不一样的RecyclerView优雅实现复杂列表布局(一)
2017-03-14 16:09
615 查看
前言
在多彩布局不断呈现的今天,多布局混合排布成为一个时尚,今天就结合Holder实现RecyclerView复杂列表布局。
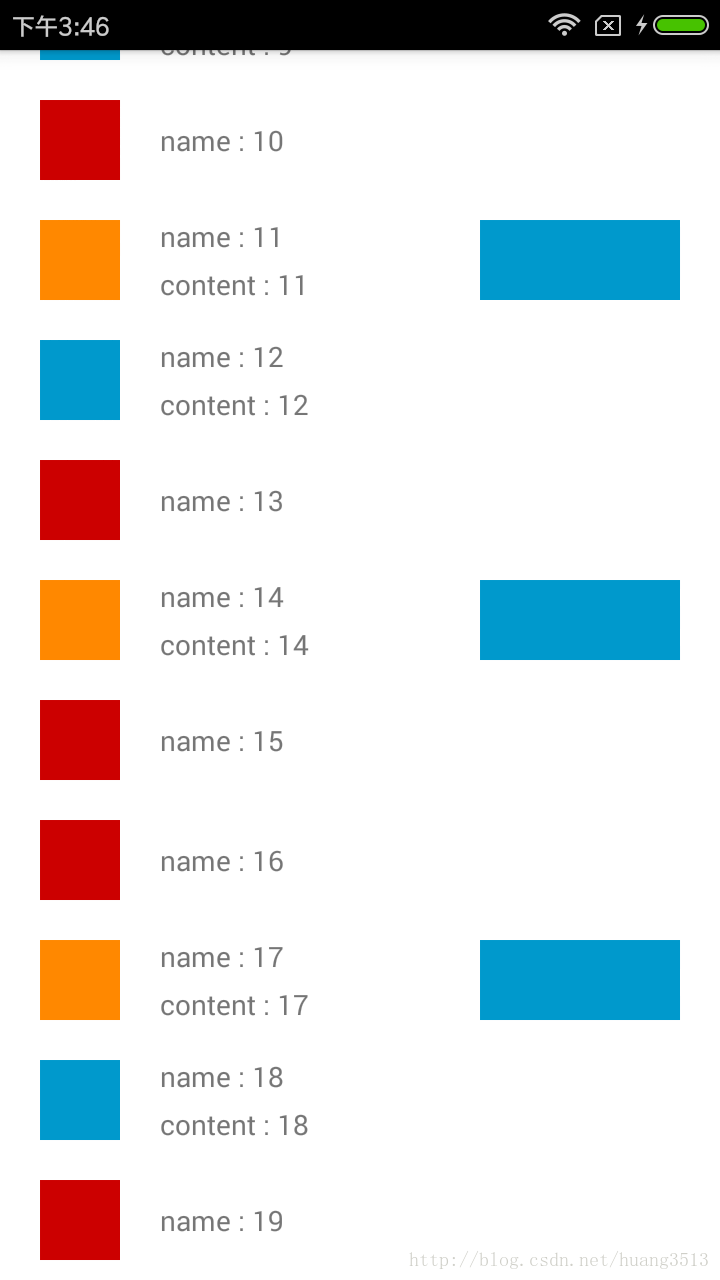
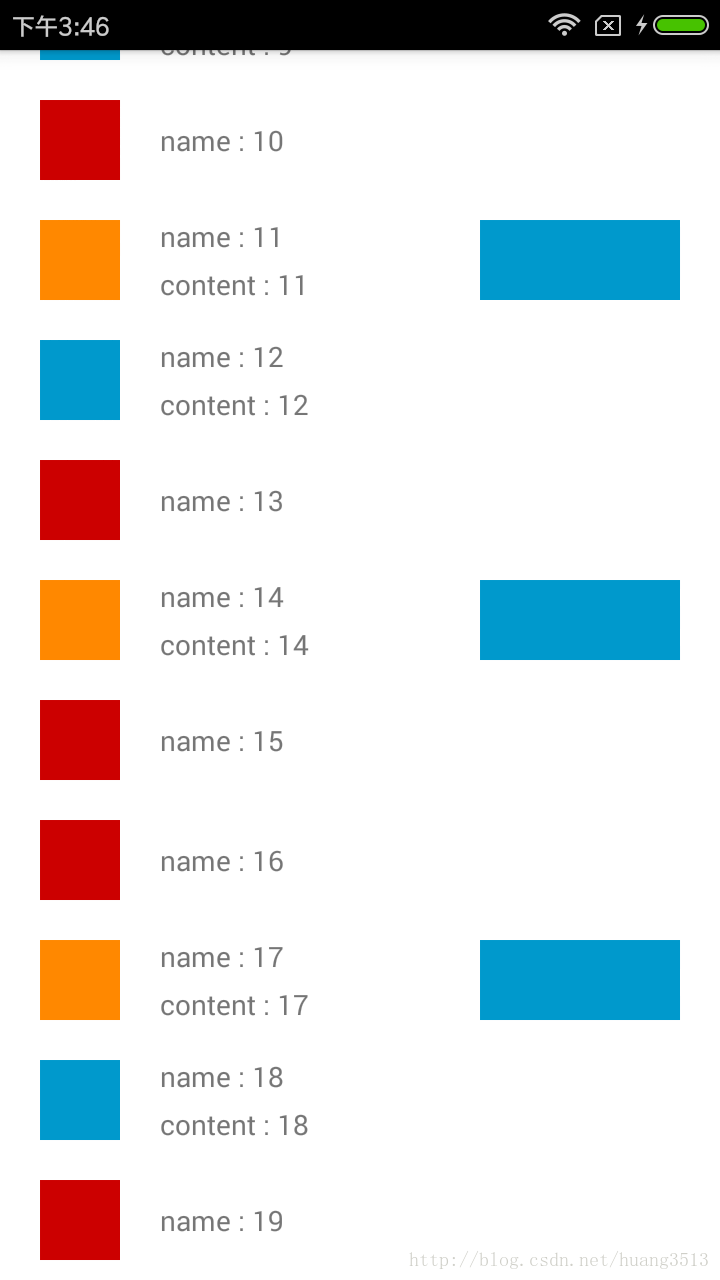
效果图如下(三种布局):

1.首先在我们主布局中加入我们的RecyclerView控件。
2.在MainActivity中初始化我们的控件
3.然后对RecyclerView设置布局信息和适配器
4.创建RecyclerView使用的适配器,完整的Adapter代码如下:
其中有一个方法不能不提,起到了多布局实现的关键方法,getItemViewType()获取不同的类型,在我们缓存中;
创建一个数据绑定实体,供在传递数据:
5.如第4中,有这样几行代码:
这是通过三个不同的ViewHolder实现不同的三个布局。其实此处是抽象出一个抽象的TypeAbstractViewHolder,而TypeOneViewHolder,TypeTwoViewHolder,TypeThreeViewHolder分别继承于TypeAbstractViewHolder,并实现bindHolder()方法
此处以TypeOneViewHolder为例:
6.MainActivity方法中,其实就是初始化各种数据:
以上就是所有的代码讲解,有好的意见和建议欢迎留言。
源码下载:
http://download.csdn.net/download/huang3513/9780818
学习完基础知识之后,可以查看更复杂一点的布局实现,可以查看不一样的RecyclerView优雅实现复杂列表布局(二)
更多资源源码下载:
不一样的RecyclerView优雅实现复杂列表布局
android自定义视频播放器
MediaPlayer和SurfaceView的结合使用
FloatingActionButton的使用
多层Fragment与ViewPager结合使用
在多彩布局不断呈现的今天,多布局混合排布成为一个时尚,今天就结合Holder实现RecyclerView复杂列表布局。
效果图如下(三种布局):

1.首先在我们主布局中加入我们的RecyclerView控件。
2.在MainActivity中初始化我们的控件
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
3.然后对RecyclerView设置布局信息和适配器
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false)); mAdapter = new DemoAdapter(this); mRecyclerView.setAdapter(mAdapter);
4.创建RecyclerView使用的适配器,完整的Adapter代码如下:
