JavaScript正则替换HTML标签功能示例
2017-03-02 11:58
761 查看
本文实例讲述了JavaScript正则替换HTML标签功能。分享给大家供大家参考,具体如下:
1、说明
获取HTML字符串(包含标签),通过正则表达式替换HTML标签,输出替换后的字符串
2、实现JavaScript代码
function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}
3、运行结果
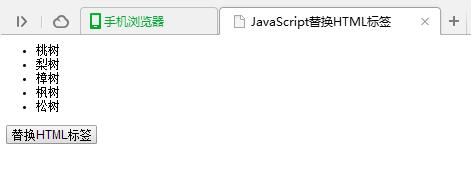
(1)初始化时

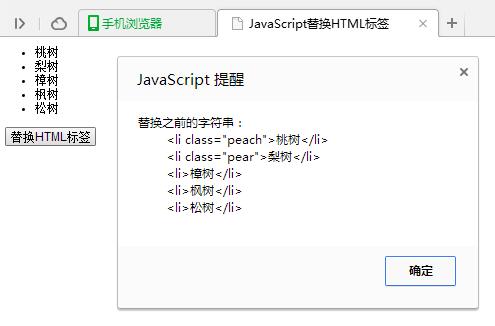
(2)单击按钮后

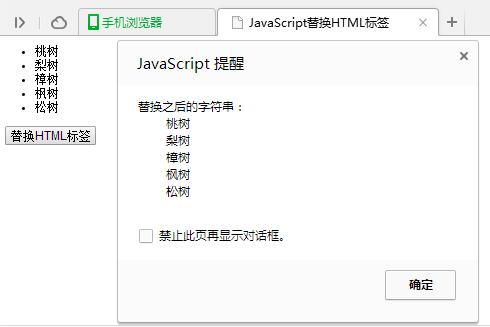
(3)单击“确定”后

4、完整实例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript替换HTML标签</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">function deleteTag()
{
var regx = /<[^>]*>|<\/[^>]*>/gm;
var tagStr = $("#ul_li").html();
alert("替换之前的字符串:" + tagStr);
var result = tagStr.replace(regx,"");
alert("替换之后的字符串:" + result);
}</script>
</head>
<body>
<ul id="ul_li">
<li class="peach">桃树</li>
<li class="pear">梨树</li>
<li>樟树</li>
<li>枫树</li>
<li>松树</li>
</ul>
<input type="button" value="替换HTML标签" onclick="deleteTag()"/>
</body>
</html>
PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用:
JavaScript正则表达式在线测试工具:
http://tools.jb51.net/regex/javascript
正则表达式在线生成工具:
http://tools.jb51.net/regex/create_reg
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript正则表达式技巧大全》、《JavaScript替换操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
- 实例分析js和C#中使用正则表达式匹配a标签
- 用Javascript正则实现url链接的解析类
- Javascript 获取链接(url)参数的方法[正则与截取字符串]
- node.js正则表达式获取网页中所有链接的代码实例
- 使用 js+正则表达式为关键词添加链接
- javascript 获取链接文件地址中第一个斜线内的正则表达式
- 删除javascript中注释语句的正则表达式
- javascript中使用正则表达式实现删除字符串中的前后空格
- Java/Js下使用正则表达式匹配嵌套Html标签
- JavaScript正则表达式匹配 div style标签
- JavaScript实现正则去除a标签并保留内容的方法【测试可用】
相关文章推荐
- java 正则表达式 替换过滤HTML标签
- 蛙蛙推荐:用正则表达式替换html标签
- 在SQL中用正则表达式替换html标签
- Asp结合正则替换掉HTML标签
- asp.net 正则替换html标签与删除指定字符方法
- asp.net 替换字符串,正则替换字符串,不区分大小写替换字符串,替换html标签,正则匹配
- Python通过正则表达式获取,去除(过滤)或者替换HTML标签的几种方法(本文由169it.com搜集整理)
- 在SQL中用正则表达式替换html标签(2)
- PHP正则表达式替换所有HTML标签
- javascript正则表达式:匹配所有html标签
- javascript去除html标签的替换类
- 生成HTML静态化一个很有用的正则表达式的替换功能
- javascript打印html内容功能的方法示例
- javascript 判断浏览器的ie版本,替换html标签
- Editplus替换HTML标签的正则表达式(转)
- Editplus替换HTML标签的正则表达式(转)
- [转]在SQL中用正则表达式替换html标签
- 用html的ul和li标签做图片展示功能示例代码
- mysql中代替正则替换简单的html标签
- ASP.NET正则替换html标签中img src/href
