css布局常用知识点,及注意事项(一)
2017-02-25 15:44
423 查看
参考链接
百度前端学院2016 task3 三栏式布局
慕课网 网页布局基础
慕课网 如何用css进行网页布局
内容知识点:
基础知识:
文档流
文档流是文档中可显示对象在排列时所占用的位置。比如网页的div标签它默认占用的宽度位置是一整行,p标签默认占用宽度也是一整行,因为div标签和p标签是块状对象。 网页中大部分对象默认是占用文档流,也有一些对象是不占文档流的,比如表单中隐藏域。
从上到下,从左到右,输出文档内容。有块级元素(block)和行级元素(inline)构成。
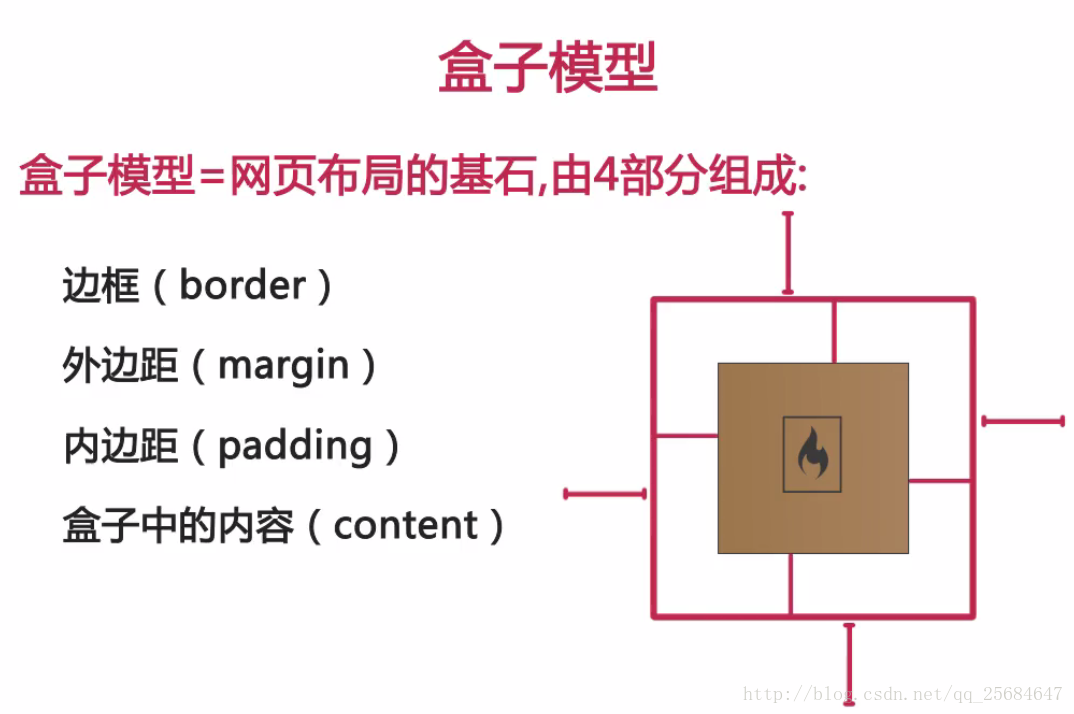
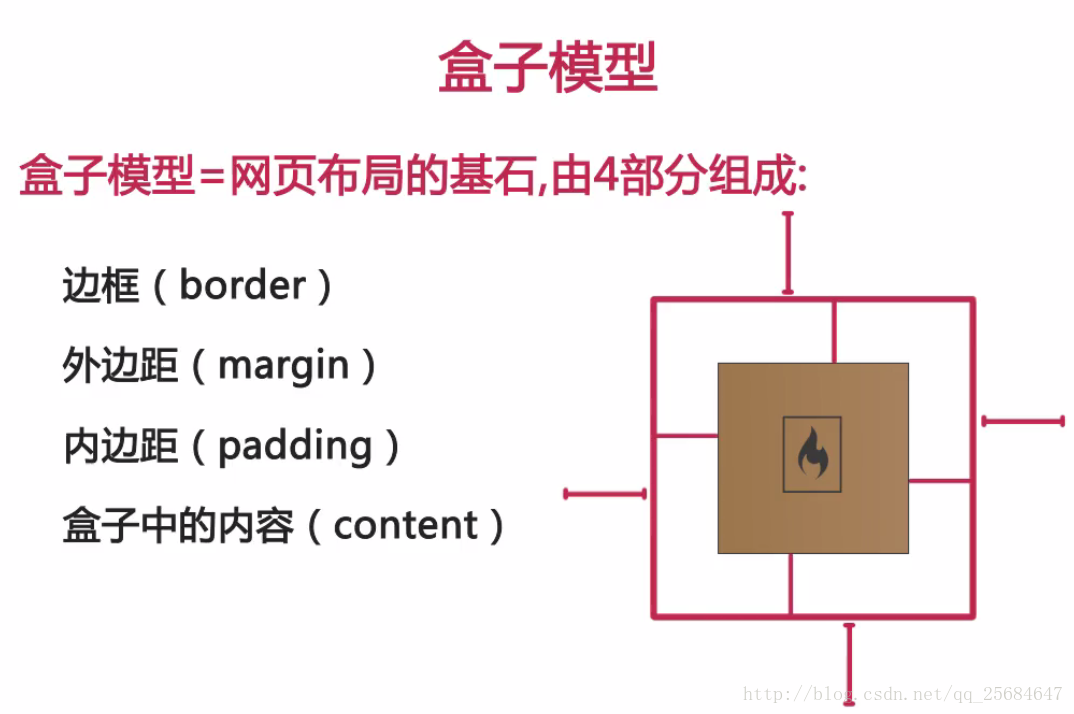
盒子模型

图片来源于慕课网,此处转载仅为学习参考用
float浮动
MDN float介绍
position定位
MDN position介绍
应用场景:
一栏式布局
简单的一列布局
二栏式布局(分固定长宽,自适应两种)
自适应宽度及固定宽度的二列布局
三栏式布局(分固定占比,左右固定中间自适应两种)
用position定位方法实现自适应效果的三列布局
混合布局
复杂结构的混合布局
注意事项:
p标签元素文本内容溢出父元素范围,无法自动换行问题
(若文本内容为连续的数字或字母,则浏览器无法识别自动换行,需要为p标签样式加上以下属性:)
基本知识了解差不多后,有一个博主的博客很不错,也是这部分知识的,我之前的内容基本没有涉及CSS3的flex布局,这个博主有讲到一部分css3的,还有一些知识细节很不错,对于自学很有帮助。下面给出链接。
学习CSS布局
其次很感谢百度IFE给大家免费自主学习的指导和帮助,我一个小白从中收获很大。
百度前端学院2016 task3 三栏式布局
慕课网 网页布局基础
慕课网 如何用css进行网页布局
内容知识点:
基础知识:
文档流
文档流是文档中可显示对象在排列时所占用的位置。比如网页的div标签它默认占用的宽度位置是一整行,p标签默认占用宽度也是一整行,因为div标签和p标签是块状对象。 网页中大部分对象默认是占用文档流,也有一些对象是不占文档流的,比如表单中隐藏域。
