【转】分享前端开发中通过js设置/获取cookie的一组方法
2017-03-06 17:17
656 查看
在前端开发中,通常都需要获取并记录用户的某些操作设置,这样可以使用户下一次访问网站时不用进行重复的调整设置同一个功能。
js方法的完整代码如下:
代码中已经加入了注释,因此某些个别数值需要调整的话,可以自行修改代码。当然了,如果多加一两个参数也不是不可以,自行发挥吧。
下面简单的说明一下设置与获取的方法,便于前端开发新手用户使用:
1.设置cookie的方法为:cookie.set(key,val,time)
key可以理解为cookie的变量名
val可以理解为这个cookie所带有的值
time是cookie的超时时间,单位为天
2.获取cookie的方法为:cookie.get(key)
key就是刚才我们设置时的cookie变量名
我们只需要将函数赋值给新的变量即可调用这个值,例如:var n = cookie.get(key);
如何调试与查看cookie?
cookie可以通过某些浏览器的开发人员工具进行查看,本文暂以Chrome为例。
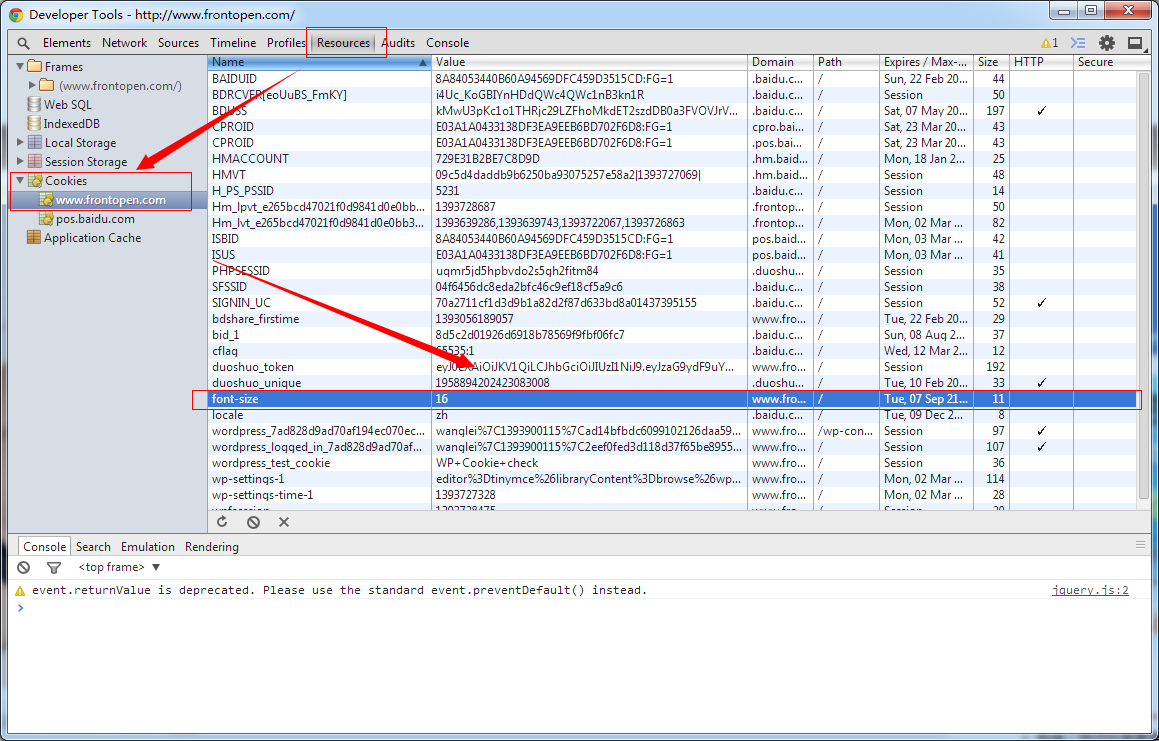
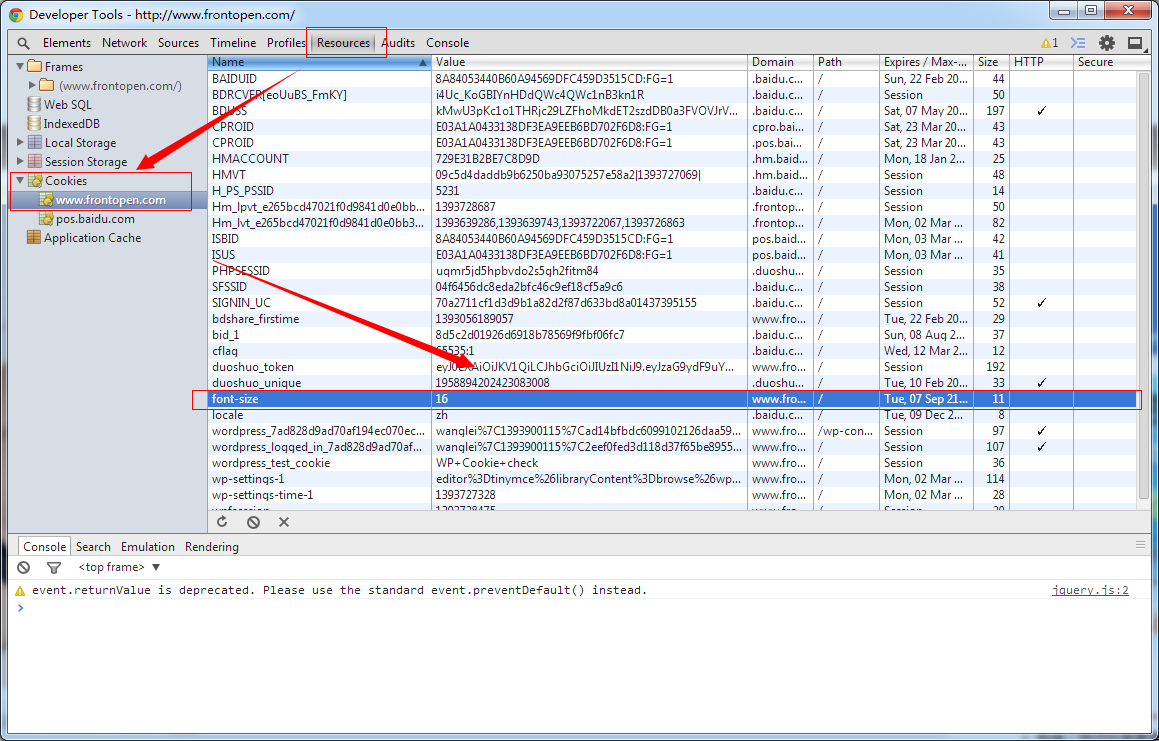
打开页面后,可以通过 “右键-> 审查元素 ->resources”,然后如下图中,设置了一个font-size为例,可以查看到变量名、值、和过期时间等信息

-------------------本宝宝再补充一丢丢-----------------------
1.关于设置或获取浏览器cookie(简而言之)
var cookies = document.cookie; //读取
document.cookie["Key"]="值"; //设置
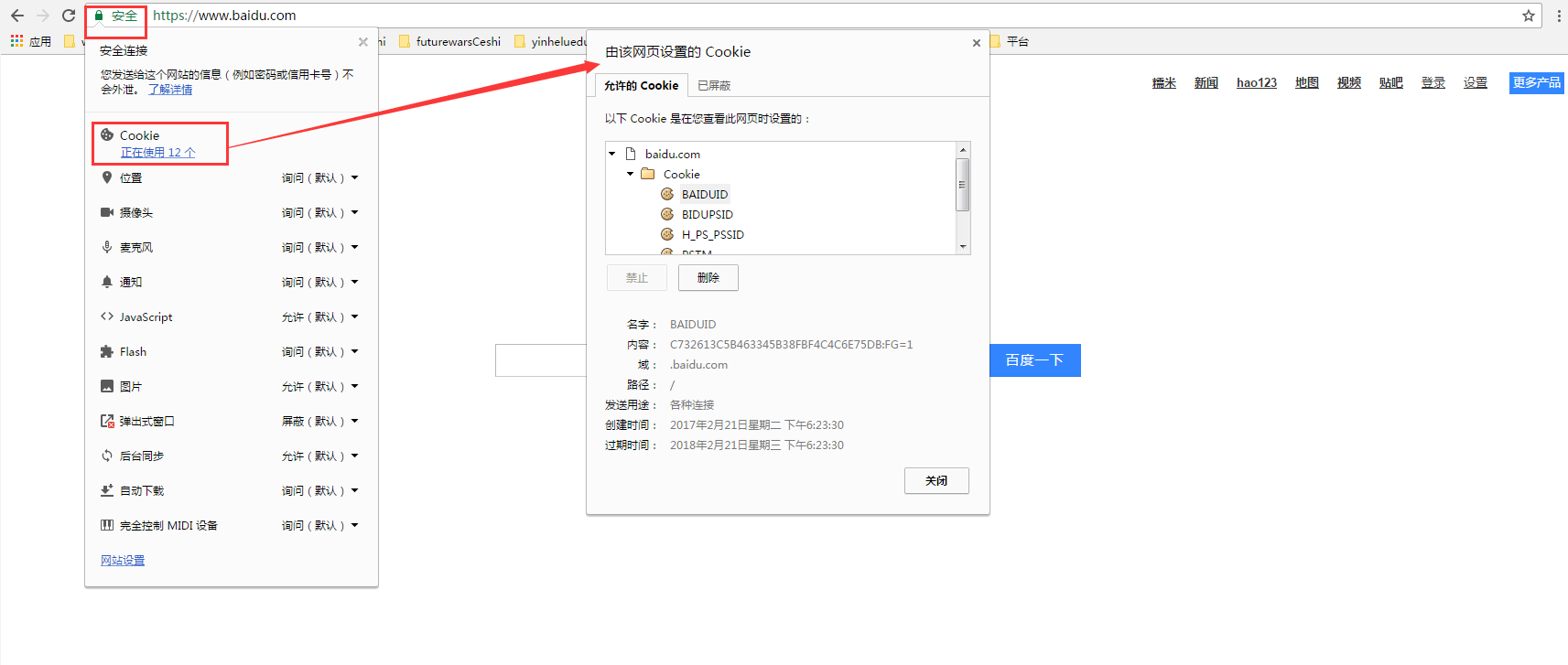
