移动开发课堂作业1_____LayoutTest
2017-03-01 12:08
246 查看
GitHub源码

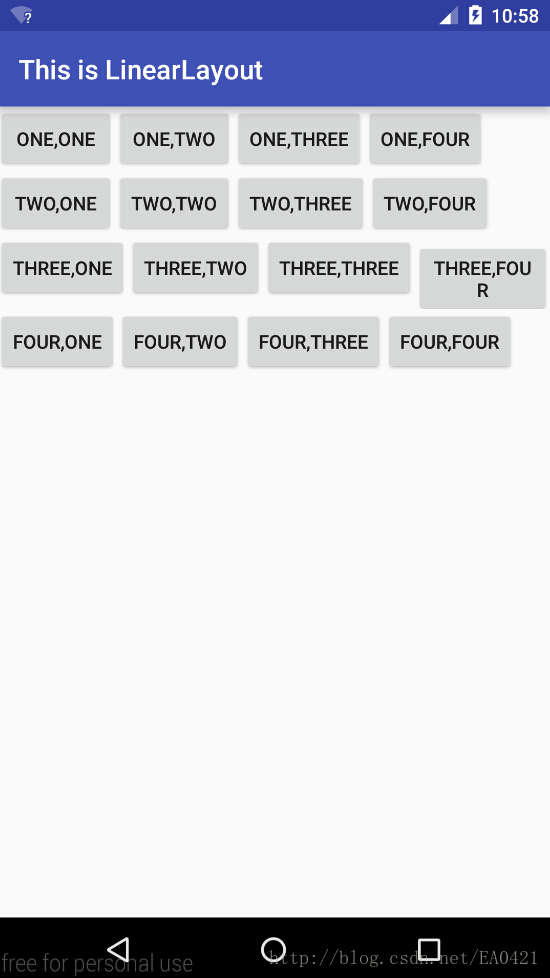
线性布局 LinearLayout
由于其中三行没有把行填充满,所以在嵌套的每个线性布局中对第二个控件的属性增加
使其比重最大,自动占满剩余空间
即可让最后一个控件自适应使得界面相对美观

