【CSS】自定义字体显示异常
2017-03-14 17:09
375 查看
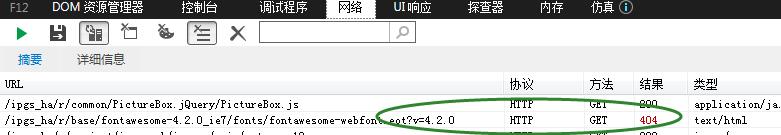
| 【问题来源】项目中使用自定义字体定义的图标在IE中都无法正常显示,但是静态demo中却是正常的。 曲折过程不谈,只记下结果,防止以后再走弯路。 一般通过CSS3中的@font-face来指定定义字体,其中需要指定字体文件,常见的字体文件如下: (下段摘自:http://www.w3cplus.com/content/css3-font-face) 一、TureTpe(.ttf)格式: .ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】; 二、OpenType(.otf)格式: .otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】; 三、Web Open Font Format(.woff)格式: .woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】; 四、Embedded Open Type(.eot)格式: .eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】; 五、SVG(.svg)格式: .svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。 这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。 因此,虽然显示的是同一套字体,但不同浏览器中使用的字体文件并不相同。监听了一下网络,发现IE下eot文件报404。推断是项目配置文件中该类型文件被拦截。之后后台修改了配置文件后,问题解决。  |
相关文章推荐
- 教你如何用CSS来控制网页字体的显示样式
- 用CSS自定义博客链接字体及链接下划线的样式
- 用CSS控制IE下中英文字体显示对齐
- 网页设计之CSS @font-face应用网页字体自定义
- 在android应用使用自定义的字体显示文字
- [Flex]解决引入OSX.css后控件字体显示不出来的问题!
- CSS 按钮背景图片显示不出,字体无法控制问题
- qtp 获取弹出提示框(异常框)的文本显示信息(正则表达式和自定义函数应用)
- oracle 隐式游标,显示游标,游标循环,动态SELECT语句和动态游标,异常处理,自定义异常【转载】
- oracle 隐式游标,显示游标,游标循环,动态SELECT语句和动态游标,异常处理,自定义异常
- 用CSS控制IE下中英文字体显示对齐
- ubuntu9.04下GoogleEarth字体异常与图片无法显示修正方法
- oracle 隐式游标,显示游标,游标循环,动态SELECT语句和动态游标,异常处理,自定义异常,
- oracle 隐式游标,显示游标,游标循环,动态SELECT语句和动态游标,异常处理,自定义异常,
- div+css页面设计--由于流览器默认字体导致的显示差异
- 用CSS自定义博客链接字体及链接下划线的样式
- MFC / vc 自定义字体(类型/大小)显示
- Orx1.2新添功能 自定义字体及Unicode 以中文显示为例
- css 服务器 字体 自定义字体 不常见字体
- html-中文字体在CSS中的显示(Unicode编码)
