移动端H5相关内容总结
2017-02-25 00:00
363 查看
移动端H5相关内容总结
1.移动端开发视窗口的添加h5端开发下面这段话是必须配置的
meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
其它相关配置内容如下:
width viewport 宽度(数值/device-width)
height viewport 高度(数值/device-height)
initial-scale 初始缩放比例
maximum-scale 最大缩放比例
minimum-scale 最小缩放比例
user-scalable 是否允许用户缩放(yes/no)
minimal-ui iOS 7.1 beta 2 中新增属性(注意:iOS8 中已经删除),可以在页面加载时最小化上下状态栏。
2.媒体查询的改进
之前在做移动端开发的时候,为了适配多屏幕。使用的是rem 单位。这个时候就需要根据屏幕的尺寸来来动态的设置根节点html 的font-size 值。这样可以解决多屏幕适配的问题。
比如下面的 媒体查询代码
html {
//iphone5
font-size: 62.5%;
}
@media (max-width: 414px) {
html {
//iphone6+
font-size: 80.85%;
}
}
@media (max-width: 375px) {
html {
//iphone6
font-size: 73.24%;
}
}
这样做的结果,有两个很明显的缺点。
适配屏幕的尺寸不是连续的。
在自己的 css 文件中添加大段的这样查询代码。增加了 css 文件的体积。
后来参考淘宝移动端页面适配规则,使用 js 获取客户端的宽度,根据设计稿的原型动态的计算font-size 的值。
详细的内容请看这里 根据iPhone6设计稿动态计算rem值
3.a标签内容语义化
大多数时候我们都会给一片区域加上点击跳转的功能。如下图:

很可能我们商品区域都是使用的div 标签。很容易我们会给最外层加上一个 a 标签。因为a 是行内元素,是没有宽和高的。不能够把容器撑开。
一种解决办法就是给a 标签设置block 属性。如下:
<style>
a{display:block;}
</style>
<a>
<div></div>
</a>
功能上已经没有问题。但是在语义化的层面上,上面的代码是不标准的。
最好的做法就是做如下的修改,这样不会使自己的 html 代码显的太突兀:
<style>
a{display:block;}
span{dispaly:block;}
</style>
<a>
<span></span>
<span></span>
<span></span>
</a>
4.为自己的页面设置最大宽度和最小宽度
如果我们使用的是rem 单位,使用 js 动态计算font-size 值的话,我们可以无限适配最大和最小的终端屏幕。但是当用户的屏幕超过一定的尺寸以后还继续显示h5页面的话对用户会很不友好。
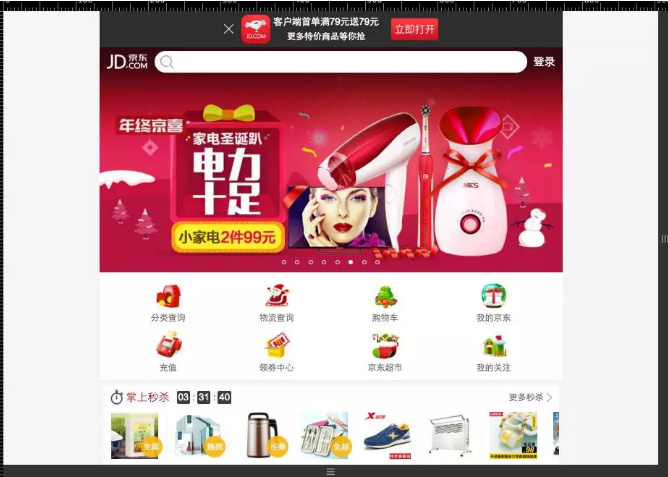
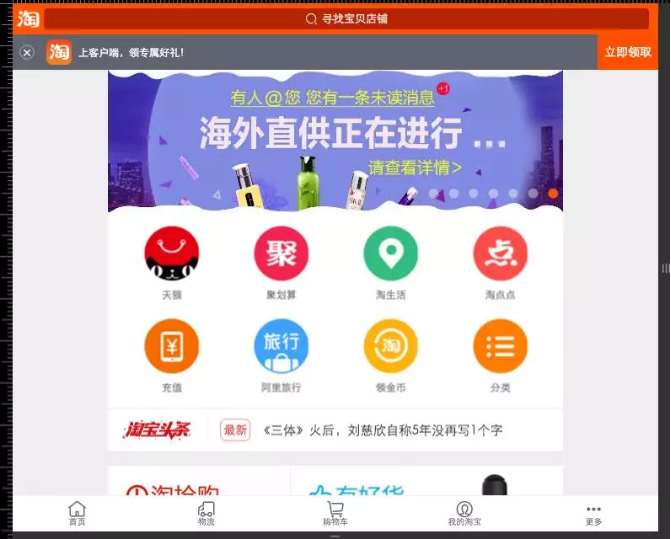
我们参看下京东和淘宝的h5 页面