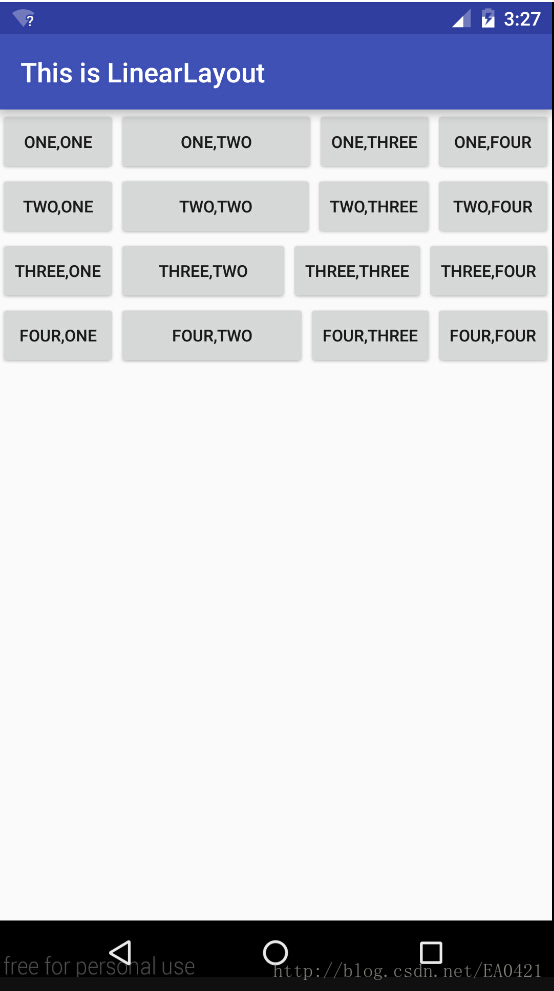
修改后的 LinearLayout

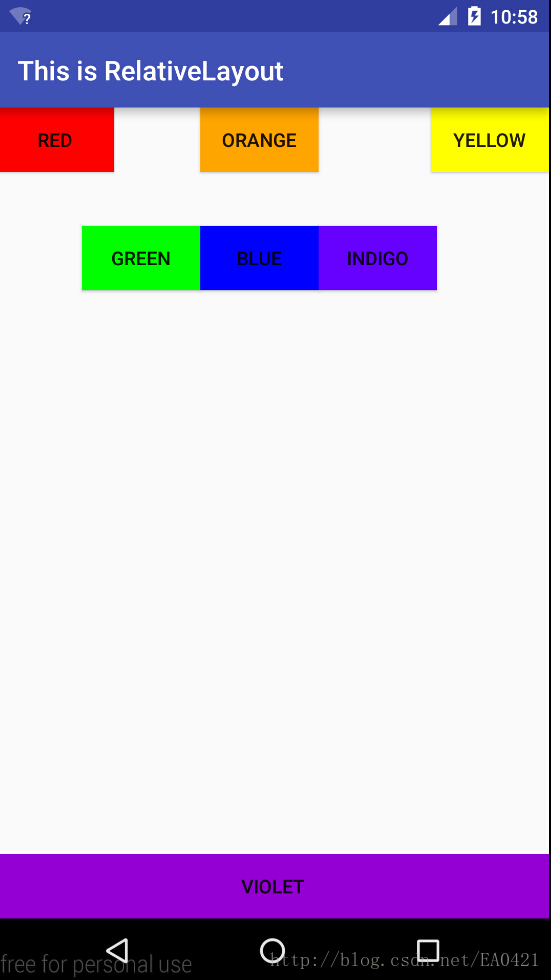
相对布局 RelativeLayout
此处相对布局推荐使用横屏来显示
解决方法:
在AndroidManifest.xml文件中RelativeLayout对应的Activity中添加此条命令
使得屏幕显示强制改为横向显示

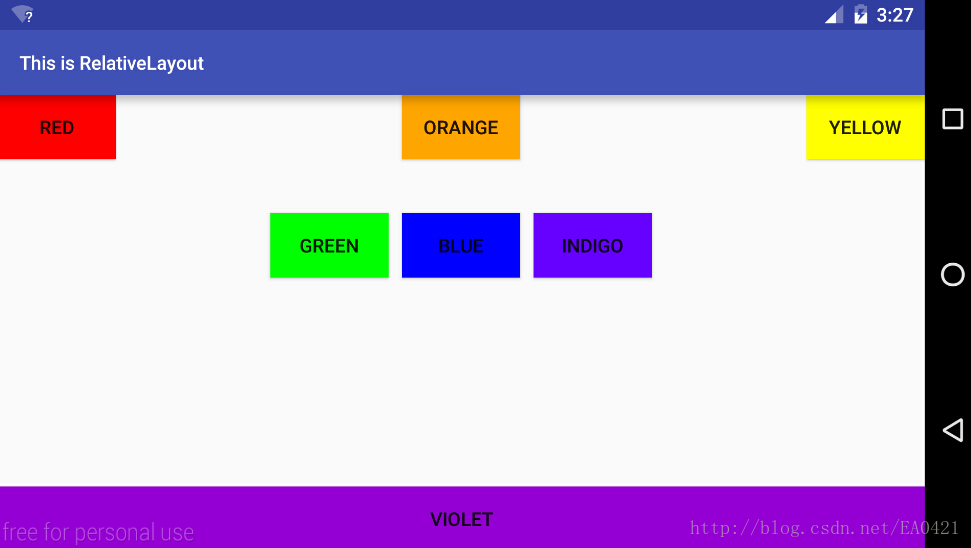
