AngularJS1.0的使用总结笔记------005
2017-03-06 16:50
447 查看
今天我们来讲述Angularjs的指令,这也是angularjs的一大特点。
angularjs有很多内置的指令,比较常用的有ng-app,用于告诉angularjs从哪里开始属于我的地盘。一般angularjs的内置指令都是以ng开头的。
ng-app:告诉angularjs从哪里开始属于它的地盘,$rootscope起始点也是从这里开始。
ng-init:初始化。
ng-controlloer:定义控制器的位置,从而声明一个又一个的作用域。这也是$scope的作用域。当然作用域之间也有父子之间的关系,可以继承的。
ng-show/ng-hide:用于显示和隐藏。一般为布尔值控制。
ng-bind:和{{}},一个意思,都用于绑定信息到dom上面。这个可以用来防止刷新闪烁情况的出现。
ng-repeat:遍历元素的意思,让一组数据循环到页面上面使用。
ng-class:用作用域中的对象动态改变类样式。
我说的是一些常用的指令,给大家一个图,供大家参考吧;

当然了,我们这里讲述的不仅仅是内置指令,还有他的directive这个属性,就是定义我们自己指令。给大家一段代码,如下:html部分:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body ng-app="ngApp">
<div ng-controller="controller">
<hello>
<div>你好,各位</div>
</hello>
<div class="hello"></div>
<div hello></div>
<!-- directive:hello -->
<div></div>
<span>{{text}}</span>
</div>
</body>
</html>JavaScript部分:
<script type="text/javascript">
var app = angular.module("ngApp", [], function(){
})
console.log(app);
app.controller('controller',['$scope','$injector',function($scope,$injector){
$scope.text='nihao';
console.log($inj
cc18
ector);
$scope.alert =function(){
alert('123');
}
}])
app.directive('hello',function(){
return {
restrict:'AEMC', //匹配模式(一共四种)
template:'<div>hello world i am children<div ng-transclude></div></div>', //模板(可以加载文档templateUrl:)
replace:true,
