gulp基本用法
2017-03-13 16:45
113 查看
很多小伙伴一开始不知道怎么搭建gulp环境,这里我就简单的举个列子好了。
gulp是基于Nodejs的自动任务运行器,因此必须安装node的,地址node官网 也要安装npm,npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
看下面:

安装好了后 输入node -v ,npm -v 就可以看到版本情况。同样安装全局gulp。
如图

简单的测试下,安装后的效果

按照工程项目习惯建立项目结构,编写一个js文件 我们对其进行压缩:

由于一开始我们没有安装压缩js的模块 因此会报错。安装后再来实验:输入:cnpm install gulp-uglify
命令行输入:gulp script(自己任务的名字)

ok,成功压缩js文件;下面我们配置less转为css的文件。
为了防止一开始又报没有安装相应模板的错误,这次我们先安装了来《命令》:


写好less的配置文件,即可。到这里你是否发现了每次我们要做的任务都要自己创建命令,这样是不是很繁琐?如果任务多了岂不是很累?别怕往下看
可以一次性开启很多任务并自动监视,如果源文件改动了会自动编译压缩文件的。

其实还有很多的gulp命令和用法。这里只是讲解了基本的用法而已。
一:
gulp是基于Nodejs的自动任务运行器,因此必须安装node的,地址node官网 也要安装npm,npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);看下面:

安装好了后 输入node -v ,npm -v 就可以看到版本情况。同样安装全局gulp。
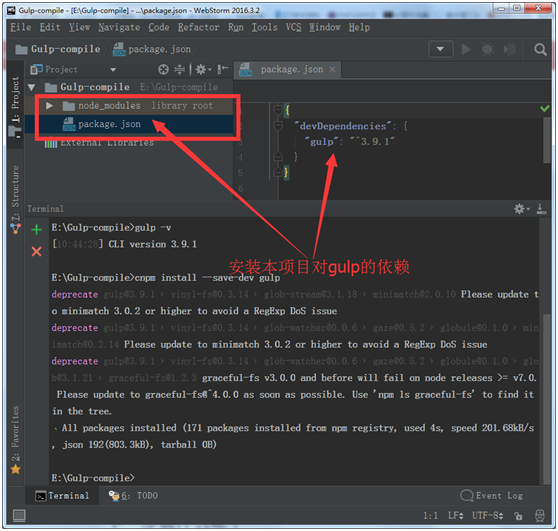
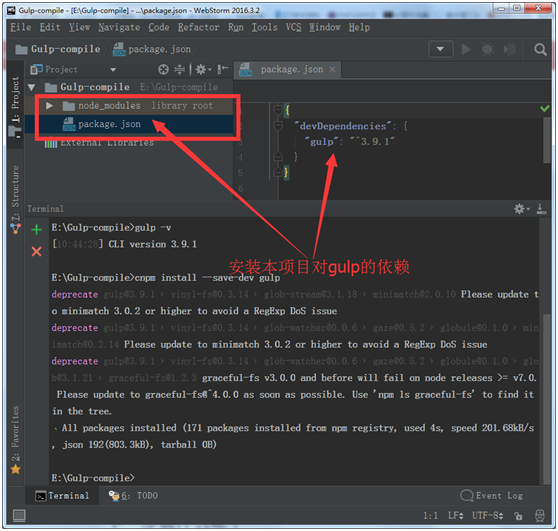
二:安装项目依赖gulp
如图
简单的测试下,安装后的效果

三:创建js压缩任务
按照工程项目习惯建立项目结构,编写一个js文件 我们对其进行压缩:
由于一开始我们没有安装压缩js的模块 因此会报错。安装后再来实验:输入:cnpm install gulp-uglify
命令行输入:gulp script(自己任务的名字)

ok,成功压缩js文件;下面我们配置less转为css的文件。
四:less
为了防止一开始又报没有安装相应模板的错误,这次我们先安装了来《命令》:npm install gulp-less --save-dev


写好less的配置文件,即可。到这里你是否发现了每次我们要做的任务都要自己创建命令,这样是不是很繁琐?如果任务多了岂不是很累?别怕往下看
五:自动监视
可以一次性开启很多任务并自动监视,如果源文件改动了会自动编译压缩文件的。
其实还有很多的gulp命令和用法。这里只是讲解了基本的用法而已。
相关文章推荐
- gulp基本用法
- gulp基本用法实例
- gulp基本用法
- sql时间函数的基本用法
- rpm的基本用法
- GDB基本用法
- sfc的基本用法
- gdb基本用法
- std::string的基本用法
- CheckBoxList控件基本用法
- javascript 一些基本用法
- NET命令的基本用法
- 表单的一些基本用法与技巧
- WEB标准开发中的一些基本用法
- SQL语句基本的用法
- Linux下vi的基本用法指南[zz]
- SQL语句基本的用法
- PL/SQL DEVELOPER 基本用法详解(转)
- 统计在线人数的基本用法
- 2006-07-28 Java的常用包,"=="和"equals"的用法,基本数据类型与引用类型,对象的克隆