修改后的RelativeLayout

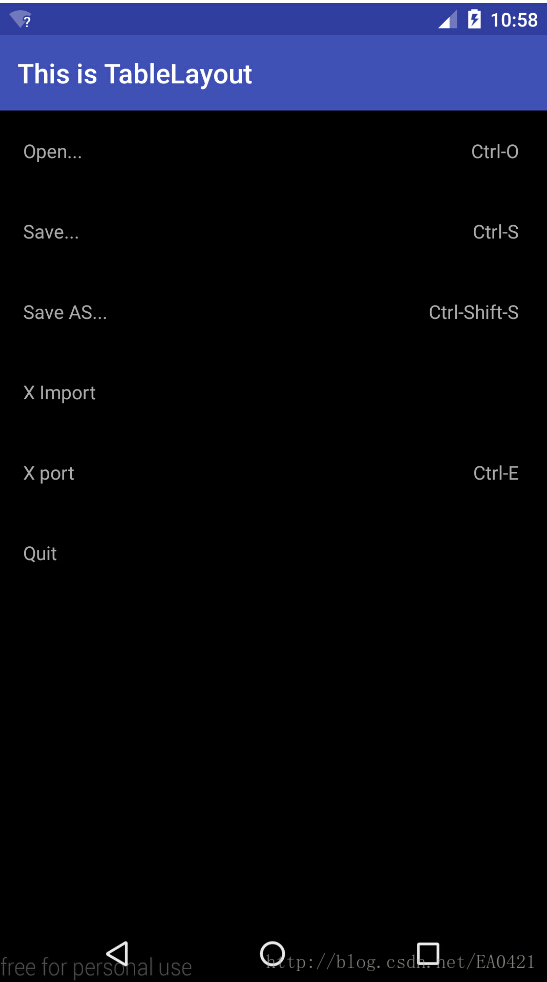
表格布局 TableLayout
第一次做的表格布局与PPT中要求的布局少了两条横线,当时并不了解怎么添加表格边框,网上查阅资料后,方法如下:
在 TableLayout的属性中加入背景色
注意此处的背景色为 边框 所需的颜色
然后在每个TableRow中分别添加黑色的背景色
在所需要添加边框的地方 则 使用
其中 根据边框的位置 可以使用
分别设置下边框、左边框、右边框、上边框、全边框