/**
* @author :huangxianfeng on 2017/3/14.
* RecyclerView的适配器
*/
public class DemoAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private LayoutInflater mLayoutInflater;
/**
* 把addList()获得的数据添加过来
*/
private ArrayList<DataModel> mList = new ArrayList<>();
public DemoAdapter(Context context) {
mLayoutInflater = LayoutInflater.from(context);
}
/**
* 创建一个方法供外面操作此数据
* @param list
*/
public void addList(ArrayList<DataModel> list){
mList.addAll(list);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType){
case DataModel.TYPE_ONE:
return new TypeOneViewHolder(mLayoutInflater.inflate(R.layout.item_type_one,parent,false));
case DataModel.TYPE_TWO:
return new TypeTwoViewHolder(mLayoutInflater.inflate(R.layout.item_type_two,parent,false));
case DataModel.TYPE_THREE:
return new TypeThreeViewHolder(mLayoutInflater.inflate(R.layout.item_type_three,parent,false));
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
((TypeAbstractViewHolder)holder).bindHolder(mList.get(position));
}
/**
* 多种布局时候至关重要的方法
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
//得到不同的布局类型
return mList.get(position).type;
}
@Override
public int getItemCount() {
return mList.size();
}
}其中有一个方法不能不提,起到了多布局实现的关键方法,getItemViewType()获取不同的类型,在我们缓存中;
创建一个数据绑定实体,供在传递数据:
/**
* @author :huangxianfeng on 2017/3/14.
