jQuery随笔 之 链式操作和对象转换
2017-03-15 12:03
381 查看
1、不污染顶级变量
jQuery只建立一个名为jQuery的对象,其所有的函数方法都在这个对象之下。其别名$也可以随时交出控制权,绝不会污染其他的对象。
该特性使jQuery可以与其他JavaScript库共存,而不需要考虑后期可能的冲突。
2、在jQuery库中,$就是jQuery的一个简写形式,例如 $('#foo') 和 jQuery('#foo')是等价的。
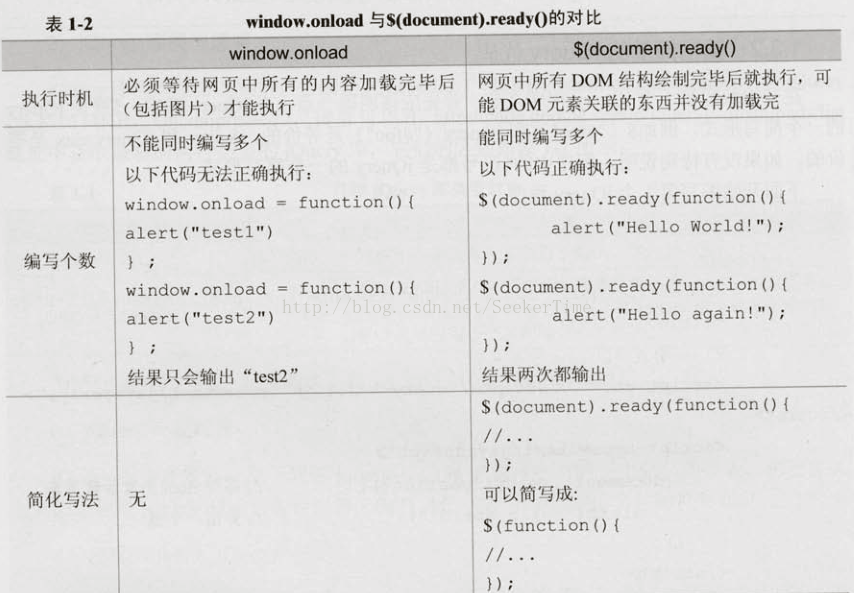
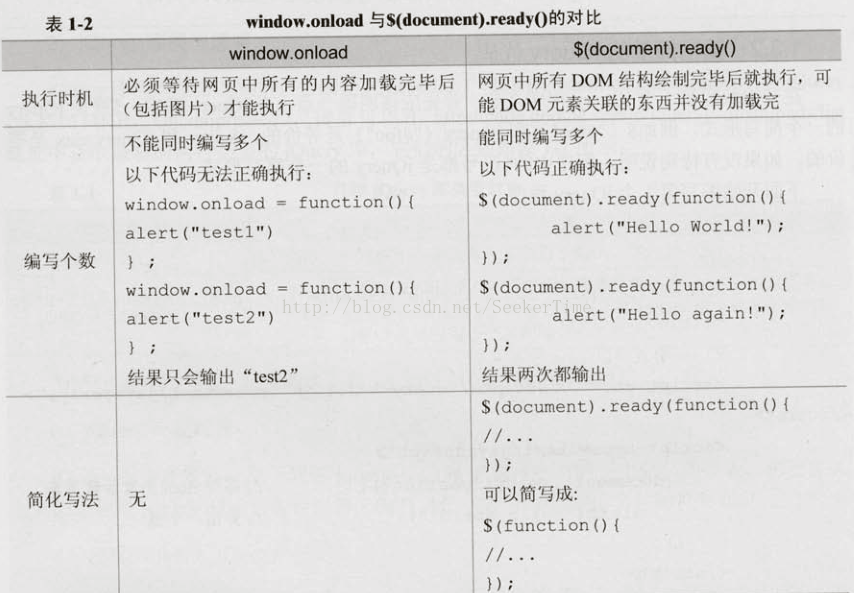
3、JavaScript 中的window.onload 与 jQuery中的 $(document).ready() 的对比

4、jQuery end()方法
end() 方法结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态。例子:
jQuery stop()方法:
stop() 方法停止当前正在运行的动画。
jQuery unbind() 方法:
unbind() 方法移除被选元素的事件处理程序。
5、jQuery对象 与 DOM对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的。
如果一个对象是jQuery对象,那么就可以使用jQuery里的方法。但在jQuery对象中无法使用DOM对象的任何方法,同样,DOM对象也不能使用jQuery里的方法。
例如: $('#id').innerHTML ---------- 错误, $('#id').html() ------------ 正确
document.getElementById('id').html() ------------- 错误 , document.getElementById('id').innerHTML ------------- 正确
方法不能串用,但jQuery对象与DOM对象可以相互转换!
