用TabLayout实现底部导航栏
2017-02-24 14:59
435 查看
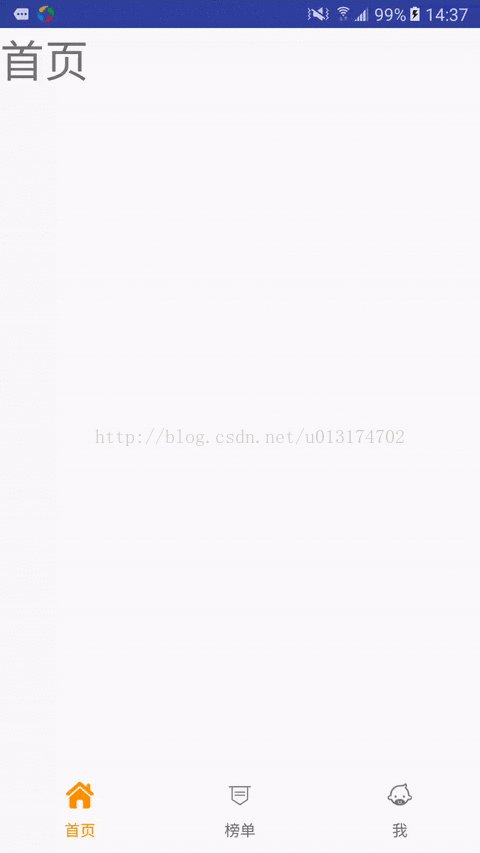
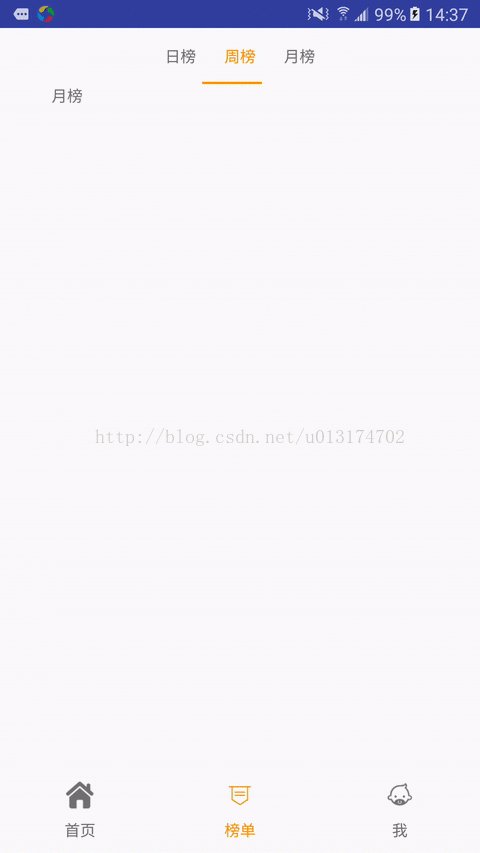
效果图 有点大 没弄好

下面我们来实现这个效果
1、在app的build.gradle中添加这行
compile 'com.android.support:design:24.0.0'
然后看我的布局文件
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="halewang.com.bangbang.MainActivity">
<halewang.com.bangbang.widght.MainViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</halewang.com.bangbang.widght.MainViewPager>
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@null"
app:tabSelectedTextColor="#FF9100"
app:tabTextColor="#707070"
app:tabMode="fixed">
</android.support.design.widget.TabLayout>
</LinearLayout>
然后我们的点击效果用selector实现
tab_home_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false" android:drawable="@drawable/tab_home_normal"/>
<item android:state_selected="true" android:drawable="@drawable/tab_home_checked"/>
</selector>
主界面用的是自定义ViewPager,这个ViewPager禁用了它的滑动事件,然后我们在TabLayout的点击事件中切换界面。
private void initTabLayout(){
mTabs = new ArrayList<>();
mTabs.add("首页");
mTabs.add("榜单");
mTabs.add("我");
//这里就是给tab设置点击效果
mTabLayout.addTab(mTabLayout.newTab().setText(mTabs.get(0)).setIcon(R.drawable.tab_home_selector));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabs.get(1)).setIcon(R.drawable.tab_list_selector));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabs.get(2)).setIcon(R.drawable.tab_mine_selector));
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
mViewPager.setCurrentItem(position,true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
然后随便给ViewPager填充几个界面就可以实现刚才的效果了。
还有一种将TabLayout和ViewPager相关联的方法,不用给TabLayout设置点击事件也可以和ViewPager产生联系。
private void initViewPager(){
mViewPager = getMView().getViewPager();
mViewPager.setOffscreenPageLimit(4);
mFragments = new ArrayList<>();
mFragments.add(new DayFragment());
mFragments.add(new WeekFragment());
mFragments.add(new MonthFragment());
MainActivity activity = (MainActivity) mContext;
ListPagerAdapter mAdapter = new ListPagerAdapter(activity.getSupportFragmentManager(), mFragments, mItems);
mViewPager.setAdapter(mAdapter);
mTabLayout.setupWithViewPager(mViewPager);
mTabLayout.setTabsFromPagerAdapter(mAdapter);
}
这样在ViewPager滑动的时候,TabLayout中的选项卡也会跟着滑动。

下面我们来实现这个效果
1、在app的build.gradle中添加这行
compile 'com.android.support:design:24.0.0'
然后看我的布局文件
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="halewang.com.bangbang.MainActivity">
<halewang.com.bangbang.widght.MainViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</halewang.com.bangbang.widght.MainViewPager>
