0% 是动画的开始,100% 是动画的完成。
关键词 “from” 和 “to”,等同于 0% 和 100%。
在元素上绑定此动画即可:
CSS3 动画属性:

动画属性可以按照下方所示代码进行简写:
Animate.css动画库
CSS3 @keyframes 规则
如需在 CSS3 中创建动画,需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
下方是浏览器的支持程度

@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}还有百分百的形式:0% 是动画的开始,100% 是动画的完成。
关键词 “from” 和 “to”,等同于 0% 和 100%。
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}在元素上绑定此动画即可:
div
{
animation: myfirst 5s;
-moz-animation: myfirst 5s; /* Firefox */
-webkit-animation: myfirst 5s; /* Safari 和 Chrome */
-o-animation: myfirst 5s; /* Opera */
}CSS3 动画属性:

动画属性可以按照下方所示代码进行简写:
div
{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}
相关文章推荐
- [转]WebKit CSS3 动画基础
- CSS3 动画基础
- css3 transition 动画基础
- css3动画基础
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
- CSS3基础知识核心动画(二)
- css3 transition 动画基础
- 基础理解2:CSS3按钮动画
- CSS3基础第二篇(变形,动画)
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
- css3 transition 动画基础
- css3的基础用法,新手必看哈(还有css3和jquery动画的对比)
- CSS3中的动画基础
- CSS3 基础(007_动画)
- css3动画效果:1基础
- css3动画基础语法01
- css3基础教程十六变形与动画animation
- css3-渐变,动画过度,2d基础
- WebKit CSS3 动画基础
- css3 动画基础