//scope:{}, //创建独立scope
transclude:true,
link:function(scope,element,attr){ //link函数内部的参数
element.bind('mouseenter',function(){
scope.alert();
})
} //在DOM上面绑定事件
}
})
</script>我们主要看到,module上面的directive这个属性,然后我们给自己的指令起个名字,后面接着一个函数
return里面的有各个参数:
如上面的代码:
app.directive('hello',function(){
return {
restrict:'AEMC', //匹配模式(一共四种)
template:'<div>hello world i am children<div ng-transclude></div></div>', //模板(可以加载文档templateUrl:)
replace:true,
//scope:{}, //创建独立scope
transclude:true,
link:function(scope,element,attr){ //link函数内部的参数
element.bind('mouseenter',function(){
scope.alert();
})
} //在DOM上面绑定事件
}
})
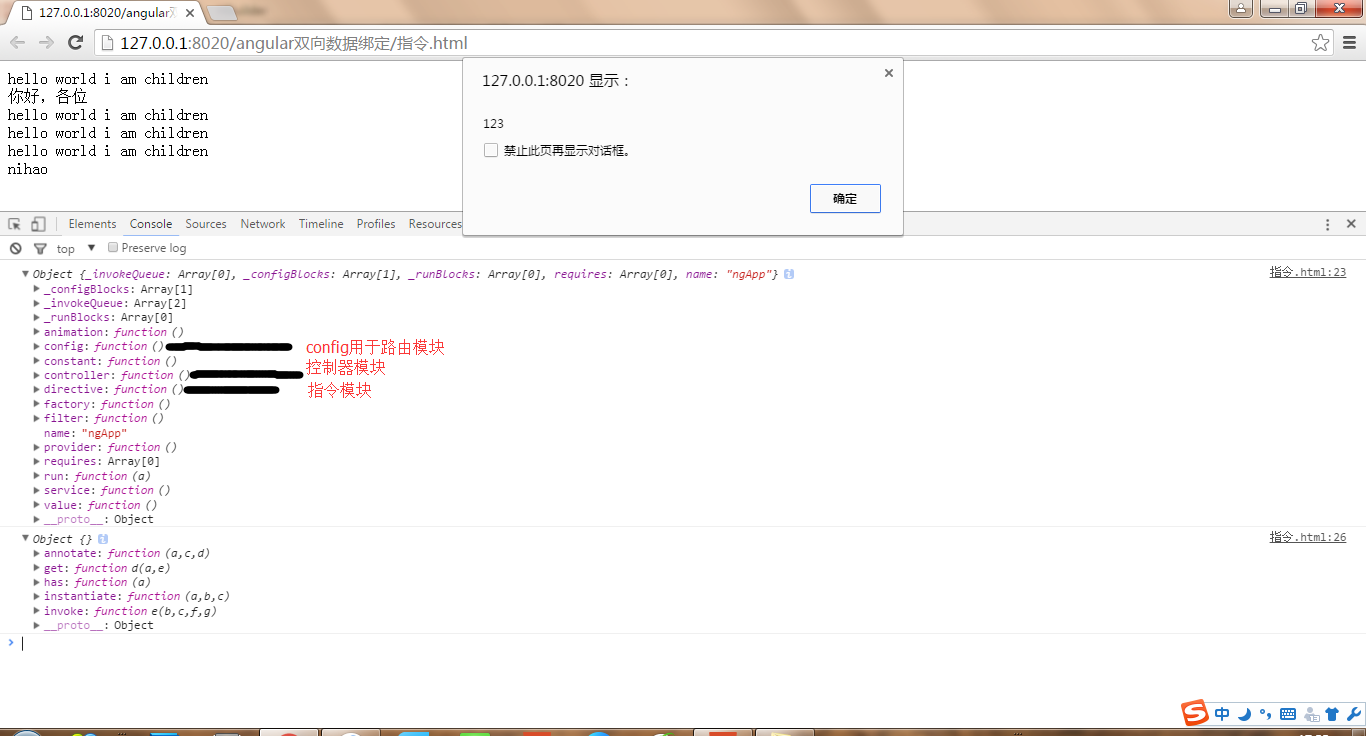
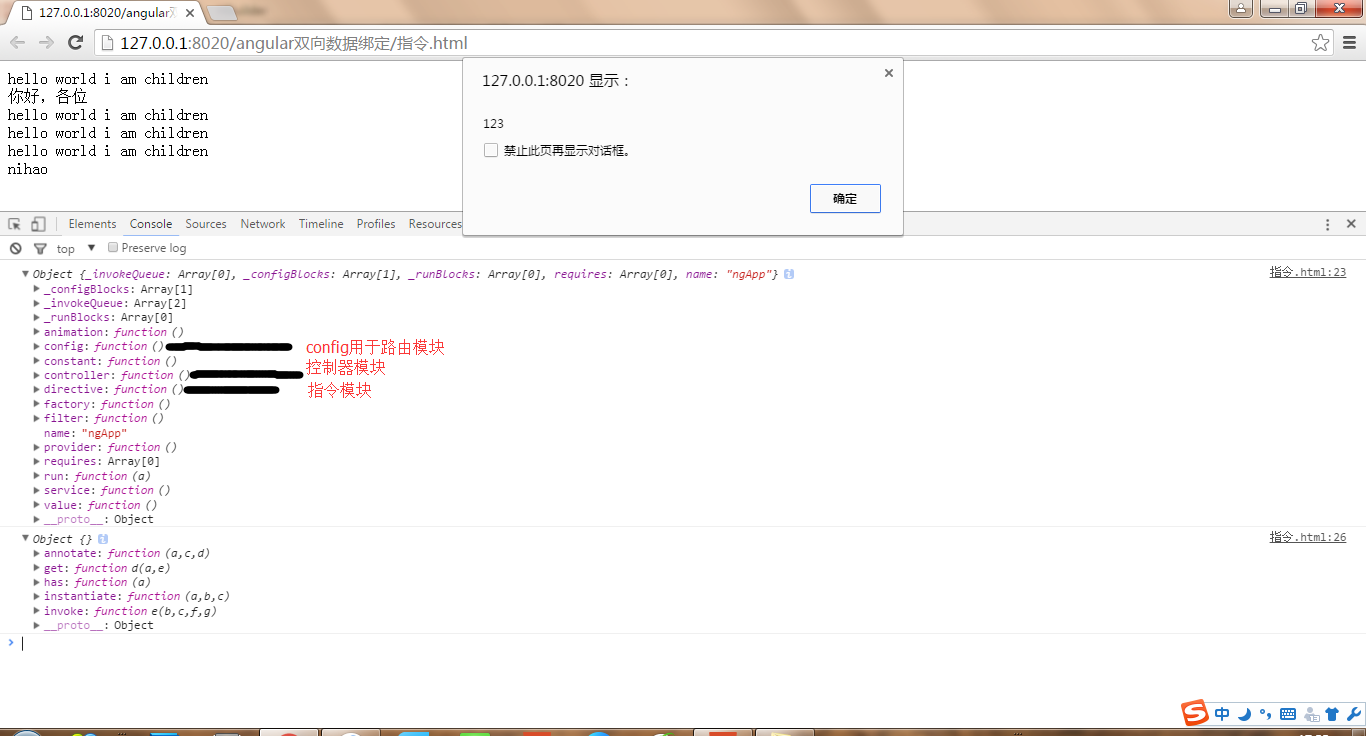
我们用四个hello的样式写出四对匹配样式的形式,link用于给我们定义的指令添加事件,我们添加了移动到元素上面弹出对话框,这样的一个事件,效果如下:我在控制台打印了module的内容,我们可以看到,angularjs里面的所有的都是基于module的,是它下面的方法。这就是为什么module是angularjs的总出发点

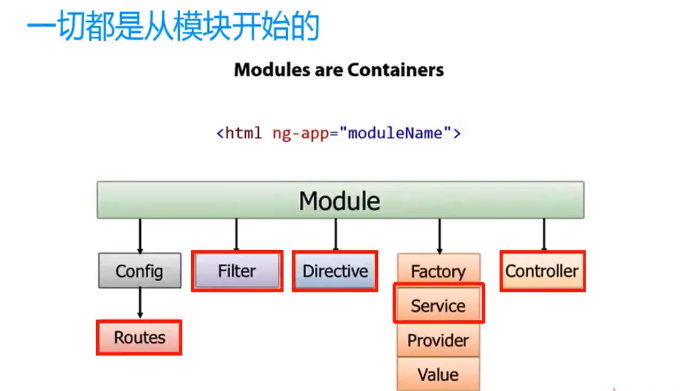
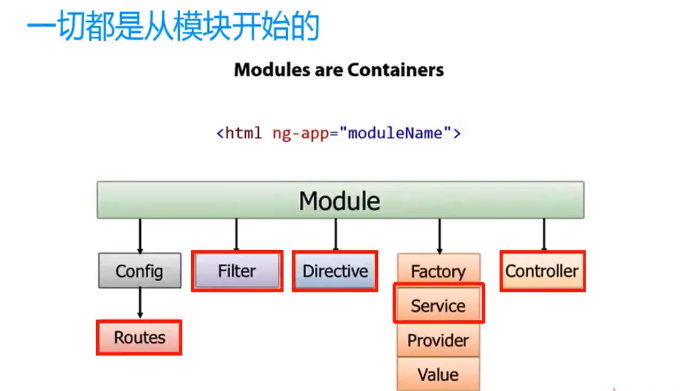
这就是angularjs的核心图:

所以理解了这些,就相当于对angularjs有更好的了解了。下一节我们讲述angularjs的服务,把公共的功能做成服务,通过依赖注入达到复用的目的。
文章部分内容参考:angularjs实战-------大漠老师的课程。特此声明一下
与所有的前端从业者共勉。。。。。。
angularjs有很多内置的指令,比较常用的有ng-app,用于告诉angularjs从哪里开始属于我的地盘。一般angularjs的内置指令都是以ng开头的。
ng-app:告诉angularjs从哪里开始属于它的地盘,$rootscope起始点也是从这里开始。
ng-init:初始化。
ng-controlloer:定义控制器的位置,从而声明一个又一个的作用域。这也是$scope的作用域。当然作用域之间也有父子之间的关系,可以继承的。
