js数组引用传值问题
2017-02-28 22:02
281 查看
在数组 arr 末尾添加元素 item。不要直接修改数组 arr,结果返回新的数组
输入例子:
输出例子:
第一想法就是
function append(arr, item) {
var arr0=arr;
arr0.push(item);
return arr0;
}
于是,没有通过。
我又改用splice切割arr0数组。依然没有通过。
最后改用concat函数,终于通过了。
function append(arr, item) {
var arr0=[];
arr0=arr.concat(item);
return arr;
}
然后开始百度。
终于查到,数组是引用传值,而push(),pop(),splice()都是会修改调用的数组。concat()和slice()不会。
然后我又看到这样一道题。
a = [4,5,6]; //改变的是a引用本身,没有改变数组对象
a.pop(); //改变的是数组对象,a引用没有改变。
b = a; //该操作后,b直接指向数组对象,不是b指向a,a再指向数组。
//所以改变a引用并不会对b引用造成影响,改变数组对象可以。

知乎上有篇推荐的文章。先马了以后看。
http://www.cnblogs.com/Loofah/archive/2012/03/23/2413665.html
输入例子:
append([1, 2, 3, 4], 10)
输出例子:
[1, 2, 3, 4, 10]
第一想法就是
function append(arr, item) {
var arr0=arr;
arr0.push(item);
return arr0;
}
于是,没有通过。
我又改用splice切割arr0数组。依然没有通过。
最后改用concat函数,终于通过了。
function append(arr, item) {
var arr0=[];
arr0=arr.concat(item);
return arr;
}
然后开始百度。
