微信 支付流程
2017-02-25 13:54
260 查看
近期负责的一个微信直销项目,需要用到公众号支付功能。该项目是从微信公众号引导客户进入H5页面选购产品、下单支付,要在网页端调起支付API(即在微信浏览器里面打开H5网页中执行JS调起支付)。小编在开发过程中踩过不少坑,也花费了不少时间,所以有必要做个简单的总结,为以后类似业务的开发留点东西。
微信支付主要的流程:
1、申请微信公众号及支付功能申请:根据公众号申请流程申请即可。
2、获取商户支付配置信息及支付测试配置:

如上图所示,支付授权目录最多可以配置三个域名,测试授权目录只可以一个,这里需要注意的是域名大小写必须要网站URL一致,否则会无法通过授权,提示支付请求的URL不合法。另外,测试支付的微信号必须加到测试白名单,否则无法进行支付测试。
3、H5页面发起支付请求,请求生成支付订单。
4、获取用户授权(获取用户的openid):

授权获取openid,可能会遇到提示网站URL未注册等问题,需要检查接口权限->网页服务->网页账号->网页授权获取用户基本信息的url是否与请求的URL一致。获取code码和openid的具体实现可以查看微信支付api接口。
5、调用统一下单API,生成预付单:

授权获取openid,可能会遇到提示网站URL未注册等问题,需要检查接口权限->网页服务->网页账号->网页授权获取用户基本信息的url是否与请求的URL一致。获取code码和openid的具体实现可以查看微信支付api接口。

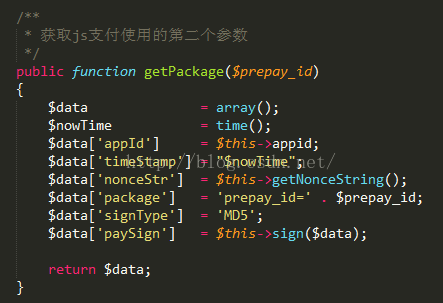
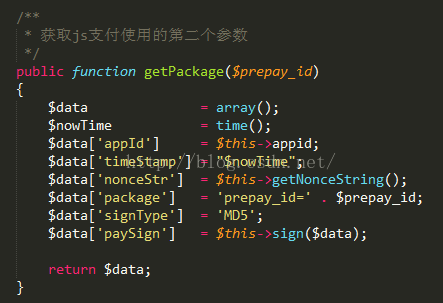
6、生成JSAPI页面调用的支付参数并签名,按照API的demo:

注意时间戳timeStamp是32位字符串,如果不是字符串或者过长,会提示如下信息:

7、返回支付参数prepay_id,paySign参数的html文本给前端。


8、微信浏览器自动调起支付JSAPI接口支付,提示用户输入密码。

9、确认支付,输入密码,提交支付。
10、异步通知商户支付结果,商户收到通知返回确认信息。
11、返回支付结果,并发微信消息提示。
12、展示支付信息给用户,跳转到支付结果页面。
因为该项目采用API服务化、前后端分离的开发模式,所以上述的微信支付流程与微信支付开发文档的业务流程有出入,不是前后端分离的项目请按照支付开发文档的流程进行开发。
上面是微信支付的开发,项目还设计有微信自动退款的功能,考虑到微信退款的安全性问题,目前未接入退款流程,以后接入再做总结。
由于小编见识有限,有不足之处请指出!
作者简介:
Yeoman:一个正在努力的菜鸟
微信支付主要的流程:
1、申请微信公众号及支付功能申请:根据公众号申请流程申请即可。
2、获取商户支付配置信息及支付测试配置:

如上图所示,支付授权目录最多可以配置三个域名,测试授权目录只可以一个,这里需要注意的是域名大小写必须要网站URL一致,否则会无法通过授权,提示支付请求的URL不合法。另外,测试支付的微信号必须加到测试白名单,否则无法进行支付测试。
3、H5页面发起支付请求,请求生成支付订单。
4、获取用户授权(获取用户的openid):

授权获取openid,可能会遇到提示网站URL未注册等问题,需要检查接口权限->网页服务->网页账号->网页授权获取用户基本信息的url是否与请求的URL一致。获取code码和openid的具体实现可以查看微信支付api接口。
5、调用统一下单API,生成预付单:

授权获取openid,可能会遇到提示网站URL未注册等问题,需要检查接口权限->网页服务->网页账号->网页授权获取用户基本信息的url是否与请求的URL一致。获取code码和openid的具体实现可以查看微信支付api接口。

6、生成JSAPI页面调用的支付参数并签名,按照API的demo:

注意时间戳timeStamp是32位字符串,如果不是字符串或者过长,会提示如下信息:

7、返回支付参数prepay_id,paySign参数的html文本给前端。


8、微信浏览器自动调起支付JSAPI接口支付,提示用户输入密码。

9、确认支付,输入密码,提交支付。
10、异步通知商户支付结果,商户收到通知返回确认信息。
11、返回支付结果,并发微信消息提示。
12、展示支付信息给用户,跳转到支付结果页面。
因为该项目采用API服务化、前后端分离的开发模式,所以上述的微信支付流程与微信支付开发文档的业务流程有出入,不是前后端分离的项目请按照支付开发文档的流程进行开发。
上面是微信支付的开发,项目还设计有微信自动退款的功能,考虑到微信退款的安全性问题,目前未接入退款流程,以后接入再做总结。
由于小编见识有限,有不足之处请指出!
作者简介:
Yeoman:一个正在努力的菜鸟
相关文章推荐
- 微信小程序的支付和退款流程
- 微信app支付java后台流程、原理分析及nei网穿透 转载自(http://www.cnblogs.com/MrRightZhao/p/7930916.html)
- 支付宝、微信sdk支付流程模拟
- 微信小程序支付及退款流程详解
- 微信APP支付整体流程记录备忘
- 实战:微信小程序支付开发具体流程
- 微信APP支付申请流程
- 微信扫码支付模式二功能实现,回调,记录充值,整个完整流程,java开发
- 微信扫码支付开发流程
- 微信小程序支付业务流程
- 为微信开发填坑:微信网页支付的开发流程及填坑技巧
- 微信支付开发 c# SDK JSAPI支付开发的流程和微信大坑
- 结合业务设计公众号支付流程,微信企业支付开发
- 申请微信H5支付方法,开通微信支付H5支付流程
- 微信小程序支付及退款流程详解
- 游戏接入微信登录、支付流程2017-12 最新
- 微信刷卡支付接入模式及免密流程
- 微信APP支付接口业务流程
- 微信开发——熟悉支付流程