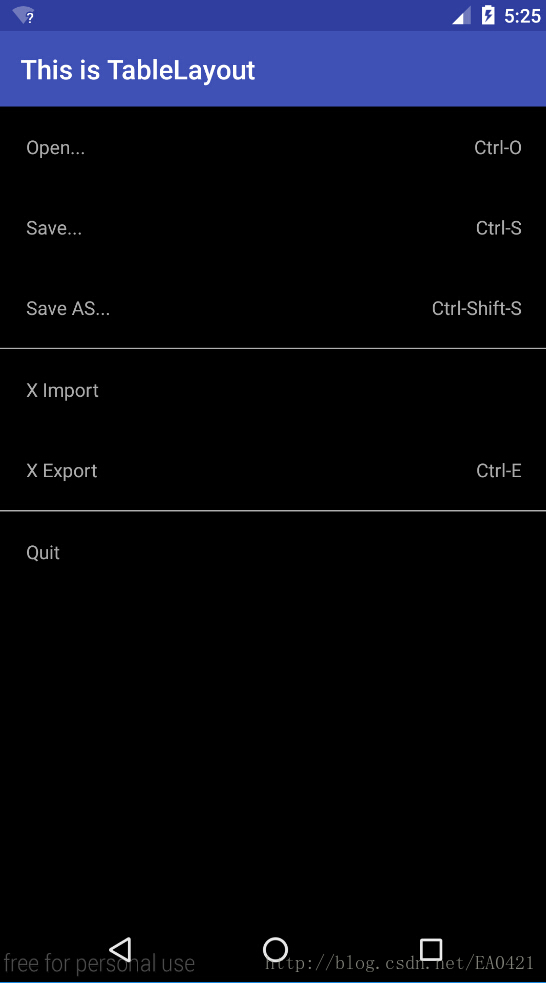
修改后的TableLayout

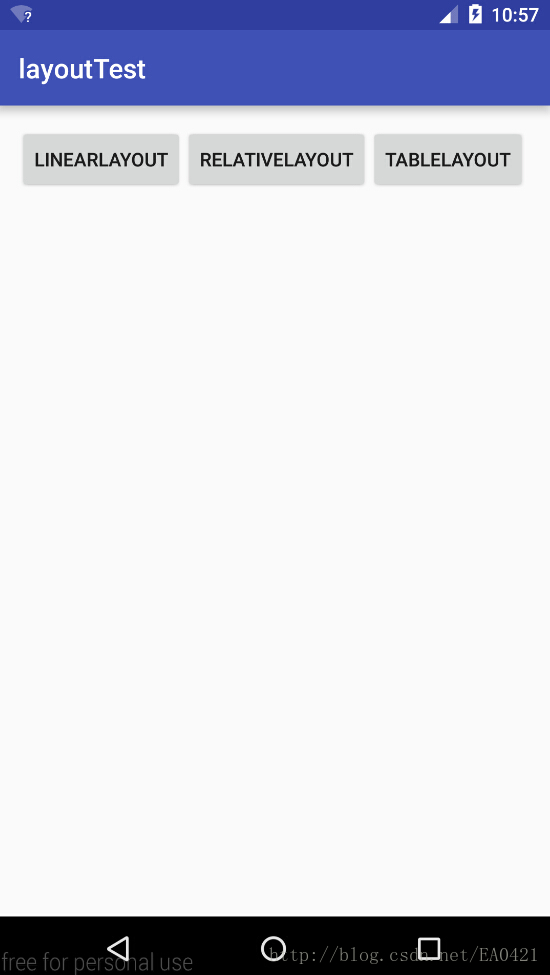
测试界面布局的三种方式
首页
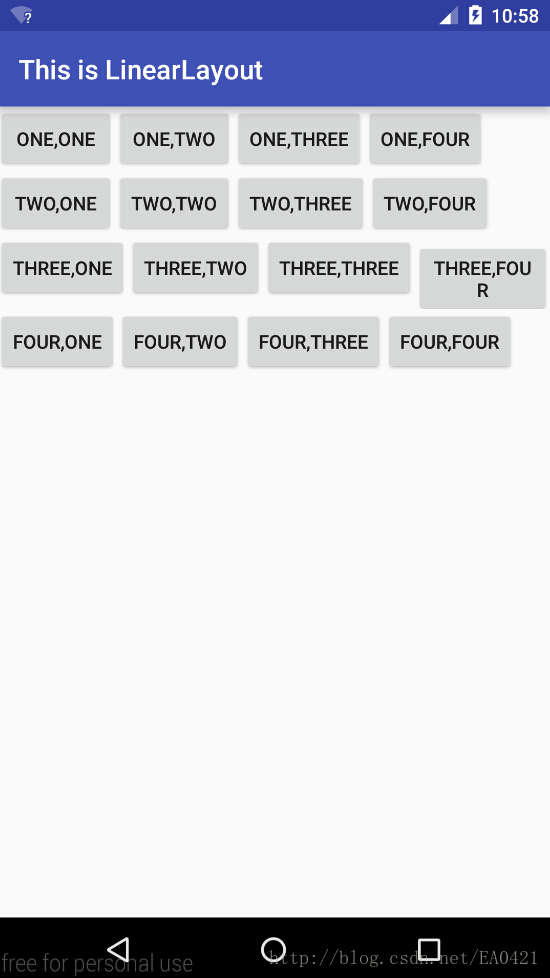
线性布局 LinearLayout
由于其中三行没有把行填充满,所以在嵌套的每个线性布局中对第二个控件的属性增加
android:layout_weight="1"
使其比重最大,自动占满剩余空间
即可让最后一个控件自适应使得界面相对美观

