手机信息页面的制作运行
2017-03-14 20:38
204 查看
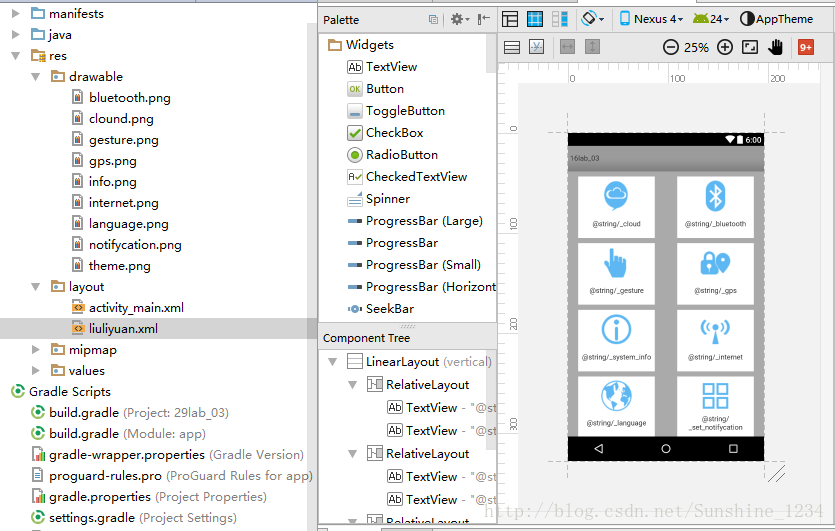
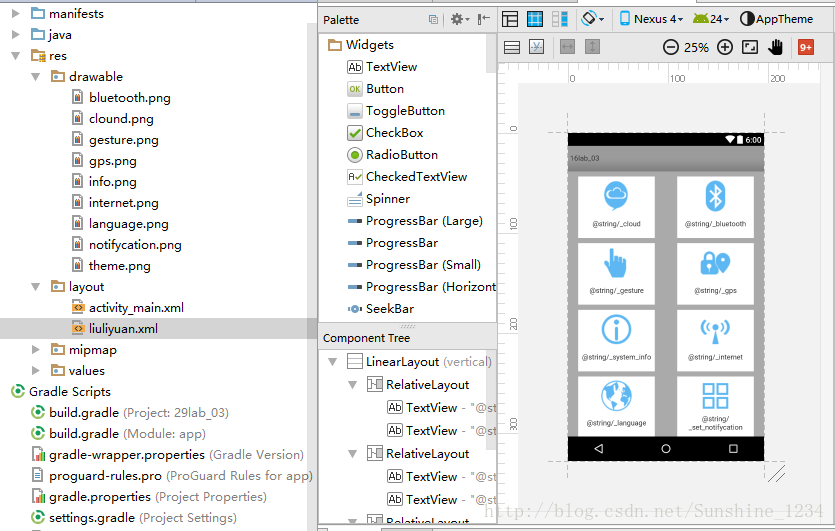
通过代码实现,需要得出以下结果图

1)将准备好的八个图标复制到res/drawable文件夹下

2)创建一个垂直的线性布局,并在线性布局中创建4个相对布局 且在相对布局中添加相应的TextView
代码实现如下:
“`
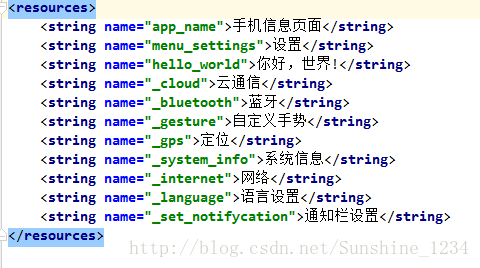
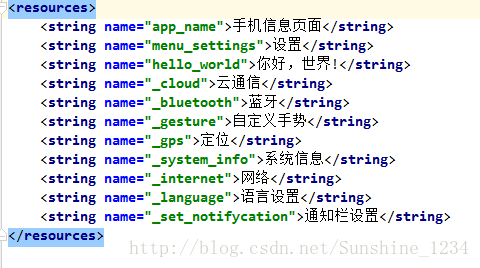
4)创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml
中文版:

英文版:

5)经过调试,最终实现效果图

完成后,就可以正常实现了。

1)将准备好的八个图标复制到res/drawable文件夹下

2)创建一个垂直的线性布局,并在线性布局中创建4个相对布局 且在相对布局中添加相应的TextView
代码实现如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" android:orientation="vertical" tools:context=".MainActivity"> <RelativeLayout style="@style/lly_wrap_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/ly_style" android:layout_alignParentLeft="true" android:layout_marginLeft="20dp" android:layout_weight="1" android:drawableTop="@drawable/clound" android:text="@string/_cloud" /> <TextView style="@style/ly_style" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:layout_weight="1" android:drawableTop="@drawable/bluetooth" android:text="@string/_bluetooth" /> </RelativeLayout> <RelativeLayout style="@style/lly_wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/ly_style" android:layout_alignParentLeft="true" android:layout_marginLeft="20dp" android:layout_weight="1" android:drawableTop="@drawable/gesture" android:text="@string/_gesture" /> <TextView style="@style/ly_style" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:layout_weight="1" android:drawableTop="@drawable/gps" android:text="@string/_gps" /> </RelativeLayout> <RelativeLayout style="@style/lly_wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/ly_style" android:layout_alignParentLeft="true" android:layout_marginLeft="20dp" android:layout_weight="1" android:drawableTop="@drawable/info" android:text="@string/_system_info" /> <TextView style="@style/ly_style" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:layout_weight="1" android:drawableTop="@drawable/internet" android:text="@string/_internet" /> </RelativeLayout> <RelativeLayout style="@style/lly_wrap_content" android:layout_marginTop="10dp"> <TextView style="@style/ly_style" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_marginLeft="20dp" android:layout_weight="1" android:drawableTop="@drawable/language" android:text="@string/_language" /> <TextView style="@style/ly_style" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:layout_weight="1" android:drawableTop="@drawable/notifycation" android:text="@string/_set_notifycation" /> </RelativeLayout> </LinearLayout>
3)在values文件下的style.xml文件中存放抽取出来的样式 代码如下:
<!-- Base application theme. --> <style name="Theme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="AppBaseTheme" parent="android:Theme.Light"></style> <style name="AppTheme" parent="AppBaseTheme"></style> <style name="lly_wrap_content"> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">wrap_content</item> </style> <style name="ly_style"> <item name="android:layout_width">150dp</item> <item name="android:layout_height">120dp</item> <item name="android:gravity">center</item> <item name="android:paddingTop">8dp</item> <item name="android:paddingBottom">8dp</item> <item name="android:drawablePadding">5dp</item> <item name="android:background">@android:color/white</item> </style>
“`
4)创建values-zh-rCN、values-en-rUS文件夹,并在文件夹中创建strings.xml
中文版:

英文版:

5)经过调试,最终实现效果图

完成后,就可以正常实现了。
相关文章推荐
- 手机信息页面的制作
- 如何制作一个简单的手机信息页面
- 手机信息页面制作(android UI)
- 手机信息制作页面1
- 手机网站页面制作更应该符合WEB标准
- 制作手机页面过程中遇到的一点问题
- 手机网站页面制作
- IE去除“是否停止运行此脚本?此页面上的脚本造成Internet Explore运行速度减慢”的提示信息
- vs2005入门 之 制作第一个页面及启动运行[视频]
- 用Python制作检测Linux运行信息的工具的教程
- codeigniter 信息提示页面的制作
- 在页面中直接设计TreeView的节点而不使用Web.Sitemap文件在运行时出错信息
- appium python 获取手机页面信息
- 学习手机页面制作3
- 学习手机页面制作4
- IE去除“是否停止运行此脚本?此页面上的脚本造成Internet Explore运行速度减慢”的提示信息
- 手机网站页面制作更应当符合WEB尺度
- 在页面中直接设计TreeView的节点而不使用Web.Sitemap文件在运行时出错信息
- 制作手机页面攻略 --- viewport元数据使用
- [前端] 手机HTML页面制作经验
