vue.js创建项目
2017-02-17 14:22
555 查看
使用vue-cli搭建项目
前期准备
1.要求已安装Node.js (>=4.x, 6.x preferred) and Git2.webpack
一. 安装全局vue-cli
npm installvue-cli -g
二.创建项目
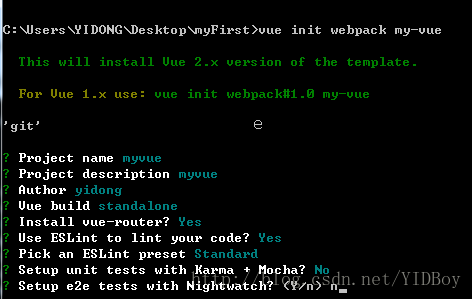
1.我在我的桌面创建一个文件夹myFirst,为了方便寻找,然后在该文件夹下vue init webpack my-vue

2.到我们my-vue文件夹下,安装项目的依赖
npm install
3.接着继续安装webpack
npm installwebpack --save-dev
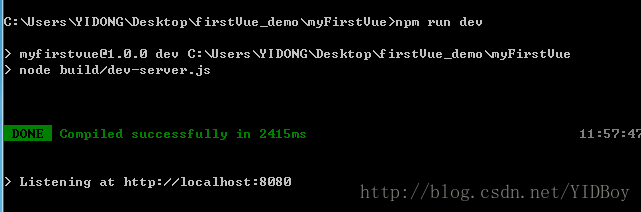
4.最后运行项目
npm run dev


相关文章推荐
- vue-cli创建的项目不需要再创建webpack-config.js文件,因为已经配置过了
- vue.js创建项目
- vue.js在windows本地下搭建环境和创建项目
- 安装vue.js的方法(包括创建项目)
- 创建Vue.js 项目
- Django项目中创建前端Vue.js项目的步骤
- vue.js在windows本地下搭建环境和创建项目
- Vue.js入门(一)——创建第一个vue.js项目
- vue.js在windows本地下搭建环境和创建项目
- vue.js在windows本地下搭建环境和创建项目
- vue创建项目build的文件夹下没有dev-server.js文件了,怎么mock数据?
- Webpack创建、运行vue.js项目
- Vue.js快速创建项目并启动
- Webpack创建、运行vue.js项目及其目录结构详解
- Webpack创建、运行vue.js项目及其目录结构详解
- vue.js在windows本地下搭建环境和创建项目
- vue.js在windows本地下搭建环境和创建项目
- vue.js环境安装及用wepack创建项目
- vue.js学习02之vue-cli脚手架创建项目环境搭建
- vue.js在windows本地下搭建环境和创建项目
