JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?
2017-03-14 18:59
846 查看
jS中设置或者获取所选内容的值:
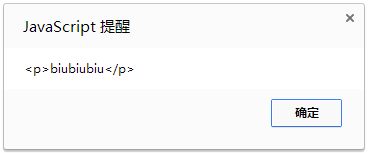
①innerHTML :属性设置或返回该标签内的HTML。也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="a"><p>biubiubiu</p></div>
<input type="button" onclick="getInnerHTML()" value="按钮"/>
<script type="text/javascript">
function getInnerHTML(){
alert(document.getElementById("a").innerHTML);
}
</script>
</body>
</html>

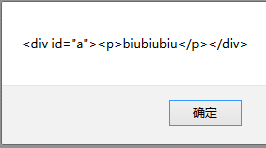
②outerHTML:属性设置或返回该标签及标签内的HTML。也就是从对象的该标签起始到终止位置的全部内容,包括Html标签。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="a"><p>biubiubiu</p></div>
<input type="button" onclick="getOuterHTML()" value="按钮"/>
<script type="text/javascript">
function getOuterHTML(){
alert(document.getElementById("a").outerHTML);
}
</script>
</body>
</html>

注意:如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签
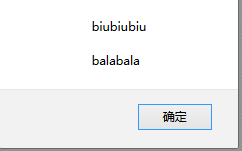
③innerText:从起始位置到终止位置的内容,但它去除html标签。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="a"><p>biubiubiu</p>balabala</div>
<input type="button" onclick="getInnerText()" value="按钮"/>
<script type="text/javascript">
function getInnerText(){
alert(document.getElementById("a").innerText);
}
</script>
</body>
</html>

④outerText:设置(包括标签)或获取(不包括标签)对象的文本
注意:innerText,outerText在取值的时候没有区别,赋值的时候不一样(使用outerText会连带标签一起替换成目标文本,层也替换掉了)。
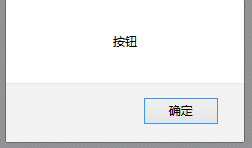
⑤value:属性可设置或返回密码域的默认值。获取文本框的值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" id="a" onclick="getInnerText()" value="按钮"/>
<script type="text/javascript">
function getInnerText(){
alert(document.getElementById("a").value);
}
</script>
</body>
</html>

①innerHTML :属性设置或返回该标签内的HTML。也就是从对象的起始位置到终止位置的全部内容,包括Html标签。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="a"><p>biubiubiu</p></div>
<input type="button" onclick="getInnerHTML()" value="按钮"/>
<script type="text/javascript">
function getInnerHTML(){
alert(document.getElementById("a").innerHTML);
}
</script>
</body>
</html>

②outerHTML:属性设置或返回该标签及标签内的HTML。也就是从对象的该标签起始到终止位置的全部内容,包括Html标签。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="a"><p>biubiubiu</p></div>
<input type="button" onclick="getOuterHTML()" value="按钮"/>
<script type="text/javascript">
function getOuterHTML(){
alert(document.getElementById("a").outerHTML);
}
</script>
</body>
</html>

注意:如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签
③innerText:从起始位置到终止位置的内容,但它去除html标签。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="a"><p>biubiubiu</p>balabala</div>
<input type="button" onclick="getInnerText()" value="按钮"/>
<script type="text/javascript">
function getInnerText(){
alert(document.getElementById("a").innerText);
}
</script>
</body>
</html>

④outerText:设置(包括标签)或获取(不包括标签)对象的文本
注意:innerText,outerText在取值的时候没有区别,赋值的时候不一样(使用outerText会连带标签一起替换成目标文本,层也替换掉了)。
⑤value:属性可设置或返回密码域的默认值。获取文本框的值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="button" id="a" onclick="getInnerText()" value="按钮"/>
<script type="text/javascript">
function getInnerText(){
alert(document.getElementById("a").value);
}
</script>
</body>
</html>

相关文章推荐
- 【WEB】JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?jQuery中的text()、html()和val() ?
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系? jQuery中的text()、html()和val()
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?
- JS中innerHTML、outerHTML、innerText 、outerText、value的区别与联系?jQuery中的text()、html()和val()
- innerHTML,outerHTML,innerText,outerText ,Value的区别和用法--表单 文本框不可编辑的方法
- JS中innerHTML、outerHTML、innerText、outerText的区别
- JS中innerHTML、outerHTML、innerText、outerText的用法与区别
- JS中innerHTML、outerHTML、innerText、outerText的用法与区别
- JS中innerHTML、outerHTML、innerText、outerText的用法与区别
- JS中innerHTML、outerHTML、innerText、outerText的用法与区别
- JS中innerHTML、outerHTML、innerText、outerText的用法与区别
- innerHTML、outerHTML、innerText、outerText的区别
- js中innerHTML,innerText,outerHTML的用法与区别
- innerHTML、outerHTML、innerText、outerText的区别
- innerHTML、outerHTML、innerText、outerText的区别
- innerHTML,outerHTML,innerText,outerText的区别和用法(转载)
- js中innerHTML,innerText,outerHTML的用法和区别
- innerHTML、outerHTML、innerText、outerText的区别
- innerHTML、outerHTML、innerText、outerText的区别
- innerHTML、outerHTML、innerText、outerText的区别
