实现表格自动计算
2017-03-06 23:07
369 查看
先来看看实时操作动画演示:

每一行进行小计,数量 X 单价。而总计则是把表格中小计列所有行进行相加。
Html code:


Source Code
计算总计:

jQuery code:


Source Code
数量列任何一个文件框数据变化事件:

jQuery code:


Source Code
表中单价列任一文本框数据值变化事件:

jQuery code:


Source Code

每一行进行小计,数量 X 单价。而总计则是把表格中小计列所有行进行相加。
Html code:


<table id="Order"> <tr> <th>费用名目</th> <th>数量</th> <th>单价</th> <th>小计</th> </tr> <tr class="trData"> <td>ItemA</td> <td><input type="text" class='txtQuantity' /></td> <td><input type="text" class='txtPrice' /></td> <td><input type="text" class='txtAmount' /></td> </tr> <tr class="trData"> <td>ItemB</td> <td><input type="text" class='txtQuantity' /></td> <td><input type="text" class='txtPrice' /></td> <td><input type="text" class='txtAmount' /></td> </tr> <tr class="trData"> <td>ItemC</td> <td><input type="text" class='txtQuantity' /></td> <td><input type="text" class='txtPrice' /></td> <td><input type="text" class='txtAmount' /></td> </tr> <tr class="trData"> <td colspan="3" style="text-align:right;">总计</td> <td><span id="total"></span></td> </tr> </table>
Source Code
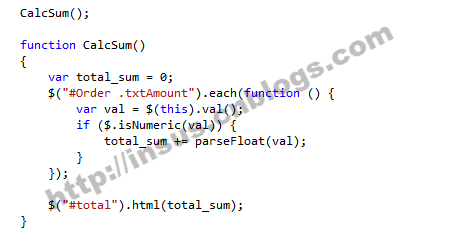
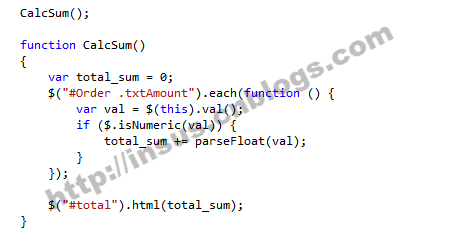
计算总计:

jQuery code:


CalcSum();
function CalcSum()
{
var total_sum = 0;
$("#Order .txtAmount").each(function () {
var val = $(this).val();
if ($.isNumeric(val)) {
total_sum += parseFloat(val);
}
});
$("#total").html(total_sum);
}Source Code
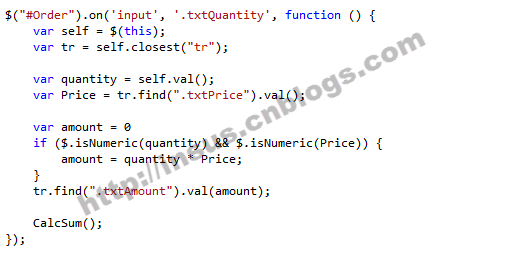
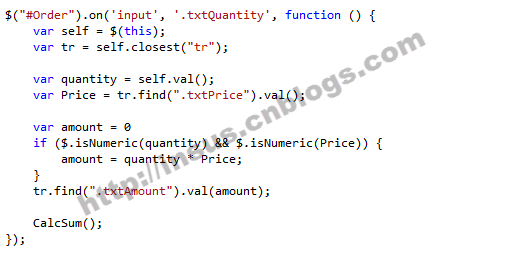
数量列任何一个文件框数据变化事件:

jQuery code:


$("#Order").on('input', '.txtQuantity', function () {
var self = $(this);
var tr = self.closest("tr");
var quantity = self.val();
var Price = tr.find(".txtPrice").val();
var amount = 0
if ($.isNumeric(quantity) && $.isNumeric(Price)) {
amount = quantity * Price;
}
tr.find(".txtAmount").val(amount);
CalcSum();
});Source Code
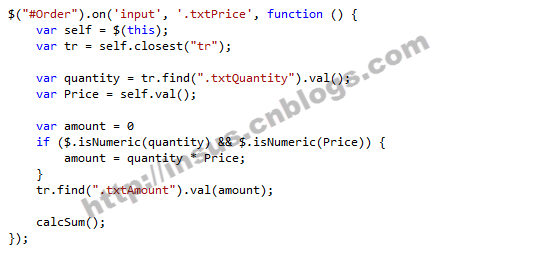
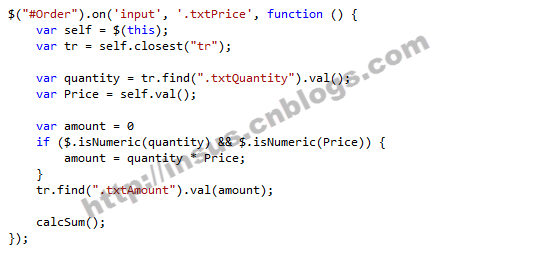
表中单价列任一文本框数据值变化事件:

jQuery code:


$("#Order").on('input', '.txtPrice', function () {
var self = $(this);
var tr = self.closest("tr");
var quantity = tr.find(".txtQuantity").val();
var Price = self.val();
var amount = 0
if ($.isNumeric(quantity) && $.isNumeric(Price)) {
amount = quantity * Price;
}
tr.find(".txtAmount").val(amount);
calcSum();
});Source Code
相关文章推荐
- 实现表格自动计算
- XSL中实现HTML的表格自动换行
- [导入]Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载续][重点推荐控件]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- 实现文本自动分类的基础----Term频率计算方法
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载续][重点推荐控件]
- 用WORD编写自动计算与自动更新的表格(转帖)
- 用js实现的一个根据内容自动生成表格的函数
- XSL中实现HTML的表格自动换行
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载续][重点推荐控件]
- Asp.net 2.0 自定义控件开发[实现自动计算功能]
- [转]用WORD编写自动计算与自动更新的表格
- 实现文本自动分类的基础----Term频率计算方法
- 求助:怎么样用VB实现对网页表格的自动填写功能?
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载][续]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
