jquery组件WebUploader文件上传用法详解
2017-03-07 09:53
721 查看
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件,下文来为各位演示一下关于jquery WebUploader文件上传组件的用法。
使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随心所欲的定制你要的上传组件。

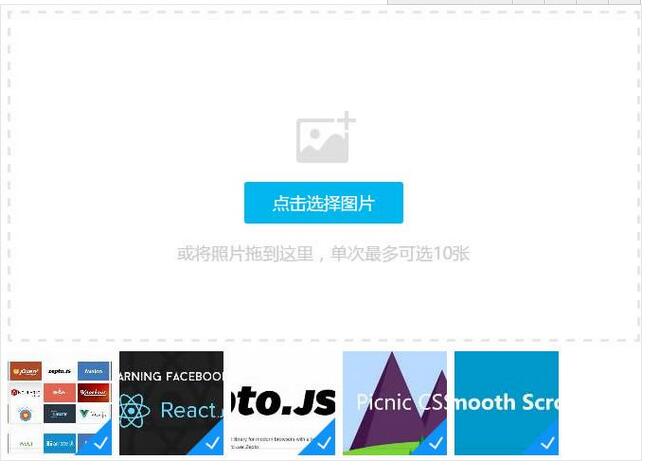
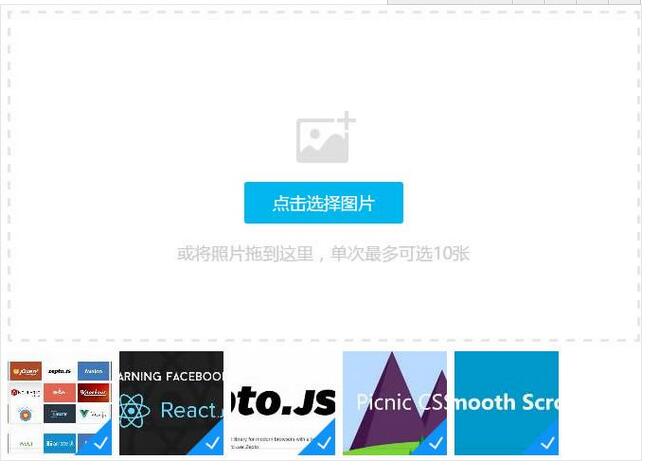
接下来我以图片上传实例,给大家讲解如何使用WebUploader。
HTML
我们首先将css和相关js文件加载。
?
然后我们需要准备一个按钮#imgPicker,和一个用来存放添加的文件信息列表的容器#fileList,在body中加入如下代码:
?
JAVASCRIPT
首先创建Web Uploader实例:
?
接着监听fileQueued事件,即当有文件添加进来的时候,通过uploader.makeThumb来创建图片预览图。
?
最后是上传状态提示了,当文件上传过程中, 上传成功,上传失败,上传完成都分别对应uploadProgress, uploadSuccess,
uploadError, uploadComplete事件。
?
到这里,我们就实现了一个简单的图片上传实例,点击“选择图片”会弹出文件选择对话框,当选择图片后,即进入上传图片流程,会将图片对应的缩略图现实在列表里。
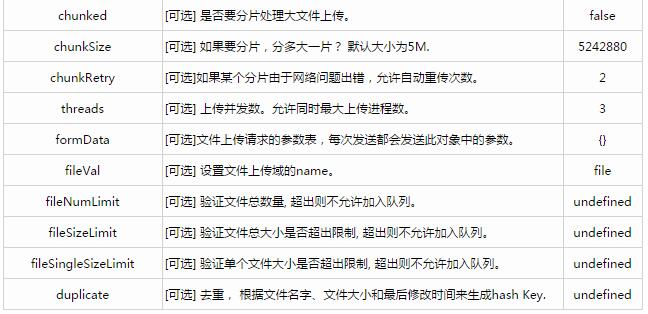
常用选项设置与事件调用
Web Uploader提供了丰富的API选项设置与事件调用。


常用的事件说明:

更多精彩内容,请点击《jQuery上传操作汇总》,《ajax上传技术汇总》进行深入学习和研究。
使用WebUploader还可以批量上传文件、支持缩略图等等众多参数选项可设置,以及多个事件方法可调用,你可以随心所欲的定制你要的上传组件。

接下来我以图片上传实例,给大家讲解如何使用WebUploader。
HTML
我们首先将css和相关js文件加载。
?
?
首先创建Web Uploader实例:
?
?
uploadError, uploadComplete事件。
?
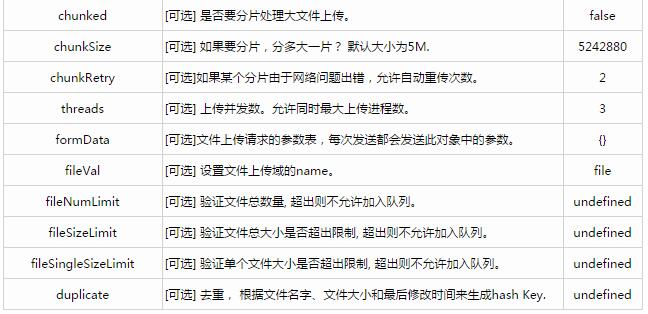
常用选项设置与事件调用
Web Uploader提供了丰富的API选项设置与事件调用。


常用的事件说明:

更多精彩内容,请点击《jQuery上传操作汇总》,《ajax上传技术汇总》进行深入学习和研究。
相关文章推荐
- jquery组件WebUploader文件上传用法详解
- jquery组件WebUploader文件上传用法详解
- jquery组件WebUploader文件上传用法详解
- webuploader在springMVC+jquery+Java开发环境下的大文件分片上传的实例代码
- webuploader组件的使用以及文件上传下载后台处理
- webuploader分片上传,jquery插件webuploader大文件分片上传-百度webuploader教程8
- webuploader多线程上传文件,jquery插件webuploader多线程上传-百度webuploader教程7
- Web Uploader文件上传插件使用详解
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
- vue webuploader 文件上传组件开发
- jquery文件上传控件 WebUploader
- 百度多文件异步上传控件webuploader基本用法解析
- jQuery插件WebUploader实现文件上传
- webuploader上传文件后的回调处理,jquery插件webuploader上传成功后怎么获取文件数据-百度webuploader教程9
- webuploader在springMVC+jquery+Java开发环境下的大文件分片上传
- 利用jQuery异步上传文件的插件用法详解
- 快速掌握jQuery插件WebUploader文件上传
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
- jQuery webuploader分片上传大文件
- jquery fileuploader文件上传插件:CSS致使IE6崩溃