ng-show/ng-hide:用于显示和隐藏。一般为布尔值控制。
ng-bind:和{{}},一个意思,都用于绑定信息到dom上面。这个可以用来防止刷新闪烁情况的出现。
ng-repeat:遍历元素的意思,让一组数据循环到页面上面使用。
ng-class:用作用域中的对象动态改变类样式。
我说的是一些常用的指令,给大家一个图,供大家参考吧;

当然了,我们这里讲述的不仅仅是内置指令,还有他的directive这个属性,就是定义我们自己指令。给大家一段代码,如下:html部分:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body ng-app="ngApp">
<div ng-controller="controller">
<hello>
<div>你好,各位</div>
</hello>
<div class="hello"></div>
<div hello></div>
<!-- directive:hello -->
<div></div>
<span>{{text}}</span>
</div>
</body>
</html>JavaScript部分:
<script type="text/javascript">
var app = angular.module("ngApp", [], function(){
})
console.log(app);
app.controller('controller',['$scope','$injector',function($scope,$injector){
$scope.text='nihao';
console.log($inj
cc18
ector);
$scope.alert =function(){
alert('123');
}
}])
app.directive('hello',function(){
return {
restrict:'AEMC', //匹配模式(一共四种)
template:'<div>hello world i am children<div ng-transclude></div></div>', //模板(可以加载文档templateUrl:)
replace:true,
//scope:{}, //创建独立scope
transclude:true,
link:function(scope,element,attr){ //link函数内部的参数
element.bind('mouseenter',function(){
scope.alert();
})
} //在DOM上面绑定事件
}
})
</script>我们主要看到,module上面的directive这个属性,然后我们给自己的指令起个名字,后面接着一个函数
return里面的有各个参数:
如上面的代码:
app.directive('hello',function(){