* 数据封装类
*/
public class DataModel {
public static final int TYPE_ONE = 1;
public static final int TYPE_TWO = 2;
public static final int TYPE_THREE = 3;
public int type;
public int avatarColor;
public String name;
public String content;
public int contentColor;
}5.如第4中,有这样几行代码:
switch (viewType){
case DataModel.TYPE_ONE:
return new TypeOneViewHolder(mLayoutInflater.inflate(R.layout.item_type_one,parent,false));
case DataModel.TYPE_TWO:
return new TypeTwoViewHolder(mLayoutInflater.inflate(R.layout.item_type_two,parent,false));
case DataModel.TYPE_THREE:
return new TypeThreeViewHolder(mLayoutInflater.inflate(R.layout.item_type_three,parent,false));
}这是通过三个不同的ViewHolder实现不同的三个布局。其实此处是抽象出一个抽象的TypeAbstractViewHolder,而TypeOneViewHolder,TypeTwoViewHolder,TypeThreeViewHolder分别继承于TypeAbstractViewHolder,并实现bindHolder()方法
/**
* @author :huangxianfeng on 2017/3/14.
* ViewHolder基类
* 每一种布局都封装成一个ViewHolder,继承此类实现BindHolder方法
*/
public abstract class TypeAbstractViewHolder extends RecyclerView.ViewHolder{
public TypeAbstractViewHolder(View itemView) {
super(itemView);
}
public abstract void bindHolder(DataModel model);
}此处以TypeOneViewHolder为例:
/**
* @author :huangxianfeng on 2017/3/14.
*/
public class TypeOneViewHolder extends TypeAbstractViewHolder {
public ImageView avatar;
public TextView name;
public TypeOneViewHolder(View itemView) {
super(itemView);
avatar = (ImageView)itemView.findViewById(R.id.avatar);
name = (TextView)itemView.findViewById(R.id.name);
}
@Override
public void bindHolder(DataModel model){
avatar.setBackgroundResource(model.avatarColor);
name.setText(model.name);
}
}6.MainActivity方法中,其实就是初始化各种数据:
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private DemoAdapter mAdapter;
/**
* 随机一下颜色
*/
int colors[] ={android.R.color.holo_red_dark,
android.R.color.holo_blue_dark,
android.R.color.holo_orange_dark};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
}
private void initUI() {
mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false));
mAdapter = new DemoAdapter(this);
mRecyclerView.setAdapter(mAdapter);
initData();
}
private void initData() {
ArrayList<DataModel> mArrayList = new ArrayList<>();
for (int i = 0; i < 20; i++) {
int type = (int) ((Math.random() * 3)+1);
DataModel data = new DataModel();
data.avatarColor = colors[type-1];
data.type = type;
data.name = "name : "+ i;
data.content = "content : "+ i;
data.contentColor = colors[(type+1)%3];
mArrayList.add(data);
}
/**
* 把数据添加到Adapter中去
*/
mAdapter.addList(mArrayList);
mAdapter.notifyDataSetChanged();
}
}以上就是所有的代码讲解,有好的意见和建议欢迎留言。
源码下载:
http://download.csdn.net/download/huang3513/9780818
学习完基础知识之后,可以查看更复杂一点的布局实现,可以查看不一样的RecyclerView优雅实现复杂列表布局(二)
更多资源源码下载:
不一样的RecyclerView优雅实现复杂列表布局
android自定义视频播放器
MediaPlayer和SurfaceView的结合使用
FloatingActionButton的使用
多层Fragment与ViewPager结合使用
相关文章推荐
- 不一样的RecyclerView优雅实现复杂列表布局(二)
- 学习的步伐(二)Kotlin 实现Recyclerview列表(补充:tab选项卡+CoordinatorLayout收缩布局+复杂Recyclerview列表)
- MultiType-Adapter 优雅的实现RecyclerVIew中的复杂布局
- RecyclerView下拉刷新、上拉加载更多以及复杂列表布局的实现
- 不一样的RecyclerView优雅实现复杂列表局
- 优雅实现RecyclerView多种布局
- Recyclerview根据setSpanSizeLookup实现复杂布局(不用嵌套)
- Recycleview实现复杂页面 三种以上布局 瀑布流 多布局 scrollview嵌套recyclerView 显示不全 滑动冲突 之进阶终极篇
- Android RecyclerView、ListView实现单选列表的优雅之路.
- Android RecyclerView 复杂列表的实现
- RecyclerView、ListView实现单选列表的优雅之路.
- RecyclerView、ListView实现单选列表的优雅之路
- RecyclerView、ListView实现单选列表的优雅之路
- 基于Recyclerview实现复杂布局+SwipeRefreshLayout实现下拉刷新和上拉加载
- RecyclerView 如何实现复杂的布局(APP首页)有效果图,希望大神给个思路,欢迎
- RecyclerView实现复杂首页(条目)布局
- recyclerView实现复杂布局的好处
- RecyclerView3-面向接口优雅地实现多类型列表
- Recycleview实现复杂页面三种以上布局 瀑布流多布 scrollview嵌套recyclerView 显示不全滑动冲突
- Android Study Material Design 二 之:这可能是RecyclerView最全解析 高级拓展 实现复杂布局(三)
