jquery Jbox 弹出窗口刷新父页面 调用父页面
2017-02-27 11:17
246 查看
问题如题:
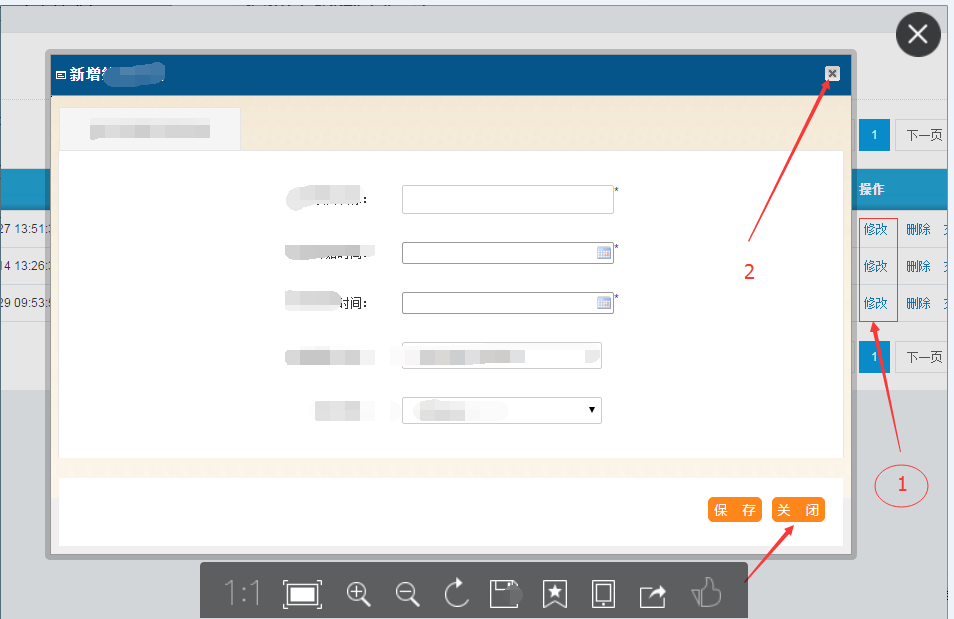
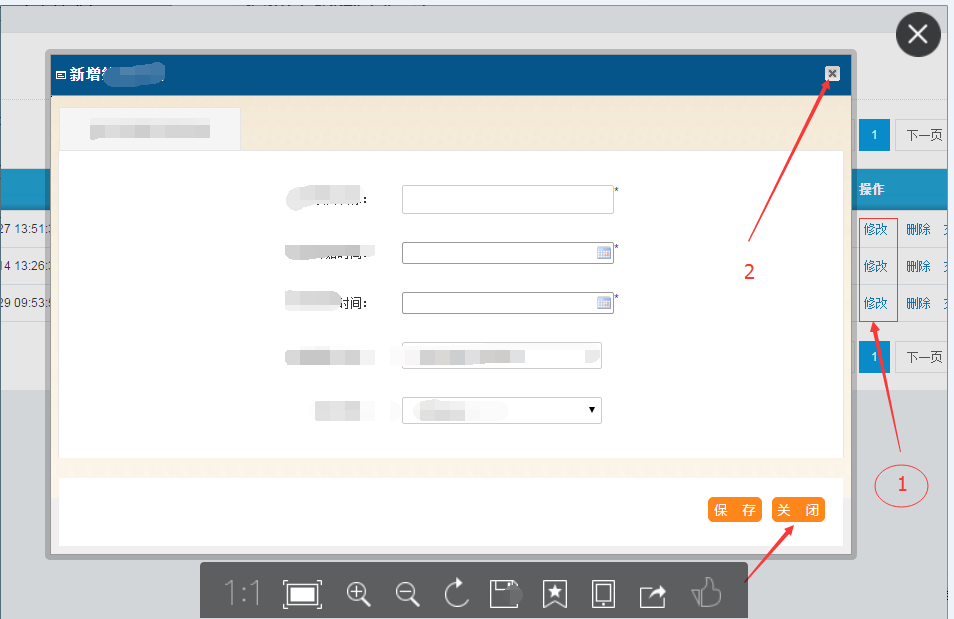
这里我们在父页面定义一个全局的变量来标识是否需要刷新父页面(声明:下图中点击保存页面之后,不关闭子页面):点击1出弹出窗口:

我们的目的是:如果,用户保存过数据:在点击关闭按钮和2处所指的小X时,刷新父列表页面;若果用户没有保存过数据,关闭窗口是不刷新父列表页面。
}
弹出窗口页面的保存方法:
}
window.parent.page(); //调用父窗体方法,当关闭子窗体刷新父窗体
window.parent.window.jBox.close(); //关闭子窗体
这里我们在父页面定义一个全局的变量来标识是否需要刷新父页面(声明:下图中点击保存页面之后,不关闭子页面):点击1出弹出窗口:

我们的目的是:如果,用户保存过数据:在点击关闭按钮和2处所指的小X时,刷新父列表页面;若果用户没有保存过数据,关闭窗口是不刷新父列表页面。
//这里是父页面(列表页面)var isFreshFlag="1";<%--关闭修改窗口时是否刷新列表页面标识,1:不刷新。2:刷新--%>
<%--新增窗口--%>
function addTradeProject(id){
isFreshFlag="1";
jBox.open(
"iframe:${ctx}/xxxController/goXXX.html?id="+id,
"新增", 800, 500,
{id:'addTradeProject', buttons: {}, iframeScrolling: 'yes', showClose: true,
closed:function (){
//在弹出窗口页面,如果我们保存了数据,就将父页面里的变量isFreshFlag 值设置为2
if(isFreshFlag==2){
location.reload();
}
}
}
);}
弹出窗口页面的保存方法:
function doSave() {
$.ajax({
type:"post",
url:"${ctx}/xxxController/saveXxx.html",
data:$("#formId").serialize(),
dataType:"json",
success:function(data){
if(data.result > 0){
alert("保存成功!");
hideLock("#listlist");
window.parent.window.isFreshFlag="2";//回写父页面的值
//刷新当前页
location.reload();
}else{
alert("保存失败,请联系管理员");
}
}
});}
window.parent.page(); //调用父窗体方法,当关闭子窗体刷新父窗体
window.parent.window.jBox.close(); //关闭子窗体
相关文章推荐
- jquery Jbox 插件实现弹出窗口在修改的数据之后,关闭弹出窗口刷新父页面的问题
- jquery Jbox 插件实现弹出窗口在修改的数据之后,关闭弹出窗口刷新父页面的问题
- 弹出窗口刷新它的父页面后。出现不重新发送信息,则无法刷新网页
- 关于showModalDialog()弹出窗口.更改了页面的数据,再次点击页面却没有刷新
- JavaScript页面刷新与弹出窗口问题解决方法
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- 关于showModalDialog()弹出窗口.更改了页面的数据,再次点击页面却没有刷新
- 解决JavaScript页面刷新与弹出窗口问题
- ]如何点击按钮弹出新窗口,输入数据后返回并刷新页面?(C#代码)
- 点击按钮弹出新窗口,输入数据后返回并刷新页面
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- 弹出窗口刷新它的父页面后。出现不重新发送信息,则无法刷新网页
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- 弹出窗口刷新它的父页面后。出现不重新发送信息,则无法刷新网页
- 如何点击按钮弹出新窗口,输入数据后返回并刷新页面?
- window.showModalDialog方式/模式窗口数据不刷新(缓存)问题/模式窗口中,链接弹出新窗口问题/无提示关闭页面的方法