我们看到了都是定义了页面的最大和最小宽度。这样在屏幕超过一定的尺寸以后可以更友好的展示(当然这不是必须的)。
我给自己的产品页面定义的最大的宽度和最小宽度分别是:
{
max-width:640px;
min-width:320px;
}
5.去掉 a,input 在移动端浏览器中的默认样式
1.禁止 a 标签背景
在移动端使用 a标签做按钮的时候,点按会出现一个“暗色”的背景,去掉该背景的方法如下
a,button,input,optgroup,select,textarea {
-webkit-tap-highlight-color:rgba(0,0,0,0); /*去掉a、input和button点击时的蓝色外边框和灰色半透明背景*/
}
2.禁止长按 a,img 标签长按出现菜单栏
使用 a标签的时候,移动端长按会出现一个 菜单栏,这个时候禁止呼出菜单栏的方法如下:
a, img {
-webkit-touch-callout: none; /*禁止长按链接与图片弹出菜单*/
}
3.流畅滚动
body{
-webkit-overflow-scrolling:touch;
}
6.CSS 截断字符串
单行截断字符串,这里必须指定字符串的宽度
{
/*指定字符串的宽度*/
width:300px;
overflow: hidden;
/* 当字符串超过规定长度,显示省略符*/
text-overflow:ellipsis;
white-space: nowrap;
}
7.calc 相关问题
之前在做布局的时候使用calc 出现了很严重的线上 BUG。后来就深究了下这个属性的使用。
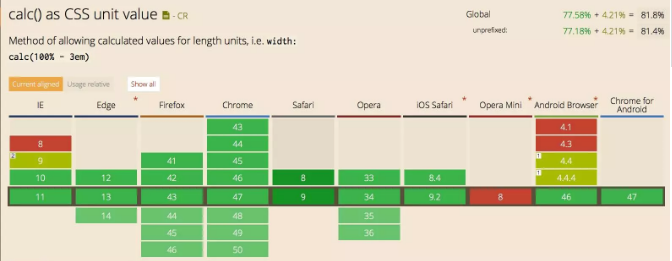
calc好用的地方就是,可以在任何单位之间进行换算。但是浏览器支持的不是很好。看一下 can i use 截图:

而且在使用的时候要加上厂商前缀,达到兼容性。不过现在不推荐使用,毕竟,浏览器支持有限。
示例代码:
#formbox {
width: 130px;
/*加厂商前缀,操作符(+,-,*,/)两边要有空格)*/
width: -moz-calc(100% / 6);
width: -webkit-calc(100% / 6);
width: calc(100% / 6);
border: 1px solid black;
padding: 4px;
}
研究过淘宝,天猫,京东的 h5端页面看到这个单位用的不多,主要还是兼容性的问题吧。
8.box-sizing 的使用
解决盒模型在不同浏览器中表现不一致的问题。但是仍然会有兼容性问题。看最下面的浏览器支持列表。
box-sizing 属性用来改变默认的 CSS 盒模型 对元素高宽的计算方式。这个属性用于模拟那些非正确支持标准盒模型的浏览器的表现。
它有三个属性值分别是:
content-box 默认值,标准盒模型。 width 与 height 只包括内容的宽和高, 不包括边框,内边距,外边距。注意: 内边距, 边框 & 外边距 都在这个盒子的外部。 比如. 如果 .box {width: 350px}; 而且 {border: 10px solid black;} 那么在浏览器中的渲染的实际宽度将是370px;
padding-box width 与 height 包括内边距,不包括边框与外边距。
border-box width 与 height 包括内边距与边框,不包括外边距。这是IE 怪异模式(Quirks mode)使用的 盒模型 。注意:这个时候外边距和边框将会包括在盒子中。比如 .box {width: 350px; border: 10px solid black;} 浏览器渲染出的宽度将是350px.
浏览器支持:
9.水平垂直居中的问题
可以看之前写定位的一篇文章,末尾有讲到各种定位:【从0到1学Web前端】CSS定位问题三(相对定位,绝对定位)
这里实现一个相对定位和绝对定位配合实现水平垂直居中的样式。看效果:

html 代码如下:
<div class="parent-div">
<div class="child-div"></div>
</div>
css代码如下:
.parent-div{
width: 100px;
height: 100px;
background-color:red;
position:relative;
}
.child-div{
width:50px;
height:50px;
background-color:#000;
position: absolute;
margin:auto;
top:0;
left:0;
right:0;
bottom:0;
}
绝对定位在布局中可以很方边的解决很多问题,但是大多数时候都不去使用绝对定位,而是使用浮动等方法。而当需要 DOM 元素脱离当前文档流的时候才使用绝对定位。如: 弹层,悬浮层等。
10. css 中 line-height 的问题
line-height 一个很重要的用途就是让我们的文本可以在父级元素中垂直居中,但是在使用它的过程中也会遇到一些问题。
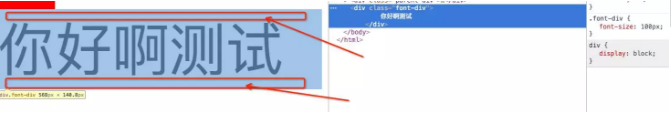
先来看一个实例,如下图:

代码也很简单,就是当我们在div 中定义的字体很大的情况下,我们看到字体和父级元素之间有一些空隙。那么这是为什么?
我们查一下 line-height 的定义,如下:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
所以在以上的情况我们要想使,我们的字体能够撑满我们的容器,就需要给父级容器添加 line-height属性且值为 100%
那么为什么会出现上面的问题呢?
line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。
所以,可以得出下面的一个公式:
空白间距 = line-height – font-size
所以,当设置为line-height 的值为100%的时候,line-height的值就等于 font-size的尺寸,此时的空白间距为0。
相关文章推荐
- 移动端 h5 开发相关内容总结——JavaScript 篇
- 移动端 h5开发相关内容总结(三)
- 移动端 h5开发相关内容总结——CSS篇
- 移动端 h5 开发相关内容总结——JavaScript 篇
- 移动端 h5开发相关内容总结(三)
- 移动端h5开发相关内容总结(四)
- 移动端 h5开发相关内容总结——CSS篇
- 移动端 h5开发相关内容总结(三)
- 移动端 h5 开发相关内容总结——JavaScript 篇
- 移动端 h5开发相关内容总结:CS 4000 S篇
- 移动端 h5 开发相关内容总结——JavaScript 篇
- 移动端 h5开发相关内容总结——CSS篇
- 移动端 h5开发相关内容总结——CSS篇
- 移动端 h5开发相关内容总结——CSS篇
- 移动端 h5开发相关内容总结——CSS篇
- 移动端 h5开发相关内容总结——CSS篇
- H5移动端开发相关内容
- 网络请求相关内容总结
- 敏捷开发相关内容总结
- Unicode中跟汉字相关的一些内容的总结陈词