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@null"
app:tabSelectedTextColor="#FF9100"
app:tabTextColor="#707070"
app:tabMode="fixed">
</android.support.design.widget.TabLayout>
</LinearLayout>
然后我们的点击效果用selector实现
tab_home_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false" android:drawable="@drawable/tab_home_normal"/>
<item android:state_selected="true" android:drawable="@drawable/tab_home_checked"/>
</selector>
主界面用的是自定义ViewPager,这个ViewPager禁用了它的滑动事件,然后我们在TabLayout的点击事件中切换界面。
private void initTabLayout(){
mTabs = new ArrayList<>();
mTabs.add("首页");
mTabs.add("榜单");
mTabs.add("我");
//这里就是给tab设置点击效果
mTabLayout.addTab(mTabLayout.newTab().setText(mTabs.get(0)).setIcon(R.drawable.tab_home_selector));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabs.get(1)).setIcon(R.drawable.tab_list_selector));
mTabLayout.addTab(mTabLayout.newTab().setText(mTabs.get(2)).setIcon(R.drawable.tab_mine_selector));
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
int position = tab.getPosition();
mViewPager.setCurrentItem(position,true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
然后随便给ViewPager填充几个界面就可以实现刚才的效果了。
还有一种将TabLayout和ViewPager相关联的方法,不用给TabLayout设置点击事件也可以和ViewPager产生联系。
private void initViewPager(){
mViewPager = getMView().getViewPager();
mViewPager.setOffscreenPageLimit(4);
mFragments = new ArrayList<>();
mFragments.add(new DayFragment());
mFragments.add(new WeekFragment());
mFragments.add(new MonthFragment());
MainActivity activity = (MainActivity) mContext;
ListPagerAdapter mAdapter = new ListPagerAdapter(activity.getSupportFragmentManager(), mFragments, mItems);
mViewPager.setAdapter(mAdapter);
mTabLayout.setupWithViewPager(mViewPager);
mTabLayout.setTabsFromPagerAdapter(mAdapter);
}
这样在ViewPager滑动的时候,TabLayout中的选项卡也会跟着滑动。
相关文章推荐
- TabLayout+ViewPager+Fragment实现带图标和文字的底部导航栏
- TabLayout+ViewPager+Fragment实现顶部或底部导航栏
- TabLayout+ViewPager实现滑动底部导航栏
- Android开发之TabLayout真正实现底部导航栏(可实现点击文字颜色图片切换)
- TabLayout实现底部导航栏
- Android开发之TabLayout实现底部导航栏
- Tablayout + ViewPager + fragment 实现底部或顶部导航栏
- TabLayout + ViewPager 实现底部导航栏
- Android开发:顶部&底部Tab导航栏实现(TabLayout+ViewPager+Fragment)
- Android 用 TabLayout + ViewPager + Fragment 实现顶部、底部导航栏
- Android底部导航栏实现(四)之TabLayout+ViewPager
- 使用TabLayout快速实现一个导航栏
- Android--------TabLayout实现新闻客户端顶部导航栏
- 底部导航栏实现页面的切换(一):Fragment + LinearLayout + TextView
- 使用LinearLayout+TextView实现底部导航栏,重复切换页面不会重新加载
- 使用TabLayout快速实现一个导航栏
- Android底部和标签导航栏—TabLayout+Fragment
- Android中TabLayout+ViewPager 简单实现app底部Tab导航栏
- Android底部导航栏实现(三)之TextView+LinearLayout
- TabLayout+ViewPager+Fragment实现底部导航
