使用FragmentActivity+Fragment+FragmentTabHost实现底部标签栏
2017-03-13 00:00
627 查看
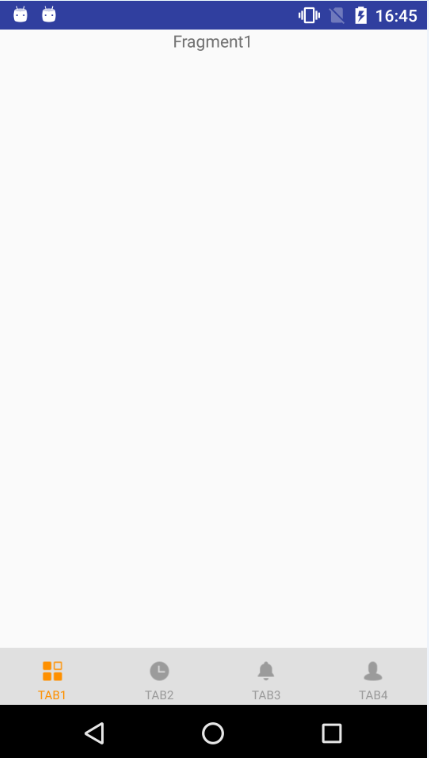
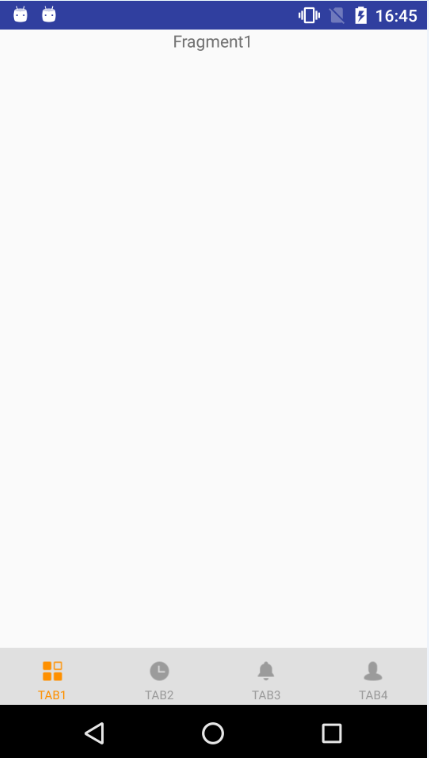
现在的APP大多用于底部标签栏,在主界面切换显示不同功能模块页面,例如:

在这记录实现底部标签栏的方法,使用FragmentActivity+Fragment且布局中使用FragmentTabHost
1.首先创建布局文件 activity_main.xml
2.创建标签选项的布局文件 tab_item_view.xml
btn_tab_1.xml
tab_text.xml
3.创建Activity且继承FragmentActivity
Fragment1

在这记录实现底部标签栏的方法,使用FragmentActivity+Fragment且布局中使用FragmentTabHost
1.首先创建布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <FrameLayout android:id="@+id/real_tab_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> <android.support.v4.app.FragmentTabHost android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#e0e0e0" /> </LinearLayout>
2.创建标签选项的布局文件 tab_item_view.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingTop="6dip" > <ImageView android:id="@+id/iv_Tab" android:layout_width="24dp" android:layout_height="24dp" android:layout_gravity="center" android:layout_margin="4dp" android:background="@drawable/btn_tab_1" /> <TextView android:id="@+id/tv_Tab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="1dp" android:gravity="center" android:text="首页" android:textColor="@color/tab_text" android:textSize="10sp" /> </LinearLayout>
btn_tab_1.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/tab_press_1" android:state_selected="true" /> <item android:drawable="@drawable/tab_1" /> </selector>
tab_text.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:color="#fe9000"/> <item android:color="#9b9b9b"/> </selector>
3.创建Activity且继承FragmentActivity
mport android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
//Tab选项卡的文字
private String tabTextArray[] = {"TAB1", "TAB2", "TAB3", "TAB4"};
//Tab选项卡的图片
private int tabImageArray[] = {R.drawable.btn_tab_1, R.drawable.btn_tab_2, R.drawable.btn_tab_3,
R.drawable.btn_tab_4};
//存放fragment界面
private final Class<?>[] fragments = {Fragment1.class, Fragment2.class, Fragment3.class, Fragment4.class};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
FragmentTabHost fragmentTabHost = (FragmentTabHost) findViewById(android.R.id.tabhost);
fragmentTabHost.setup(this, getSupportFragmentManager(), R.id.real_tab_content);
for (int i = 0; i < fragments.length; i++) {
TabHost.TabSpec tabSpec = fragmentTabHost.newTabSpec("fragment" + i).setIndicator(getTabItemView(i));
fragmentTabHost.addTab(tabSpec, fragments[i], null);
}
}
private View getTabItemView(int i) {
//此处布局是一样的,如果需要显示消息气泡 可根据选项另外设置布局文件
View view = getLayoutInflater().inflate(R.layout.tab_item_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.iv_Tab);
TextView textView = (TextView) view.findViewById(R.id.tv_Tab);
imageView.setBackgroundResource(tabImageArray[i]);
textView.setText(tabTextArray[i]);
return view;
}Fragment1
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class Fragment1 extends Fragment {
private View rootView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Log.d("Fragment1", "=====onCreateView======");
if (rootView == null) {
rootView = inflater.inflate(R.layout.fragment_1, null);
}
TextView textView = (TextView) rootView.findViewById(R.id.tv);
textView.setText("Fragment1");
return rootView;
}
}
相关文章推荐
- [AS2.3.3]底部栏实现 (使用FragmentTabHost+Fragment实现)
- 使用Fragment实现类似TabHost标签栏的效果
- 使用选项卡TabWidget与TabHost实现底部或者顶部四个分类按钮 点击切换对应的fragment
- Android Fragment应用实战,使用碎片向ActivityGroup说再见(使用Fragment实现底部标签页效果)
- Android控件使用之FragmentTabHost实现底部菜单
- 使用Fragment实现类似TabHost标签栏的效果
- 使用RadioButton+Fragment实现微信底部标签菜单
- 底部菜单栏 Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- android底部选项卡(二)FragmentTabHost +Fragment 实现
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- 使用TabHost实现类网易新闻-底部固定菜单栏
- 【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
- 使用ViewPager+Fragment来实现带滚动条的多屏滑动-IndicatorFragmentActivity
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
- Android TabHost +Fragment 实现底部菜单栏 .
- android 中使用TabHost控件实现微信界面的底部菜单效果
- Android使用Fragment来实现TabHost的功能(解决切换Fragment状态不保存)以及各个Fragment之间的通信
