Vuex给我们的.vue文件结构带来了这些变化
2017-03-16 21:59
429 查看
使用vuex前后的对比
使用vuex前
//BookRecommend.vue
<script>
import * as API from '../api/index'
export default{
name:'bookrecommend',
data () {
return {
oBRData:{}
}
},
methods: {
getBookRecommendData(){
API.getBookRecommend()
.then((response)=>{
this.oBRData = response.data;
console.log(response)
})
.catch((err)=>{
console.log(err)
})
}
},
mounted () {
this.getBookRecommendData();
}
}
</script>使用vuex后
//BookRecommend.vue
<script>
import { mapState } from 'vuex'
export default{
name:'bookrecommend',
computed: mapState([
'index'
]),
methods: {
},
mounted () {
this.$store.dispatch('getBookRecommend');
}
}
</script>变化
剥离了state的管理剥离了异步请求
.vue文件变得更加"纯粹"了
下面我们就从几个方面来描述一下vuex带给我们的变化。
剥离了state的管理
这个当然是vuex最主要的任务了。
将组件模块的
state放到了
module中,这里是放在了
module/index.js中。
//module/index.js
import * as API from '../../api/index'
import * as types from '../mutation-types'
//BookRecommend.vue单文件的state管理
const state = {
oBRData: {}
}
const actions = {
...
}
const mutations = {
...
}
export default {
state,
...
}剥离了异步请求
上一篇从交互到状态变化的Vuex中说了actions的作用。
将异步处理也放在了
module中的
module/index.js中。
import * as API from '../../api/index'
import * as types from '../mutation-types'
const state = {
oBRData: {}
}
//actions方便做异步操作,这里是获取数据
const actions = {
getBookRecommend({ commit }, playload) {
API.getBookRecommend()
.then((response) => {
commit(types.GET_BOOKRECOMMEND_DATA, {
obr: response.data
})
console.log(response);
})
.catch((err) => {
console.log(err)
})
}
}
const mutations = {
...
}
export default {
state,
actions
...
}Modules
这个也是上篇文章没说的一个点,具体的见:http://vuex.vuejs.org/zh-cn/modules.html最后通过
new Vuex.Store将分散的
module合并在一起
//组装module和跟级别的模块并导出 store 的地方
import Vue from 'vue'
import Vuex from 'vuex'
import * as actions from './actions'
import * as mutations from './mutations'
import index from './modules/index'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
where: '发现'
},
actions,
//将modules中的合并
modules: {
index
},
mutations
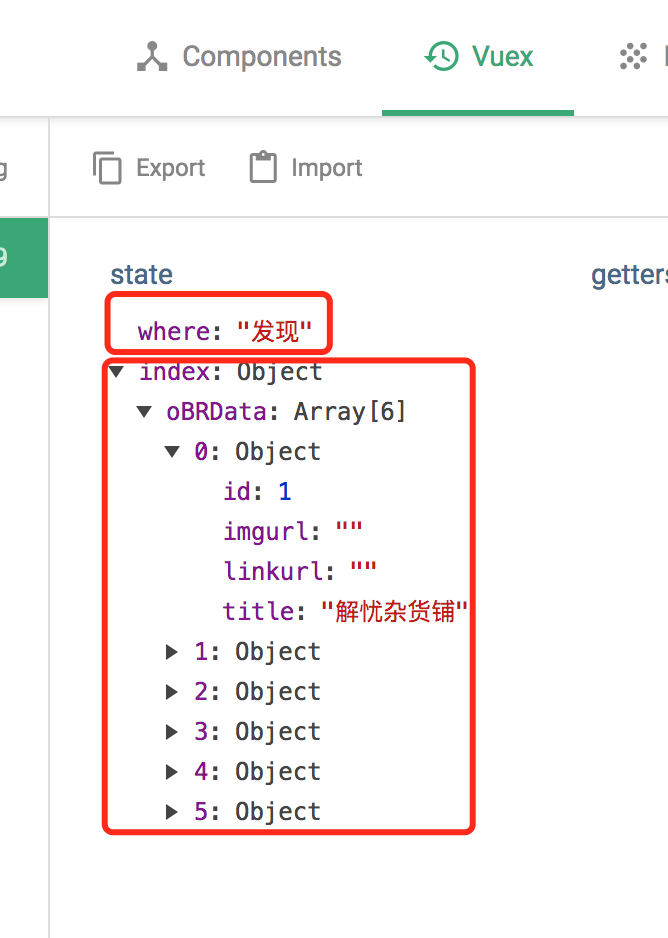
})结果
这就是完整的state树,应该很清晰。
首发于我的segmentfault:https://segmentfault.com/a/1190000008721043
相关文章推荐
- net控件中数据导到Excel的格式 首先,我们了解一下excel从web页面上导出的原理。当我们把这些数据发送到客户端时,我们想让客户端程序(浏览器)以excel的格式读取它,所以把mime类型设为:application/vnd.ms-excel,当excel读取文件时会以每个cell的格式呈现数据,如果cell没有规定的格式,则excel会以默认的格式去呈现该cell的数据。这样就给我们提供了自定义数据格式的空间,当然我们必须使用excel支持的格式。下面就列出常用的一些格式: 1) 文本
- PE文件加载时Section结构中的变化
- vue 目录结构与文件配置说明
- VUEX及VUE项目结构粗解
- 解读vue生成的文件目录结构
- C# 3.0 给我们带来了什么?从C#1.1到LINQ的查询语句变化
- Vue 开发|文件目录结构部署
- 解读vue生成的文件目录结构
- GIT 版本控制软件的常用命令记录每次更新到仓库 现在我们手上已经有了一个真实项目的 Git 仓库,并从这个仓库中取出了所有文件的工作拷贝。接下来,对这些文件作些修改,在完成了一个阶段的目标和使用方法
- 从微软的DBML文件中我们能学到什么(它告诉了我们什么是微软的重中之重)~五 LINQ实体类中对属性的赋值,变化前与变化后SendPropertyChanging与SendPropertyChanged
- Cocos2d-x 3.0 开发(十一)3.0 alpha1文件结构变化
- Cocos2d-x 3.0 开发(十一)3.0 alpha1文件结构变化
- liferay文档结构,主要是portlet 名称或路径变化后修改的配置文件
- 对于每一个Linux学习者来说,了解Linux文件系统的目录结构,是学好Linux的至关重要的一步.,深入了解linux文件目录结构的标准和每个目录的详细功能,对于我们用好linux系统只管重要,下面
- 问自己的一个问题:当数据库表格结构发生变化时,数据库文件应作何变动(2009-10-12)
- 遇到一个日志文件变化带来的文件句柄问题
- 基于vue-cli的vue项目之vuex的使用5------watch监听vuex内部数据变化
- Vue 开发|文件目录结构部署
- 【代码优化】学会利用“配置文件”优化我们的代码结构
