怎样获取div的自定义属性值
2017-02-23 17:58
190 查看
举例:
<div goods-hq="CU">32389.00 <i class="fa fa-long-arrow-up"></i></div>
现在我们来取一个这个价格。
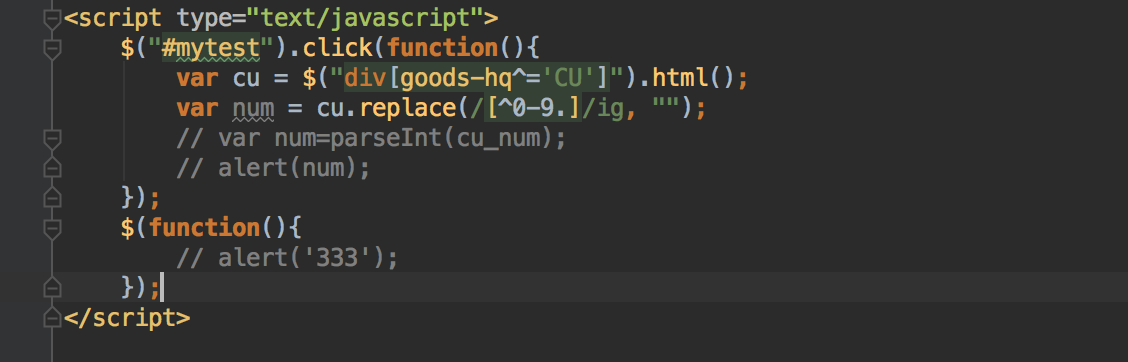
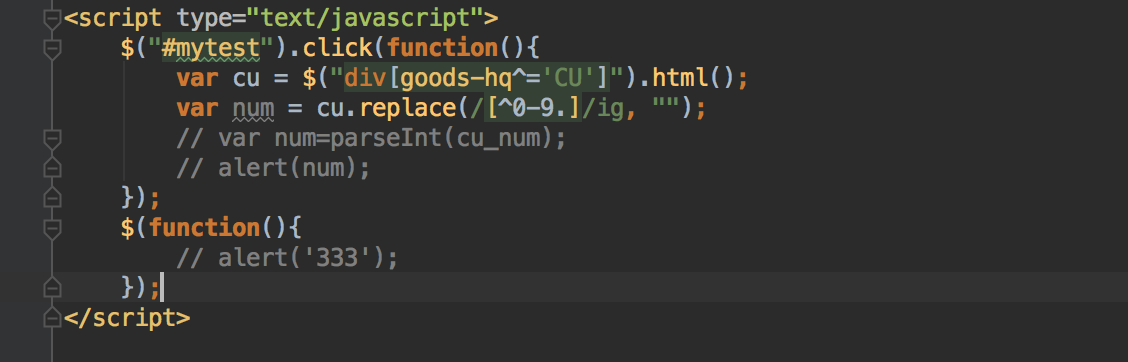
jquery的写法:

其他情况:
<div id="test" width="50">测试</div>
int w = $("#test").attr("width");
alert(w);
js的写法:
<div id="xxx" ***="">测试</div>
$a = document.getElementById("xxx").attributes["***"].value;
alert(a);
<div goods-hq="CU">32389.00 <i class="fa fa-long-arrow-up"></i></div>
现在我们来取一个这个价格。
jquery的写法:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<span style="font-size:12px;" id="mytest">测试</span>

其他情况:
<div id="test" width="50">测试</div>
int w = $("#test").attr("width");
alert(w);
js的写法:
<div id="xxx" ***="">测试</div>
$a = document.getElementById("xxx").attributes["***"].value;
alert(a);
相关文章推荐
- 怎样获取DIV的滚动事件
- 自定义组件 获取属性值
- java中自定义注解并通过反射获取注解属性值
- Javascript获取标签的自定义属性值
- JS 从HTML页面获取自定义属性值
- 怎样调用动态获取的自定义对象的方法
- vuejs2.0如何获取dom元素自定义属性值
- 获取自定义属性值
- magento 获取自定义产品属性和属性值
- java中自定义注解并通过反射获取注解属性值
- MVC3,EF,根据枚举生成下拉框,获取枚举的自定义属性值.自动扩展,快速开发。
- 关于android中尺寸的获取,获取自定义属性值, 切换状态的标准写法
- js 获取自带与自定义的属性值
- java中自定义注解并通过反射获取注解属性值
- JQUERY获取html标签自定义属性值或data值
- js获取单元格自定义属性值的代码(IE/Firefox)
- jquery 获取自定义的属性值
- magento 获取自定义产品属性和属性值
- java中自定义注解并通过反射获取注解属性值
- android 自定义注解 通过反射获取注解属性值
