jQuery选择器之内容筛选选择器
2017-03-05 16:55
260 查看
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上
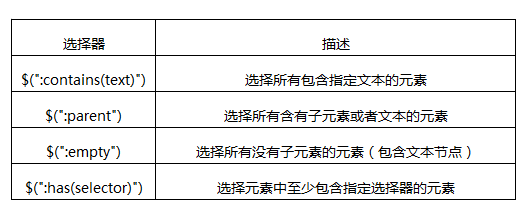
内容过滤器描述如下表:

注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>内容筛选器</h2>
<h3>:contains/:has</h3>
<div class="left">
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>
<span>:has</span>
</p>
</div>
<div class="div">
<p>:contains</p>
</div>
</div>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"contains"的元素节点
//并且设置颜色
$(".div :contains(':contains')").css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"span"的元素节点
//并且设置颜色
$(".div :has(span)").css("color", "blue");
</script>
<h3>:parent/:empty</h3>
<div class="left">
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a></a>
</div>
</div>
<script type="text/javascript">
//选择所有包含子元素或者文本的a元素
//增加一个蓝色的边框
$("a:parent").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//找到a元素下面的所有空节点(没有子元素)
//增加一段文本与边框
$("a:empty").text(":empty").css("border", "3px groove red");
</script>
</body>
</html>
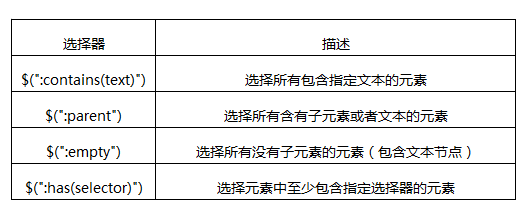
内容过滤器描述如下表:

注意事项:
:contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
:parent与:empty是相反的,两者所涉及的子元素,包括文本节点
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>内容筛选器</h2>
<h3>:contains/:has</h3>
<div class="left">
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>
<span>:has</span>
</p>
</div>
<div class="div">
<p>:contains</p>
</div>
</div>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"contains"的元素节点
//并且设置颜色
$(".div :contains(':contains')").css("color", "#CD00CD");
</script>
<script type="text/javascript">
//查找所有class='div'中DOM元素中包含"span"的元素节点
//并且设置颜色
$(".div :has(span)").css("color", "blue");
</script>
<h3>:parent/:empty</h3>
<div class="left">
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a></a>
</div>
</div>
<script type="text/javascript">
//选择所有包含子元素或者文本的a元素
//增加一个蓝色的边框
$("a:parent").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//找到a元素下面的所有空节点(没有子元素)
//增加一段文本与边框
$("a:empty").text(":empty").css("border", "3px groove red");
</script>
</body>
</html>
相关文章推荐
- jQuery内容筛选选择器
- jQuery教程07-内容筛选选择器
- jQuery选择器之内容筛选选择器
- JQuery筛选选择器之内容筛选
- jQuery选择器之内容筛选选择器
- jQuery内容筛选选择器实例代码
- jQuery选择器之内容筛选选择器
- JQuery选择器——基本筛选选择器和内容筛选选择器
- jQuery内容过滤选择器
- Jquery过滤选择器之内容过滤器
- jQuery之内容过滤选择器
- jquery表格内容筛选
- 【6】jQuery学习——入门jQuery选择器之过滤选择器-内容过滤选择器
- jQuery内容过滤选择器
- jquery表格内容筛选实现思路及代码
- jQuery (选择器,属性,筛选,文档处理)
- 【代码片段】jQuery测试内容过滤选择器
- jquery表格内容筛选
- jQuery自定义的筛选选择器
- jquery内容过滤选择器、属性过滤选择器和jquery可见度过滤选择器