终于查到,数组是引用传值,而push(),pop(),splice()都是会修改调用的数组。concat()和slice()不会。
然后我又看到这样一道题。
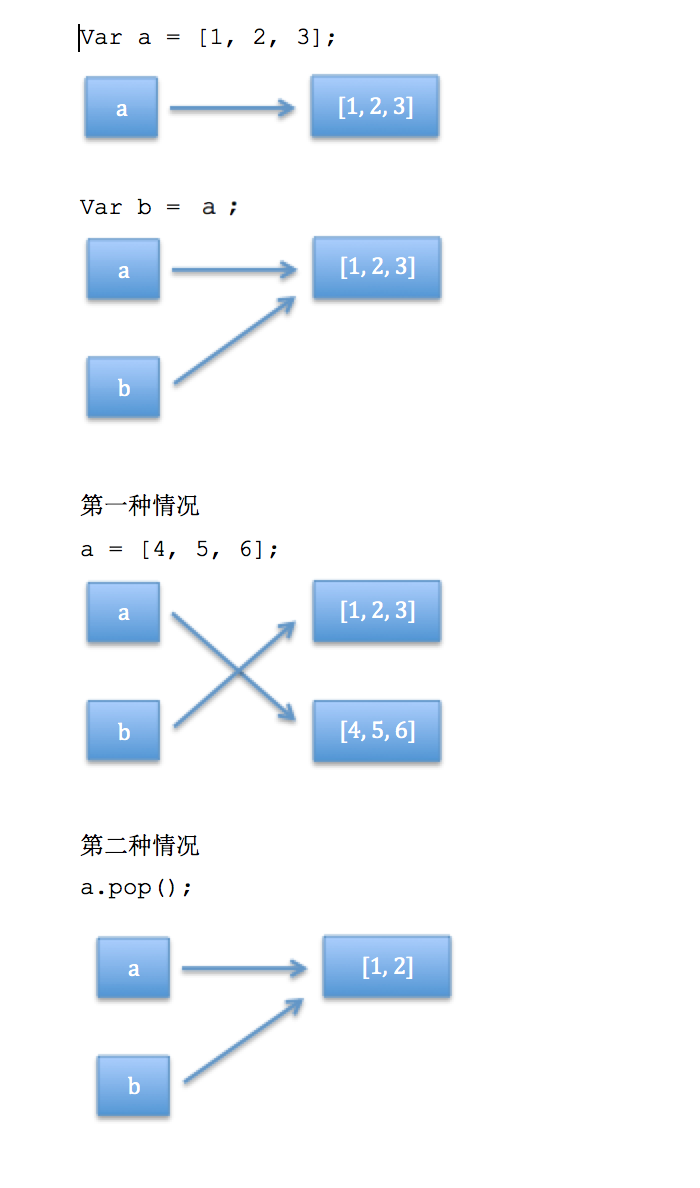
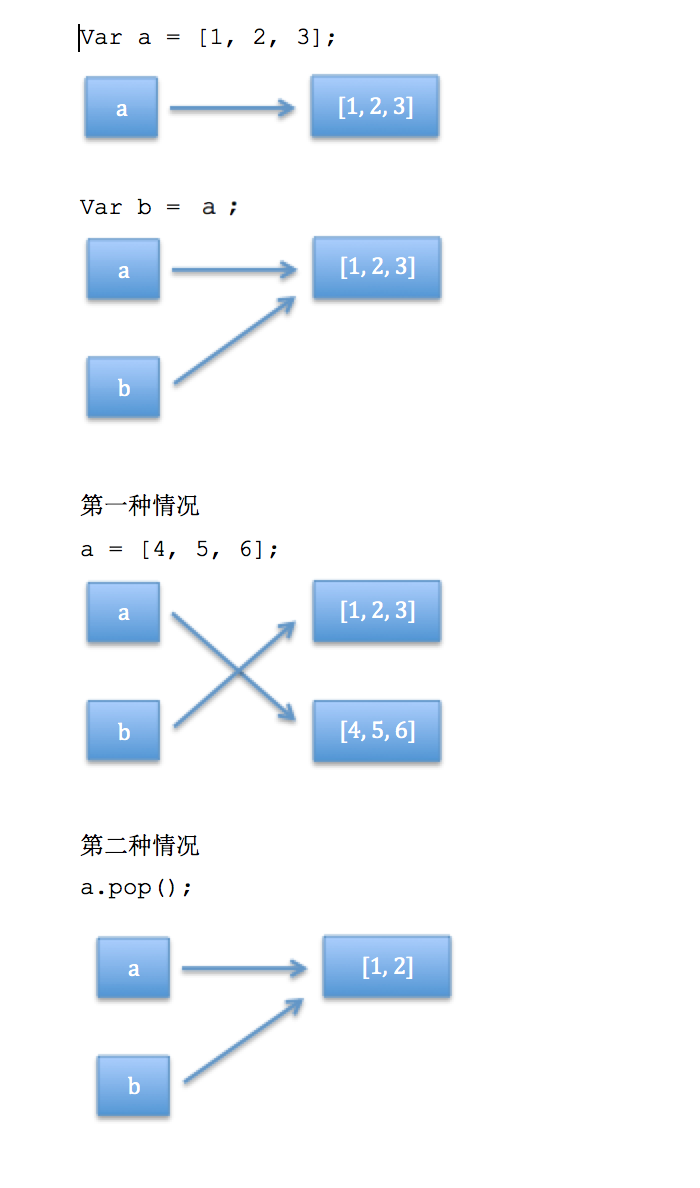
var a = [1,2,3]; var b = a; a = [4,5,6]; alert(b); //[1,2,3]
var a = [1,2,3]; var b = a; a.pop(); alert(b); //[1,2]
a = [4,5,6]; //改变的是a引用本身,没有改变数组对象
a.pop(); //改变的是数组对象,a引用没有改变。
b = a; //该操作后,b直接指向数组对象,不是b指向a,a再指向数组。
//所以改变a引用并不会对b引用造成影响,改变数组对象可以。

知乎上有篇推荐的文章。先马了以后看。
实现JS数组的深拷贝
http://www.cnblogs.com/Loofah/archive/2012/03/23/2413665.html
相关文章推荐
- js 数组引用 发现的问题
- js 数组复制引用重复的问题
- JS数组的引用问题
- js数组引用传值问题
- js 数组赋值问题 :值传递还是引用?
- js 数组赋值问题 :值传递还是引用?
- 母版页中引用图片、外部js、css文件的路径问题
- 关于引用js文件中出现乱码问题的解决方案
- 15-奇怪的Js文件引用问题
- 奇怪的问题:js代码只能放在代码中不能引用文件
- JSP页面中JS,图片等相对路径引用问题
- 母板页中的引用的图片,JS,css等路径问题
- 母板页中的引用的图片、JS、css的路径等问题
- 在js中使用"with"语句中跨frame的变量引用问题
- js数组不同浏览器下问题
- DWR中引用JS的路径问题
- 引用外部.css或.js文件的路径问题
- .net 中引用js文件出错的问题
- JS动态引用的问题