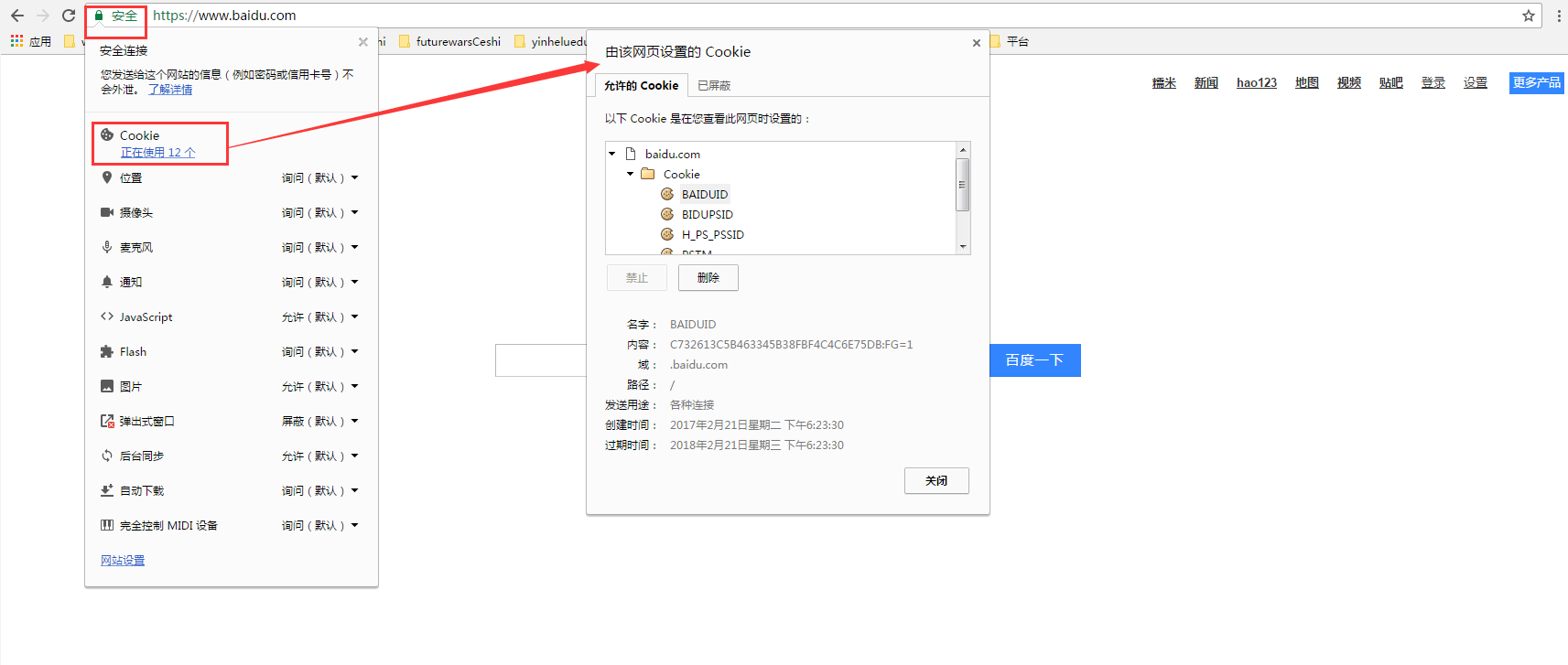
2.关于在chrome中查看Cookie有个简便的方法,如下图:

-------------------------------补充完毕-------------------------------
转载原文链接 http://www.frontopen.com/1943.html
转载出处 品味人生 2014年03月02日 于 前端开拓者 发表
js方法的完整代码如下:
var cookie = {
set:function(key,val,time){//设置cookie方法
var date=new Date(); //获取当前时间
var expiresDays=time; //将date设置为n天以后的时间
date.setTime(date.getTime()+expiresDays*24*3600*1000); //格式化为cookie识别的时间
document.cookie=key + "=" + val +";expires="+date.toGMTString(); //设置cookie
},
get:function(key){//获取cookie方法
/*获取cookie参数*/
var getCookie = document.cookie.replace(/[ ]/g,""); //获取cookie,并且将获得的cookie格式化,去掉空格字符
var arrCookie = getCookie.split(";") //将获得的cookie以"分号"为标识 将cookie保存到arrCookie的数组中
var tips; //声明变量tips
for(var i=0;i<arrCookie.length;i++){ //使用for循环查找cookie中的tips变量