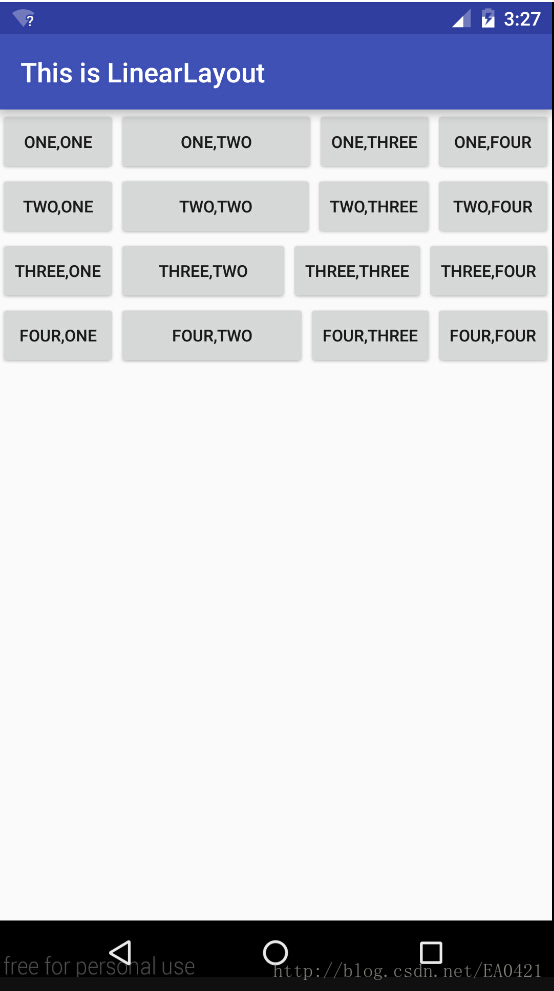
修改后的 LinearLayout

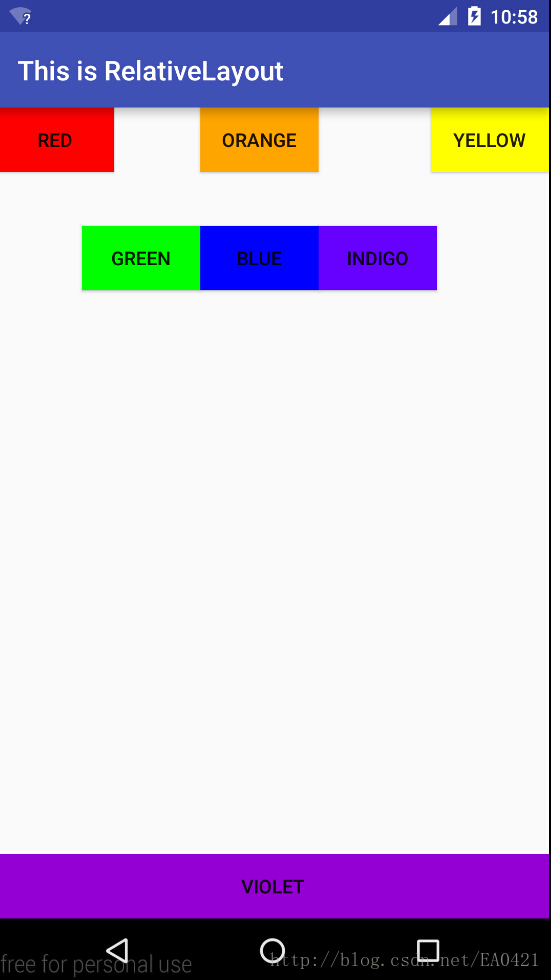
相对布局 RelativeLayout
此处相对布局推荐使用横屏来显示
解决方法:
在AndroidManifest.xml文件中RelativeLayout对应的Activity中添加此条命令
android:screenOrientation="landscape"
使得屏幕显示强制改为横向显示

