移动端webapp自适应布局
2017-03-08 10:16
260 查看
0.一些基础
请看这篇:HcySunYang的blog:一篇真正教会你开发移动端页面的文章(二)width=device-width 这段代码是让布局视口的尺寸等于理想视口。
设备像素比(DPR) = 设备像素个数 / 理想视口像素个数(device-width)
1.常规情况下js根据屏幕宽度动态计算
!(function(doc, win) {
var docEle = doc.documentElement,
evt = "onorientationchange" in window ? "orientationchange" : "resize",
fn = function() {
var width = docEle.clientWidth;
width && (docEle.style.fontSize = 20 * (width / 320) + "px");
};
win.addEventListener(evt, fn, false);
doc.addEventListener("DOMContentLoaded", fn, false);
}(document, window));2.媒体查询较密集的断点
使用css3 media query 实现;另可以使用sass的calc()。
@media screen and (min-width: 320px) {
html {font-size: 14px;}
}
@media screen and (min-width: 360px) {
html {font-size: 16px;}
}
@media screen and (min-width: 400px) {
html {font-size: 18px;}
}
@media screen and (min-width: 440px) {
html {font-size: 20px;}
}
@media screen and (min-width: 480px) {
html {font-size: 22px;}
}
@media screen and (min-width: 640px) {
html {font-size: 28px;}
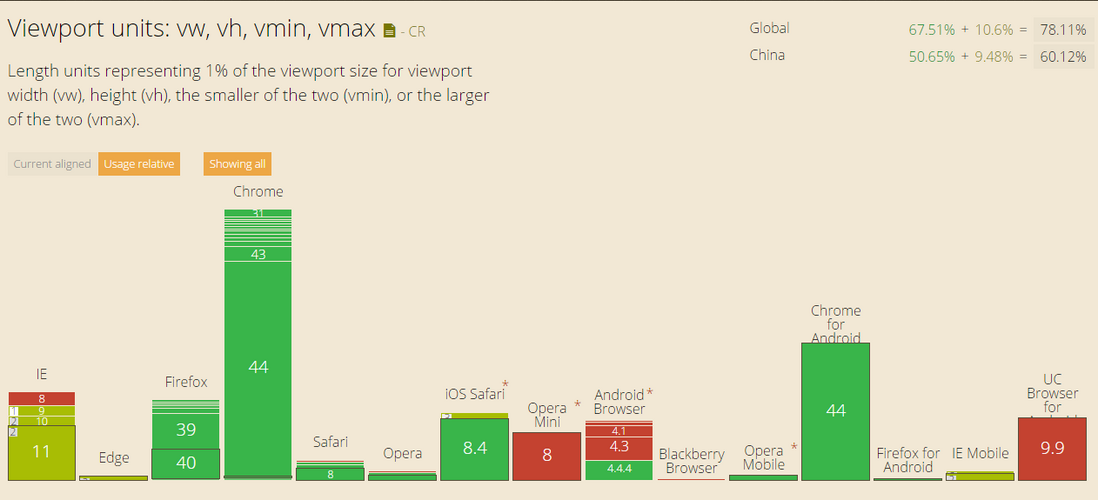
}3.强大的单位——vw
使用单位 vw 实现动态计算。html {
font-size: 31.25vw; /* 表达式:100*100vw/320 */
}首先,支持 CSS3 calc方法 和 rem、vw单位的浏览器下,只需要html {font-size: 15.625vw;}这样一句就好,另外加个媒体查询限制下。
不过考虑到国内兼容性的问题,还是结合媒体查询来使用比较好。(媒体查询的断点暂时是借用上面的例子)

4.令设计尺寸font-size:100px计算出rem,动态设置html font-size
1、拿到设计图,计算出页面的总宽,为了好计算,取100px的font-size,如果设计图是iPhone6的那么计算出的就是7.5rem,如果页面是iPhone5的那么计算出的结果就是6.4rem。2、动态设置html标签的font-size值:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 以rem为单位的页面总宽 + 'px';
如iPhone6的设计图就是:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px';
iPhone5的设计图就是:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 6.4 + 'px';
3、做页面是测量设计图的px尺寸除以100得到rem尺寸。
4、和淘宝的做法一样,文字字体大小不要使用rem换算,而是使用媒体查询(???)
可为什么不用rem呢?后来去查了一番资料,发现有一种叫做点阵字体的存在(什么是点阵字体),也叫作位图字体,位图我们都知道,跟矢量图是有区别的,就是放大会模糊,所以点阵字体也是放大会模糊的,如果根据rem设置字体大小,字体会自由缩放,可能就会导致点阵字体模糊,所以需要设定使用几种固定大小的字体。不过,在正常情况下,系统自带的字体都是矢量字体,所以使用rem为单位是没有问题的,除非你的网页需要用到特殊的点阵字体。
<html> <head> <title></title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" /> </head> <body> <script> document.documentElement.style.fontSize = document.documentElement.clientWidth / 7.5 + 'px'; </script> </body> </html>
5.lib.flexible
手淘开源库总结
宽度用百分比,高度用rem,字号用rem或媒体查询,或者直接用手淘开源库。
!需注意chrome的font-size不能小于12px
4000相关文章推荐
- 移动端web app自适应布局探索与总结
- 移动端页面自适应解决方案 rem布局
- rem自适应布局-移动端自适应必备
- 移动端常见div同行自适应布局
- 移动端自适应布局方案尝试
- 移动端 css/html (box-flex)自适应、等比布局
- 移动端屏幕自适应布局
- 移动端webapp自适应实践(css雪碧图制作小工具实践)图文并茂
- html rem布局,在移动端超级好用,自适应效果非常好!
- 移动端自适应布局大法
- 移动端自适应布局
- 移动端宽高自适应布局解决办法
- 移动端自适应rem布局
- 移动端list布局,左边固定,右边自适应
- 移动端css布局:不规则按钮与自适应table布局导航栏
- rem自适应布局-移动端自适应必备:flexible.js
- 移动端自适应:flexible.js可伸缩布局使用
- 移动端Web App自适应布局探索与总结
- 移动端的自适应布局神器—Flex Box(2)
- css基础02:移动端自适应布局方案