var arr=arrCookie[i].split("="); //将单条cookie用"等号"为标识,将单条cookie保存为arr数组
if(key==arr[0]){ //匹配变量名称,其中arr[0]是指的cookie名称,如果该条变量为tips则执行判断语句中的赋值操作
tips=arr[1]; //将cookie的值赋给变量tips
break; //终止for循环遍历
}
}
return tips;
}
}代码中已经加入了注释,因此某些个别数值需要调整的话,可以自行修改代码。当然了,如果多加一两个参数也不是不可以,自行发挥吧。
下面简单的说明一下设置与获取的方法,便于前端开发新手用户使用:
1.设置cookie的方法为:cookie.set(key,val,time)
key可以理解为cookie的变量名
val可以理解为这个cookie所带有的值
time是cookie的超时时间,单位为天
2.获取cookie的方法为:cookie.get(key)
key就是刚才我们设置时的cookie变量名
我们只需要将函数赋值给新的变量即可调用这个值,例如:var n = cookie.get(key);
如何调试与查看cookie?
cookie可以通过某些浏览器的开发人员工具进行查看,本文暂以Chrome为例。
打开页面后,可以通过 “右键-> 审查元素 ->resources”,然后如下图中,设置了一个font-size为例,可以查看到变量名、值、和过期时间等信息

-------------------本宝宝再补充一丢丢-----------------------
1.关于设置或获取浏览器cookie(简而言之)
var cookies = document.cookie; //读取
document.cookie["Key"]="值"; //设置
