使用jQuery 发送Ajax
2017-03-18 20:36
225 查看
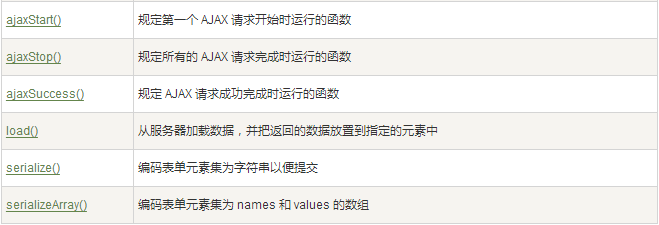
jQuery AJAX 方法
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。下面的表格列出了所有的 jQuery AJAX 方法:


构建页面:jqlogin.jsp
<body> <span style="color: pink" id="s"></span><br> 用户名:<input id="a" name="username" type="text" onblur="cleckUser()"/><br> 密码: <input name="upwd" type="text"/> </body>
jquery代码:
<head>
<title>登录界面</title>
<script type="text/javascript" src="jq/jquery-1.8.3.js"></script>
<script type="text/javascript">
function cleckUser() {
var value=document.getElementById("a").value;
alert(value);
$.ajax({
url:"LoginServlet",
type:"get",
data:"username="+value,
dataType:"text",
success:function (result) {
document.getElementById("s").innerText=result;
},
error:function () {
document.getElementById("s").innerText=result;
}
})
}
</script>
</head>LoginServlet:
package cn.happy.servlet;
import java.io.IOException;
/**
* Created by CKW on 2017/3/16.
*/
public class LoginServlet extends javax.servlet.http.HttpServlet {
protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
request.setCharacterEncoding("utf-8");
String uname=request.getParameter("username");
System.out.println(uname);
if ("sa".equals(uname)){
//返回给浏览器 已经注册
response.setCharacterEncoding("utf-8");
System.out.println("进来");
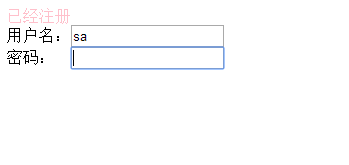
response.getWriter().write("已经注册");
}else {
//返回给浏览器 没有注册
response.setCharacterEncoding("utf-8");
System.out.println("没劲了");
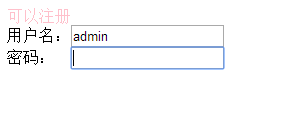
response.getWriter().write("可以注册");
}
}
protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException {
doPost(request,response);
}
}运行页面:


相关文章推荐
- jQuery使用ajax的post 和get 发送
- 使用jQuery发送POST,Ajax请求返回JSON格式数据
- mvc2 使用jquery.ajax发送数据以及显示数据
- 使用jQuery发送Ajax请求
- JQuery调用Ajax使用Submit方法后台无法接受到发送的form表单
- 使用jquery发送ajax请求
- 使用jQuery发送AJAX请求时不缓存
- jquery中使用ajax发送post请求返回数据在error中
- 使用jquery中的$.Ajax 和$.post 发送请求 (基础写法)
- 在jquery.ajax()的回调函数中使用发送请求时的data中的参数
- web前端使用jQuery发送ajax请求并接受响应的代码公式
- 使用原生JavaScriptAjax以及jQuery的Ajax结合SpringMVC发送和获取json数据
- MVC学习笔记之使用JQuery方式发送Ajax请求调用后台Controller
- 使用jQuery的ajax的post与get发送数据到指定url
- jQuery使用ajax的post与get发送数据
- 使用 jQuery 简化 Ajax 开发(转摘)
- 使用 jQuery 简化 Ajax 开发
- 使用 jQuery 简化 Ajax 开发
- [原创]开发一个适合Ajax+JSON+jQuery环境使用的多功能页码栏——jPagerBar-1.1.1
- 使用 jQuery 简化 Ajax 开发