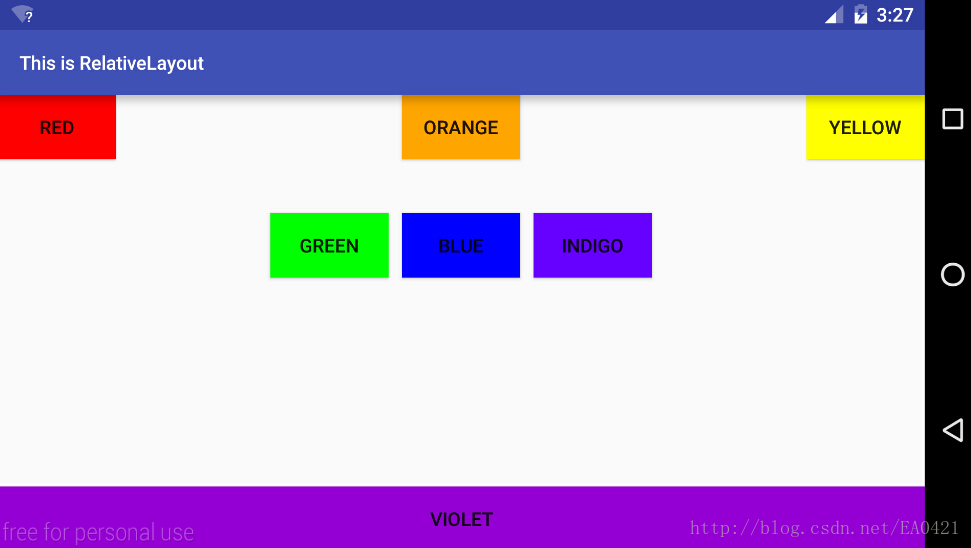
修改后的RelativeLayout

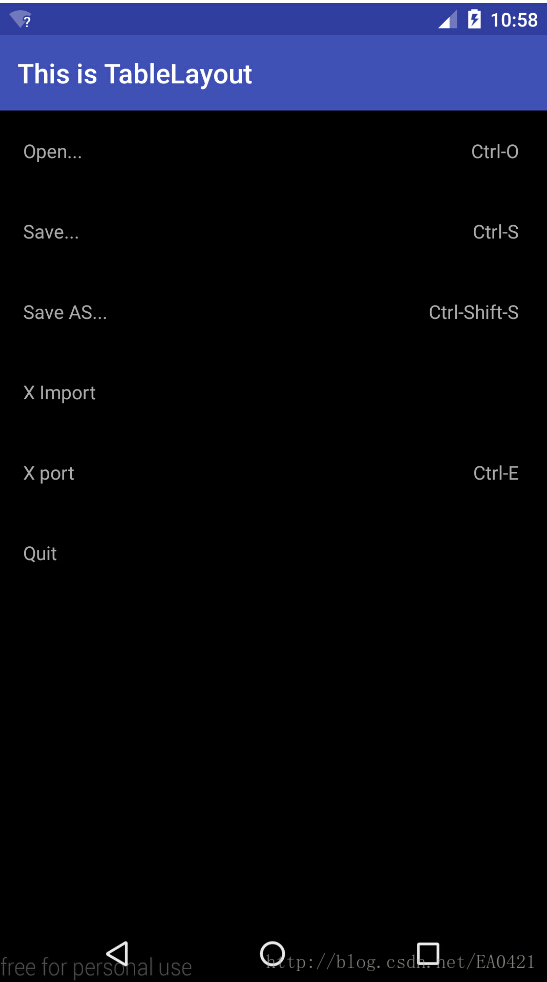
表格布局 TableLayout
第一次做的表格布局与PPT中要求的布局少了两条横线,当时并不了解怎么添加表格边框,网上查阅资料后,方法如下:
在 TableLayout的属性中加入背景色
android:background="#A8A8A8"
注意此处的背景色为 边框 所需的颜色
然后在每个TableRow中分别添加黑色的背景色
<TableRow android:background="#000000">
在所需要添加边框的地方 则 使用
android:background="#000000" android:layout_marginBottom="1dip"
其中 根据边框的位置 可以使用
android:layout_marginBottom android:layout_marginLeft android:layout_marginRight android:layout_marginTop android:layout_margin
分别设置下边框、左边框、右边框、上边框、全边框

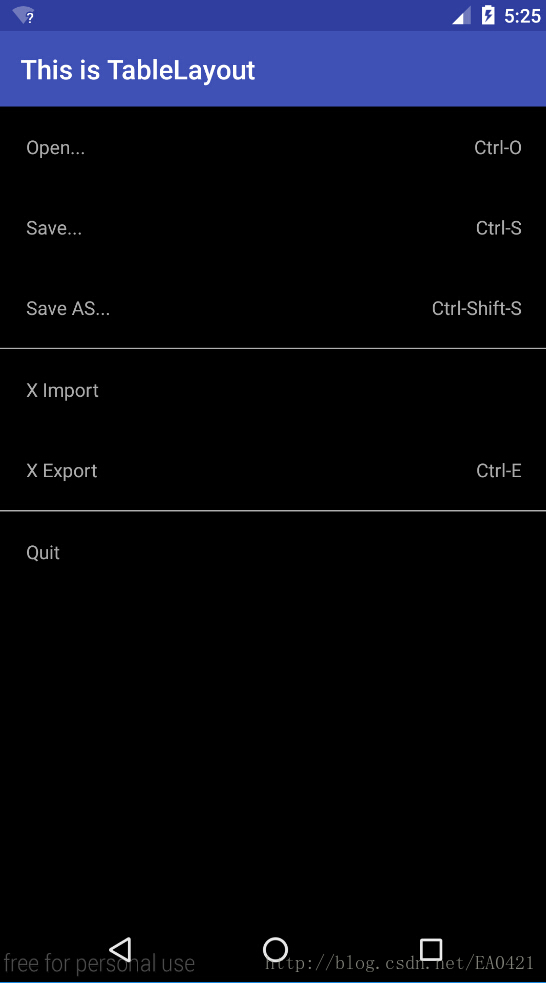
修改后的TableLayout

相关文章推荐
- 找水王-课堂作业
- 软件工程课堂作业(十三)——电梯调度
- 课堂作业之找小水王
- 软件工程课堂作业——寻找水王2
- 课堂作业-找水王2
- 软件工程课堂作业(十六)——找“1”的个数
- 课堂作业12
- 软件工程课堂作业——购买《哈利波特》的最低价格
- 课堂作业:书
- JS基础,课堂作业,三个数字排序
- 课堂作业-Bag类的实现
- 软件工程课堂作业——寻找“水王”
- 软件工程课堂作业——计算最优惠价格
- 课堂练习&课下作业
- 12.25课堂笔记、作业
- 【C#基础】【语法02】课堂作业题 01-08
- 【C#基础】【语法04】课堂作业题 01-08
- 吴恩达deeplearning.ai课堂作业:Class 1 week2-Logistic Regression with a Neural Network mindset
- 吴恩达deeplearning.ai课堂作业:Class 1 week3-Planar data classification with one hidden layer
- 书上P135与课堂讲的作比较(补3月6号作业)
