<table>标签,制作表格
2017-02-22 10:41
513 查看
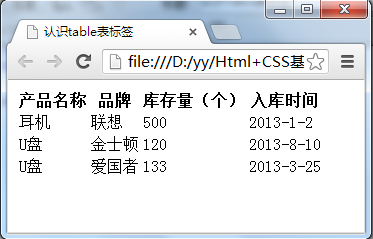
有时需要在网页中以表的形式展示一些数据,比如下表:

在html中代码如下:
创建表格的四个元素:
table、tbody、tr、th、td
表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:

表头,也就是th标签中的文本默认为粗体并且居中显示

如果想为表格加上边框线,需要加入CSS样式
在
上面表格加边框后的代码如下:
效果如图:

如果想为图片加上标题和摘要,就需要再加一行代码
摘要语法如下:
标题语法如下:
如下图表格

代码如下:
可以看出摘要是不会显示出来的,摘要主要是为了增加表格的可读化(语义化)

在html中代码如下:
<!DOCTYPE html> <html> <head> <title>table</title> </head> <body> <table> <tr> <th>产品名称</th> <th>品牌</th> <th>库存量</th> <th>入库时间</th> </tr> <tr> <td>耳机</td> <td>联想</td> <td>500</td> <td>2013-1-2</td> </tr> <tr> <td>U盘</td> <td>金士顿</td> <td>120</td> <td>2013-8-10</td> </tr> <tr> <td>U盘</td> <td>爱国者</td> <td>133</td> <td>2013-3-25</td> </tr> </table> </body> </html>
创建表格的四个元素:
table、tbody、tr、th、td
<table>…</table>:整个表格以
<table>标记开始、
</table>标记结束。
<tbody>…</tbody>:当表格内容非常多时,表格会下载一点显示一点,但如果加上标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
<td>…</td>:表格的一个单元格,一行中包含几对…,说明一行中就有几列。
<th>…</th>:表格的头部的一个单元格,表格表头。
表格中列的个数,取决于一行中数据单元格的个数。
上述代码在浏览器中显示的默认的样式为:

总结:
table表格在没有添加css样式之前,在浏览器中显示是没有表格线的表头,也就是th标签中的文本默认为粗体并且居中显示
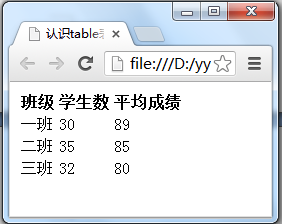
练习:

<!DOCTYPE html> <html> <head> <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>认识table表标签</title> </head> <body> <table> <tbody> <tr> <th>班级</th> <th>学生数</th> <th>平均成绩</th> </tr> <tr> <td>一班</td> <td>30</td> <td>89</td> </tr> <tr> <td>二班</td> <td>35</td> <td>85</td> </tr> <tr> <td>三班</td> <td>32</td> <td>80</td> </tr> </tbody> </table> </body> </html>
如果想为表格加上边框线,需要加入CSS样式
在
<head>中加入如下代码即可:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>上面表格加边框后的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>为表格添加边框</title>
<style type="text/css"> table tr td,th{border:1px solid #000;} </style>
</head>
<body>
<table summary="">
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</table>
</body>
</html>
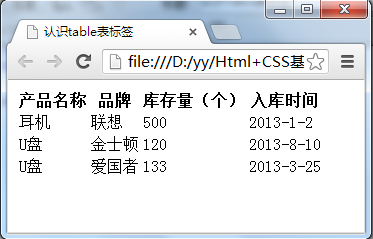
效果如图:

如果想为图片加上标题和摘要,就需要再加一行代码
摘要语法如下:
<table summary="表格简介文本">
标题语法如下:
<table> <caption>标题文本</caption> <tr> <td>…</td> <td>…</td> … </tr> … </table>
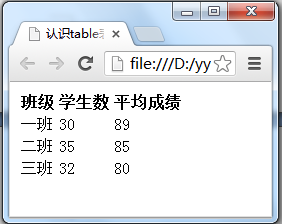
如下图表格

代码如下:
<!DOCTYPE html>
<html>
<head>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识table表标签</title>
<style type="text/css"> table tr td,th{border:1px solid #000;} </style>
</head>
<body>
<table summary="这个表格描述怡安街小学三年级数学平均成绩表,1到3班">
<caption>怡安街小学三年级数学平均成绩表</caption>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
</body>
</html>
可以看出摘要是不会显示出来的,摘要主要是为了增加表格的可读化(语义化)
相关文章推荐
- <table>表格标签
- HTML的<table>标签基础 - HTML 表格
- <table>标签 利用DOM 的方法和属性实现对表格的动态操作
- PHP 导出网页表格如何对<td>标签中的内容设置属性
- <table>表格标签
- HTML中<table>标签属性,1.水平对齐和2.垂直对齐。(表格)
- HTML中的<table>标签及其子元素标签,JS中DOM对<table>的操作
- 如何用<dl>标签做表格而不用table标签
- <zz>latex制作复杂表格(跨行、跨列)
- <学习html>第五天笔记-表格table(创建表格、表格属性、表头标签、表格结构、表格标题标签、合并单元格)
- <table>中的<td>表示table data(表格数据),<tr>表示table row(表格行),<th>表示table head(表格头)
- mybatis 的<choose> <when>标签和<if test >标签的区别
- SpringMVC<from:form>表单标签和<input>表单标签简介
- <img />标签 alt title
- spring 3.0.5的<mvc:resources> 标签的使用
- <a>标签三种超链接方式
- <xliff:g>标签使用
- <SPAN> </SPAN> 这个标签有什么用 ,指的是什么?
- <jsp:param>标签的使用
- <meta>标签元素的属性理解
