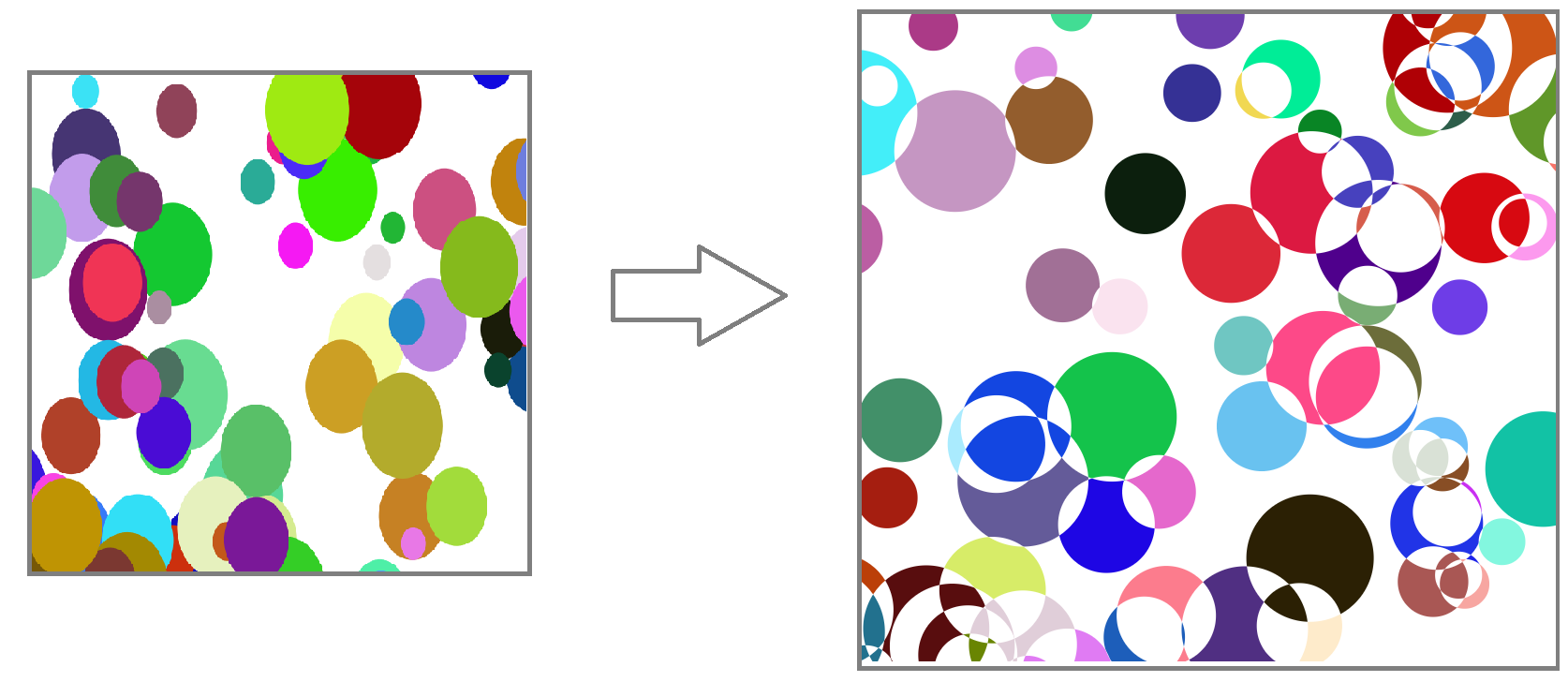
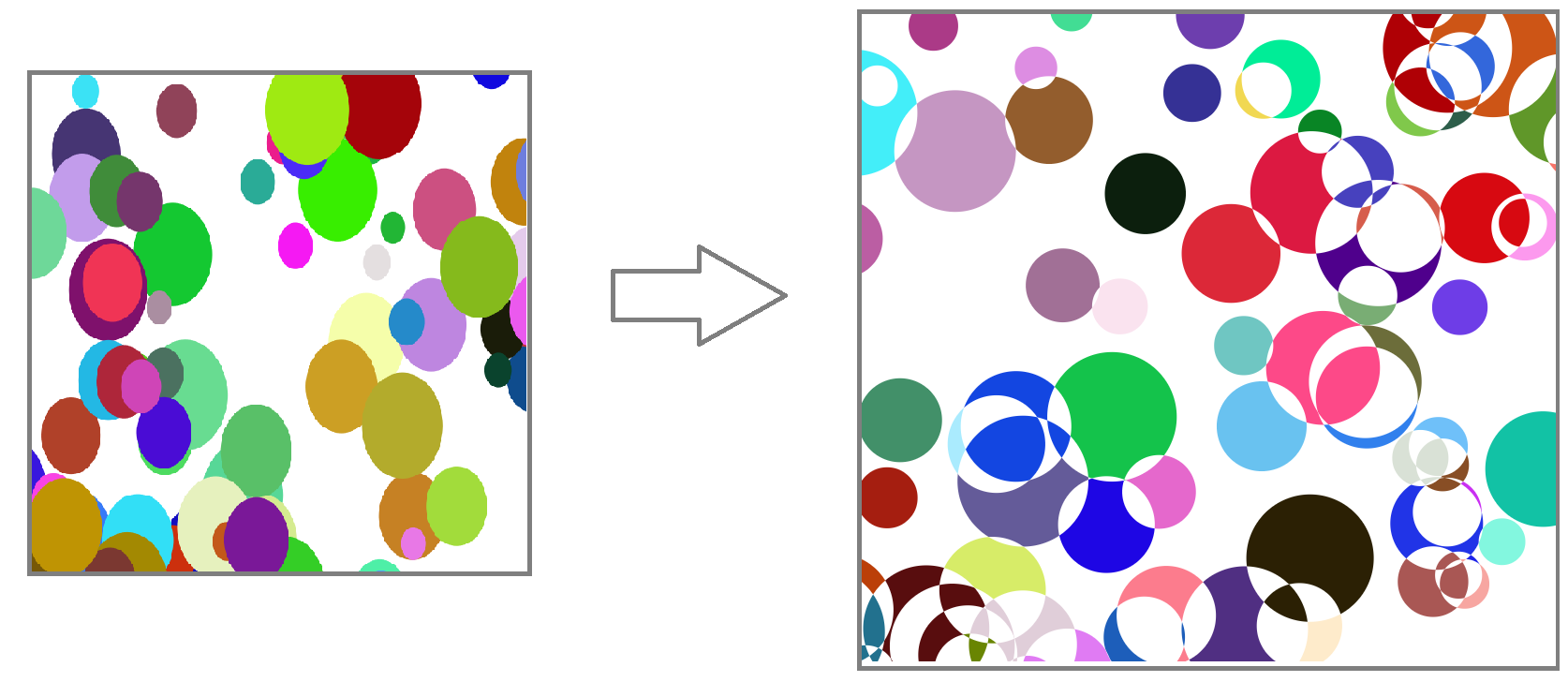
绘制canvas彩色泡泡小球碰撞
2017-02-24 16:12
337 查看
globalCompositeOperation带来的不一样的烟花

一.知识点
1.动画:
setInterval(
function(){
draw(context);
update(canvas.width,canvas.height);
},
50
);
2.小球碰撞的状态:
ctx.globalCompositeOperation="xor";//lighter
二.代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" style="border:1px solid #aaa;display:block;margin:50px auto;">
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script>
var balls = [];
window.onload = function(){
var canvas = document.getElementById("canvas");
var context=canvas.getContext('2d');
canvas.width = 1200;
canvas.height = 800;
for(var i=0;i<100;i++){
var R=Math.floor(Math.random()*255);//可对一个数进行下舍入。0.1就是0 0.9就是1
var G=Math.floor(Math.random()*255);
var B=Math.floor(Math.random()*255);
var radius=Math.random()*50+20;
aBall={
color:"rgb("+R+","+G+","+B+")",
radius:radius,
x:Math.random()*(canvas.width-2*radius)+radius,
y:Math.random()*(canvas.height-2*radius)+radius,
vx:(Math.random()*5+5)*Math.pow(-1,Math.floor(Math.random()*100)),//pow() 方法可返回 x 的 y 次幂的值。
vy:(Math.random()*5+5)*Math.pow(-1,Math.floor(Math.random()*100))
}
balls[i]=aBall;
}
setInterval(
function(){
draw(context);
update(canvas.width,canvas.height);
},
50
);
}
function draw(ctx){
var canvas = ctx.canvas;
ctx.clearRect(0,0,canvas.width,canvas.height);
for( var i = 0 ; i < balls.length ; i ++ ){
ctx.globalCompositeOperation="xor";//lighter
ctx.fillStyle=balls[i].color;
ctx.beginPath();
ctx.arc(balls[i].x,balls[i].y,balls[i].radius,0,2*Math.PI);
ctx.closePath();
