Ajax工具函数封装
2017-02-16 12:06
204 查看
原生Ajax写法回顾
原生使用Ajax主要分为五步,需要手写较多内容,如果每次我们使用
Ajax都需要手写一遍,较为浪费时间,所以我们将公共代码抽取,封装为工具函数.
五步使用法:
建立XMLHTTPRequest对象
注册回调函数
当服务器
回应我们了,我们想要执行什么逻辑
使用open方法设置和服务器端交互的基本信息
设置提交的
网址,
数据,
post提交的一些额外内容
设置发送的数据,开始和服务器端交互
发送数据
更新界面
在注册的回调函数中,获取返回的数据,更新界面
示例代码:GET get的数据,直接在请求的
url中添加即可
<script type="text/javascript">
// 创建XMLHttpRequest 对象
var xml = new XMLHttpRequest();
// 设置跟服务端交互的信息
xml.open('get','01.ajax.php?name=fox');
xml.send(null); // get请求这里写null即可
// 接收服务器反馈
xhr.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.readyState == 4 && xhr.status == 200) {
// 打印响应内容
alert(xml.responseText);
}
};
</script>示例代码:POST
<script type="text/javascript">
// 异步对象
var xhr = new XMLHttpRequest();
// 设置属性
xhr.open('post', '02.post.php' );
// 如果想要使用post提交数据,必须添加
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
// 将数据通过send方法传递