2.关于在chrome中查看Cookie有个简便的方法,如下图:

-------------------------------补充完毕-------------------------------
转载原文链接 http://www.frontopen.com/1943.html
转载出处 品味人生 2014年03月02日 于 前端开拓者 发表
相关文章推荐
- 分享前端开发中通过js设置cookie的一组方法
- 前端开发中通过js设置cookie的一组方法
- 前端开发中通过js设置cookie的一组方法
- js 通过html()及text()方法获取并设置p标签的显示值
- js设置和获取cookie的方法
- js 通过html()及text()方法获取并设置p标签的显示值
- [浪风前端开发]JS获取当前时间戳的方法
- [APP开发技巧] 【分享】JS通过Ajax调用数据云API的REST接口的方法
- Js设置及获取Cookie的方法
- js 通过html()及text()方法获取并设置p标签的显示值
- JS开发通过设置cookie实现第一次进入首页展示弹窗广告,再次进入隐藏广告
- js 设置|获取|删除 cookie|QueryString
- 项目开发之前端css、img、js组织方式与管理方法
- url参数的设置、获取、删除(js stringobject replace方法的使用)
- 通过WinInet API来实现表单提交并设置获取COOKIE .
- php设置cookie,在js中如何获取
- flex 通过js获取ip地址和计算机名称表现在ie中,为什么要对ie的安全级别设置?
- 通过js获取cookie的实例及简单分析
- JS 设置与获取Cookie,函数setCookie(name,value,time)getCookie(name)
- 获取/设置IFRAME内对象元素的几种JS方法