ctx.fill();
}
}
function update(canvasWidth, canvasHight){
for( var i = 0 ; i < balls.length ; i ++ ){
balls[i].x += balls[i].vx;
balls[i].y += balls[i].vy;
if( balls[i].x - balls[i].radius<=0 ){
balls[i].vx = -balls[i].vx;
balls[i].x = balls[i].radius;
}
if( balls[i].x + balls[i].radius>=canvasWidth ){
balls[i].vx = -balls[i].vx;
balls[i].x = canvasWidth-balls[i].radius;
}
if( balls[i].y - balls[i].radius<=0 ){
balls[i].vy = -balls[i].vy;
balls[i].y = balls[i].radius;
}
if( balls[i].y + balls[i].radius>=canvasHight ){
balls[i].vy = -balls[i].vy;
balls[i].y = canvasHight-balls[i].radius;
}
}
}
</script>
</body>
</html>

一.知识点
1.动画:
setInterval(
function(){
draw(context);
update(canvas.width,canvas.height);
},
50
);
2.小球碰撞的状态:
ctx.globalCompositeOperation="xor";//lighter
二.代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" style="border:1px solid #aaa;display:block;margin:50px auto;">
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script>
var balls = [];
window.onload = function(){
var canvas = document.getElementById("canvas");
var context=canvas.getContext('2d');
canvas.width = 1200;
canvas.height = 800;
for(var i=0;i<100;i++){
var R=Math.floor(Math.random()*255);//可对一个数进行下舍入。0.1就是0 0.9就是1
var G=Math.floor(Math.random()*255);
var B=Math.floor(Math.random()*255);
var radius=Math.random()*50+20;
aBall={
color:"rgb("+R+","+G+","+B+")",
radius:radius,
x:Math.random()*(canvas.width-2*radius)+radius,
y:Math.random()*(canvas.height-2*radius)+radius,
vx:(Math.random()*5+5)*Math.pow(-1,Math.floor(Math.random()*100)),//pow() 方法可返回 x 的 y 次幂的值。
