ScrollView和listView嵌套出现的问题
2017-03-13 16:42
417 查看

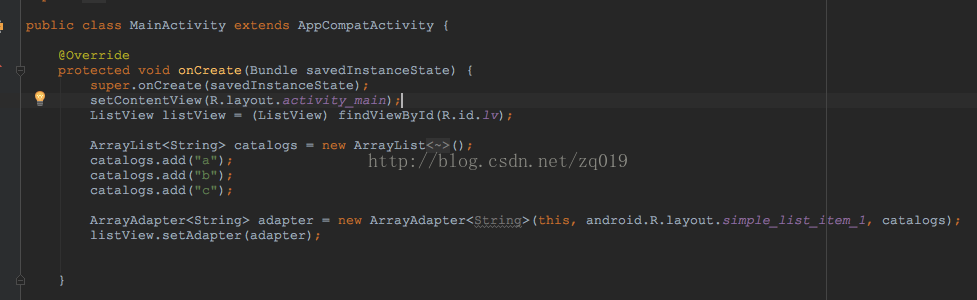
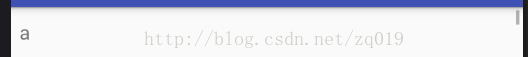
如图所示:listView适配的时候 传入三个字符串, 但是显示的时候,却只显示了一个条目a

自定义一个litView
public class MyListView extends ListView{
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec
,MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST));
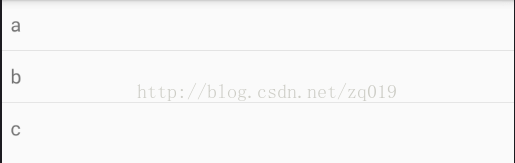
}重写了其中的onMesure方法 然后修改xml文件。 把litView改成MyListView

如图所示: 显示全了!!
在自定义View的时候,会用一个int类型的MeasureSpec 来表示一个组件的大小 这个变量里边不仅有 尺寸大小,还有大小的模式。
大小的模式。有以下三种。
1.精确模式(MeasureSpec.EXACTLY):在这种模式下 尺寸的值 是多少 这个组件的长或者宽就是多少
2.最大模式(MeasureSpec.AT_MOST):这个也就是父组件给出的最大空间,当前组件的长度或者宽度 只能这么大 ,当然也可以比这个小
3.未指定的模式(MeasureSpec.UNSPECIFIED):也就是说 当前的组建可以随便使用空间 不受限制
因为是int 类型的 用前2位 表示模式。 后边30位表示组件大小的值。
原理:经过看listView的源码分析,如果listView的父容器的测量模式是未指定的状态,默认显示的就是一个item
if (heightMode == MeasureSpec.UNSPECIFIED)
{
heightSize = mListPadding.top+
mListPadding.bottom+ childHeight
+ getVerticalFadingEdgeLength() *2;
}
而看scrollView的源码:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (!mFillViewport) {
return;
}
final int heightMode = MeasureSpec.getMode(heightMeasureSpec);
if (heightMode == MeasureSpec.UNSPECIFIED) {
return;
}所以只显示了一个条目
解决方式:
自定义一个listView。修改他的onMeasure方法
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec
,MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE>>2,MeasureSpec.AT_MOST));
}这样 给这个高度设置了个最大值 ,但是前两位是标志为 所以 需要 向右移动2位
scrollView 中的listView 在OnMeasure的阶段 无法测出实际的高度 给他设置AT_MOST模式以支持很大的高度
也就是int的最大值
新博客地址:http://zhouqiang.vip/
相关文章推荐
- 计算并设置ListView的高度,防止嵌套ScrollView监听出现问题,(两种方法,一种自定义,一种测量)
- Android ScrollView 下嵌套 ListView 或 GridView出现问题解决办法
- Android在ScrollView中嵌套ViewPager以及ListView的可能出现的问题以及解决方案
- 使用scrollview嵌套listview或gridview后出现scrollview乱滚动的问题
- 当ScrollView中嵌套ListView时出现的问题
- ScrollView或者ListView中嵌套ViewPager,展示不出来问题。
- Android ScrollView中嵌套ListView滚动效果冲突问题解决
- 完美解决android:ScrollView嵌套ListView的问题 .
- ScrollView中若嵌套有滑动的控件(如:WebView,ListView或GridView)焦点问题
- 解决listview与scrollview结合使用时出现的问题
- 解决scrollview 嵌套gridview或者listview 冲突的问题
- 解决ScrollView中嵌套ListView滚动效果冲突问题
- ScrollView中嵌套ListView的问题
- scrollview同时嵌套listview和gridview 显示高度问题【只显示一行】
- listview 放入 scrollview出现显示问题的解决方法
- ScrollView和ListView综合使用出现的问题解决方法
- android:ScrollView嵌套ListView的问题
- android 关于 ScrollView嵌套GridView,ListView 显示和滑动的问题
- Android scrollview里面放listview 滚动出现的问题:只滚listview不滚scrollview
- ScrollView中若嵌套有滑动的控件(如:WebView,ListView或GridView),另外该界面中还有其它的控件时,界面不显示最上面控件的问题。
