select实现多选、全选、全不选
2017-03-08 15:54
232 查看
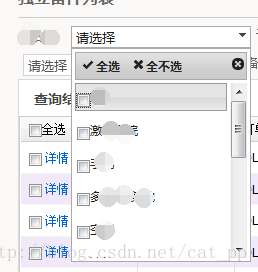
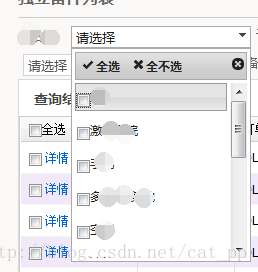
今天使用select下拉框实现了全选,全不选和多选的功能,效果如图:

1、html代码:
截图和代码不相符,因为我用的是struts2框架,使用的是
s:select标签的使用和相关属性说明
2、js代码:
接下来就是在js中设置select标签的多选功能:
别忘了引入js和css文件,这两个文件收了1大洋,木有积分的亲们可以加3393055725分享,下载地址:
http://download.csdn.net/detail/cat_pp/9774366

1、html代码:
为select标签设置multiple属性为true
<select id="myselect" multiple="true"> <option value="1">java</option> <option value="2">javaSE</option> <option value="3">javaEE</option> </select>
截图和代码不相符,因为我用的是struts2框架,使用的是
<s:select>标签,直接使用list获取下拉选项的,这里只是说明一下问题。关于s:select标签可以参考下面这个链接:
s:select标签的使用和相关属性说明
2、js代码:
接下来就是在js中设置select标签的多选功能:
$("#myselect").multiselect({
noneSelectedText : "--请选择--", //当没有内容选中时候显示的文本
checkAllText : "全选", //全选按钮显示的文本
uncheckAllText : "全不选", //全不选按钮显示的文本
minWidth : 200, //select框的宽度,根据option的内容长短设置
selectedList : 2 //当选中的内容超过2条时,显示“n已选择”
});别忘了引入js和css文件,这两个文件收了1大洋,木有积分的亲们可以加3393055725分享,下载地址:
http://download.csdn.net/detail/cat_pp/9774366
相关文章推荐
- 左边select内容选择到右边select内容里面的js实现方法(可以多选和全选)
- JS左边select内容选择到右边select内容里面的js实现方法(可以多选和全选)
- 左边select内容选择到右边select内容里面的js实现方法(可以多选和全选)
- 左边select内容选择到右边select内容里面的js实现方法(可以多选和全选)
- JS加强总结第二天(实现select的全选和反选不选的操作 案例)
- 基于ListView和CheckBox实现多选和全选记录的功能
- javascript实现ListBox左右全选、单选、多选、全请
- 扩展GridView实现多选(全选)、点击行任意位置选择行、选中变色、添加双击事件等
- jQuery实现Select多选列表双击选中项时相互添加
- 实现ListView控件的多选和全选功能
- 实现ListView控件的多选和全选功能
- GridView实现多选操作以及全选或者全不选
- GridView实现多选操作以及全选或者全不选
- jQuery实现多选下来框(multiple select)
- Android基于ListView和CheckBox实现多选和全选记录的功能(转)
- select实现多选
- [原创]扩展GridView实现多选(全选)、点击行任意位置选择行、选中变色、添加双击事件等
- 实现全选,多选,反选的另一做法
- Gridview 实现 全选多选(支持firefox)
- JQuery 实现多选 select 的增加与移除效果_Jian