vy:(Math.random()*5+5)*Math.pow(-1,Math.floor(Math.random()*100))
}
balls[i]=aBall;
}
setInterval(
function(){
draw(context);
update(canvas.width,canvas.height);
},
50
);
}
function draw(ctx){
var canvas = ctx.canvas;
ctx.clearRect(0,0,canvas.width,canvas.height);
for( var i = 0 ; i < balls.length ; i ++ ){
ctx.globalCompositeOperation="xor";//lighter
ctx.fillStyle=balls[i].color;
ctx.beginPath();
ctx.arc(balls[i].x,balls[i].y,balls[i].radius,0,2*Math.PI);
ctx.closePath();
ctx.fill();
}
}
function update(canvasWidth, canvasHight){
for( var i = 0 ; i < balls.length ; i ++ ){
balls[i].x += balls[i].vx;
balls[i].y += balls[i].vy;
if( balls[i].x - balls[i].radius<=0 ){
balls[i].vx = -balls[i].vx;
balls[i].x = balls[i].radius;
}
if( balls[i].x + balls[i].radius>=canvasWidth ){
balls[i].vx = -balls[i].vx;
balls[i].x = canvasWidth-balls[i].radius;
}
if( balls[i].y - balls[i].radius<=0 ){
balls[i].vy = -balls[i].vy;
balls[i].y = balls[i].radius;
}
if( balls[i].y + balls[i].radius>=canvasHight ){
balls[i].vy = -balls[i].vy;
balls[i].y = canvasHight-balls[i].radius;
}
}
}
</script>
</body>
</html>
相关文章推荐
- HTML5 Canvas彩色小球碰撞运动特效
- Canvas绘制小球运动,检测碰撞变色
- 编程苦手GW——OpenGL学习练习,相互碰撞的彩色小球
- 第七讲:HTML5中的canvas两个小球全然弹性碰撞
- html5使用canvas实现小球碰撞反弹实例
- H5Canvas画彩色泡泡
- [前端] canvas进阶之绘制彩色图像
- Canvas绘制小球(面向对象思想)
- Canvas绘制页面小球跳动
- Canvas绘制平抛小球效果
- 用canvas绘制“具有碰撞检测效果的运动五角星”
- HTML canvas绘制椭圆
- 小球弹性碰撞
- canvas绘制旋转转盘
- BouncingBallView 碰撞的小球
- Android的Canvas绘制正弦函数图像
- HTML5 Canvas绘制圆点虚线实例
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 使用html5 Canvas绘制线条(直线、折线等)
- canvas绘制2048游戏的背景