return {
restrict:'AEMC', //匹配模式(一共四种)
template:'<div>hello world i am children<div ng-transclude></div></div>', //模板(可以加载文档templateUrl:)
replace:true,
//scope:{}, //创建独立scope
transclude:true,
link:function(scope,element,attr){ //link函数内部的参数
element.bind('mouseenter',function(){
scope.alert();
})
} //在DOM上面绑定事件
}
})
我们用四个hello的样式写出四对匹配样式的形式,link用于给我们定义的指令添加事件,我们添加了移动到元素上面弹出对话框,这样的一个事件,效果如下:我在控制台打印了module的内容,我们可以看到,angularjs里面的所有的都是基于module的,是它下面的方法。这就是为什么module是angularjs的总出发点

这就是angularjs的核心图:

所以理解了这些,就相当于对angularjs有更好的了解了。下一节我们讲述angularjs的服务,把公共的功能做成服务,通过依赖注入达到复用的目的。
文章部分内容参考:angularjs实战-------大漠老师的课程。特此声明一下
与所有的前端从业者共勉。。。。。。
相关文章推荐
- AngularJS1.0的使用总结笔记------002
- AngularJS1.0的使用总结笔记------004
- AngularJS1.0的使用总结笔记------003
- AngularJS1.0的使用总结笔记------006
- angularjs1.0使用总结
- 【笔记】Excel技巧—005 使用工作区文件
- tinyxml使用笔记与总结
- Hibernate 集合属性List 的使用----Hibernate 学习笔记总结(一)
- tinyxml使用笔记与总结【转】
- XMLBEANS的使用总结[调试笔记]
- iPhone开发学习笔记005——使用XIB自定义一个UIView,然后将这个view添加到controller的view
- 【总结】Asp.net MVC1.0 学习笔记索引
- tinyxml使用笔记与总结【转自elva的blog】
- Java POI 操作Excel总结笔记--使用配置和使用案例篇
- 黑马程序员_学习笔记7可变参数的应用及1.5增强for的联合使用以及反射的总结
- tinyxml使用笔记与总结
- 购物网第一阶段总结笔记3:友情链接模块之 删除友情链接 和 分页控件的使用
- Hibernate 集合属性List 的使用----Hibernate 学习笔记总结(一)
- C++标准库 之 iostream库的学习笔记(四) fstream类的使用和总结文件IO
- tinyxml 使用笔记与总结