从上到下,从左到右,输出文档内容。有块级元素(block)和行级元素(inline)构成。
盒子模型

图片来源于慕课网,此处转载仅为学习参考用
float浮动
MDN float介绍
position定位
MDN position介绍
应用场景:
一栏式布局
简单的一列布局
二栏式布局(分固定长宽,自适应两种)
自适应宽度及固定宽度的二列布局
三栏式布局(分固定占比,左右固定中间自适应两种)
用position定位方法实现自适应效果的三列布局
混合布局
复杂结构的混合布局
注意事项:
p标签元素文本内容溢出父元素范围,无法自动换行问题
(若文本内容为连续的数字或字母,则浏览器无法识别自动换行,需要为p标签样式加上以下属性:)
word-break: break-all;white-space: normal;
基本知识了解差不多后,有一个博主的博客很不错,也是这部分知识的,我之前的内容基本没有涉及CSS3的flex布局,这个博主有讲到一部分css3的,还有一些知识细节很不错,对于自学很有帮助。下面给出链接。
学习CSS布局
其次很感谢百度IFE给大家免费自主学习的指导和帮助,我一个小白从中收获很大。
相关文章推荐
- CSS div布局注意事项
- CSS+DIV布局注意事项
- 【死记硬背】CSS常用属性和注意事项
- C程序中常用知识点注意事项
- 蓝桥杯常用算法知识点:2.浮点数的注意事项
- 搜狗浏览器和360浏览器css布局注意事项
- DIV+CSS页面布局中注意的问题以及常用的CSS使用方法
- css常用注意事项及基础知识点
- DIV+CSS页面布局中注意的问题以及常用的CSS使用方法
- CSS —— html布局选择与注意事项
- DIV+CSS网页布局常用的方法与技巧
- td nowrap css nowrap使用说明于注意事项
- 常用div+css布局
- CSS中的定位问题注意事项
- css+div布局常用的方法㈠
- CSS注意事项
- Web 标准下兼容多浏览器的 CSS 布局常用技巧 http://bbs.ixuer.net/viewthread.php?tid=1410&extra=page%3D1
- css布局网页水平居中常用方法
- 常用网页布局(div+css)之一
- CSS常用布局实例