a、jQuery 对象转换为DOM对象,jQuery提供了两种方法:[index] 和 get(index)
(1)、jQuery 对象是一个数组,可以通过 [index]的方法得到相应的DOM对象。
var $cr = $(‘#cr’); //jQuery对象
var cr = $cr[0]; //DOM对象
alert(cr.checked); //检测checkbox是否被选中
(2)、通过get(index)方法得到相应的DOM对象。
var $cr = $('cr');
var cr = $cr.get(0); b、DOM对象转换为jQuery对象,只需要用$()把DOM对象包装起来就可以了。
var cr = document.getElementById('id'); //DOM对象
var $cr = $(cr); //jQuery对象
文章内容参考自:<锋利的jQuery>
jQuery只建立一个名为jQuery的对象,其所有的函数方法都在这个对象之下。其别名$也可以随时交出控制权,绝不会污染其他的对象。
该特性使jQuery可以与其他JavaScript库共存,而不需要考虑后期可能的冲突。
2、在jQuery库中,$就是jQuery的一个简写形式,例如 $('#foo') 和 jQuery('#foo')是等价的。
3、JavaScript 中的window.onload 与 jQuery中的 $(document).ready() 的对比

4、jQuery end()方法
end() 方法结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态。例子:
<p>
<span>Hello</span>, how are you?
</p>
<script>
$("p").find("span").css('color','red').end().css("border", "2px red solid");
</script>jQuery stop()方法:
stop() 方法停止当前正在运行的动画。
$(document).ready(function(){
$("#start").click(function(){
$("#box").animate({height:300},2000);
$("#box").animate({height:100},2000);
});
$("#stop").click(function(){
$("#box").stop();
});
});jQuery unbind() 方法:
unbind() 方法移除被选元素的事件处理程序。
5、jQuery对象 与 DOM对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的。
如果一个对象是jQuery对象,那么就可以使用jQuery里的方法。但在jQuery对象中无法使用DOM对象的任何方法,同样,DOM对象也不能使用jQuery里的方法。
例如: $('#id').innerHTML ---------- 错误, $('#id').html() ------------ 正确
document.getElementById('id').html() ------------- 错误 , document.getElementById('id').innerHTML ------------- 正确
方法不能串用,但jQuery对象与DOM对象可以相互转换!
a、jQuery 对象转换为DOM对象,jQuery提供了两种方法:[index] 和 get(index)
(1)、jQuery 对象是一个数组,可以通过 [index]的方法得到相应的DOM对象。
var $cr = $(‘#cr’); //jQuery对象
var cr = $cr[0]; //DOM对象
alert(cr.checked); //检测checkbox是否被选中
(2)、通过get(index)方法得到相应的DOM对象。
var $cr = $('cr');
var cr = $cr.get(0); b、DOM对象转换为jQuery对象,只需要用$()把DOM对象包装起来就可以了。
var cr = document.getElementById('id'); //DOM对象
var $cr = $(cr); //jQuery对象
文章内容参考自:<锋利的jQuery>
相关文章推荐
- jQuery对象的链式操作
- jQuery怎么操作json对象jsonTest(即json类型的string,但是要先将string转换为json对象),获取对象属性、获取对象数组的某个对象
- jQuery对象的链式操作用法分析
- 认识JQuery,JQuery的优势、语法、多库冲突、JS原生对象和JQuery对象之间相互转换和DOM操作,常用的方法
- jQuery对象的链式操作用法分析
- JavaScript对象链式操作代码(jquery)
- jquery对象与js对象的相互转换的应用和两个div只选中其中一个的操作
- jQuery对象的链式操作
- JavaScript对象链式操作代码(jquery)
- jQuery对象与DOM对象之间的转换
- jQuery对象与dom对象相互转换
- jQuery对象与dom对象的转换
- 一、jQuery对象和DOM对象的相互转换
- jQuery对象与dom对象的相互转换
- FastJson对于JSON格式字符串、JSON对象及JavaBean之间的相互转换操作
- jquery设计思想之写法-方法函数化&链式操作
- 将DataRow转换成相应的对象(通用以及泛型操作)
- jquery对象和DOM对象的相互转换
- jQuery对象与dom对象相互转换
- JQuery对象与DOM对象的相互转换