xhr.send('name=fox&age=18');
// 发送并接受返回值
xhr.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText);
}
};
</script>抽取公共部分
重复步骤分析:
* 创建异步对象 * 异步对象`open`,`send`方法调用 * `post`方法添加`HTTP`协议头文件 * 判断`Ajax`响应状态
封装方法1:提取需要改变部分
哪些部分是需要使用者自定义的:1. **提交方法** 2. **url地址** 3. **数据** 4. **Ajax请求成功调用方法**
上述内容,应该是调用时,由用户传入的
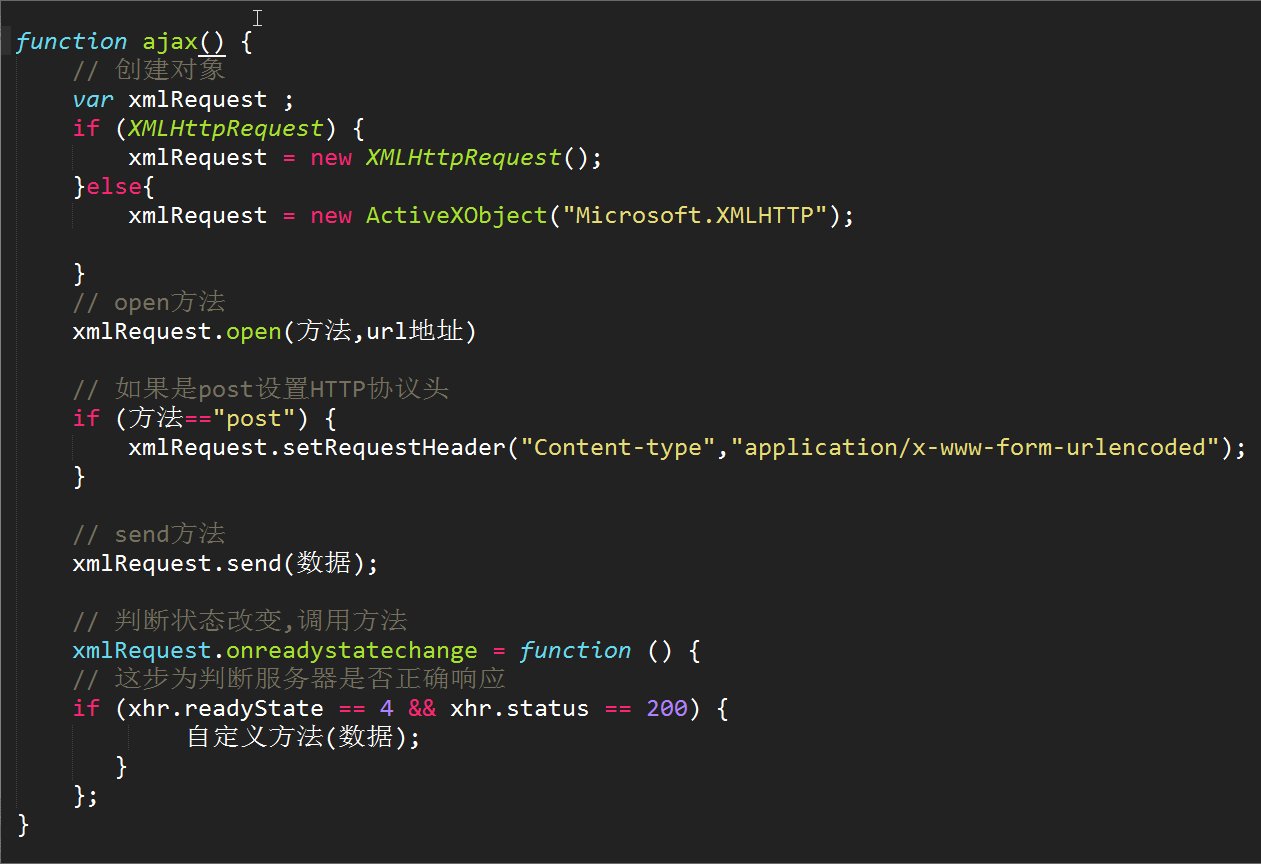
function ajax(argument) {
// 创建对象
var xmlRequest ;
if (XMLHttpRequest) {
xmlRequest = new XMLHttpRequest();
}else{
xmlRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
// open方法
xmlRequest.open(提交方法,url地址)
// 如果是post设置HTTP协议头
if (方法=="post") {
xmlRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");
}
// send方法
xmlRequest.send(数据);
// 判断状态改变,调用方法
xmlRequest.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.readyState == 4 && xhr.status == 200) {
自定义方法(数据);
}
};
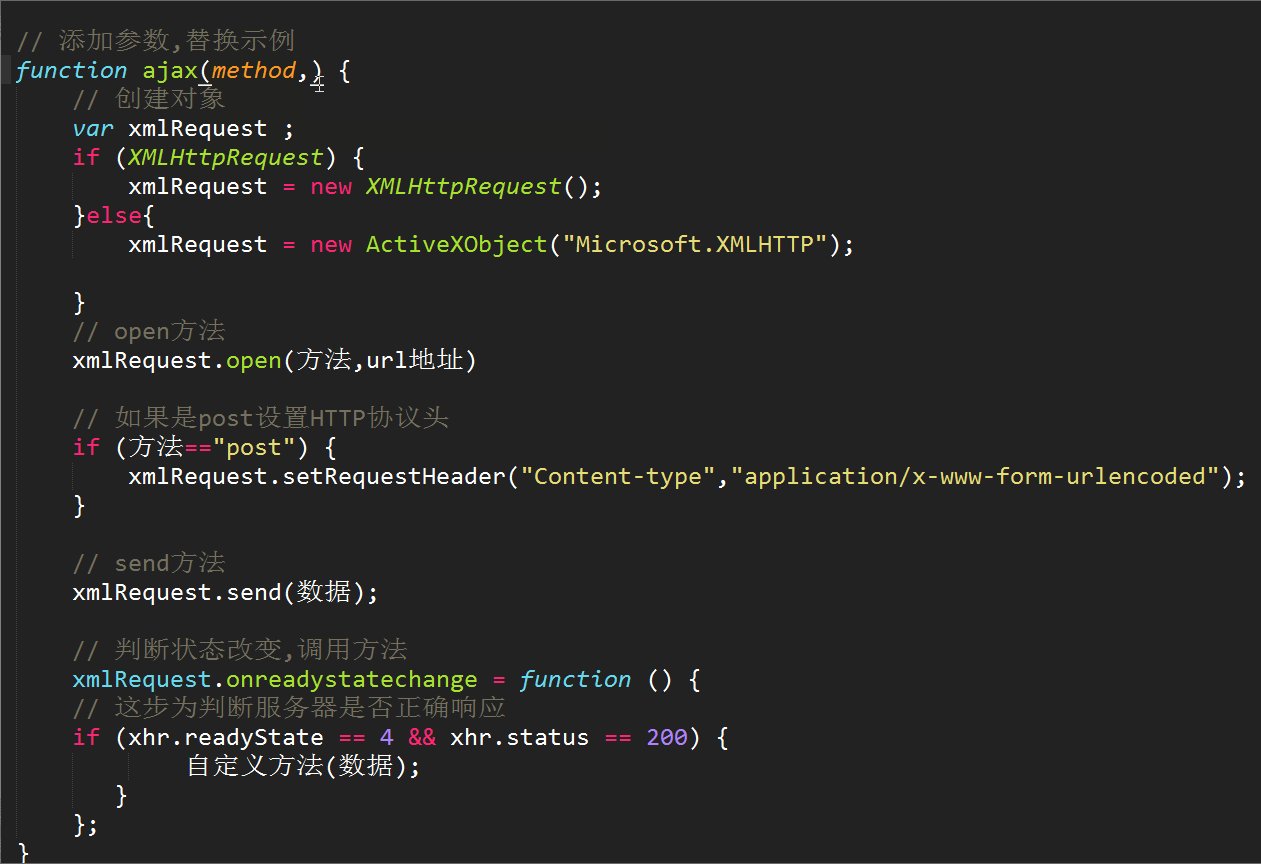
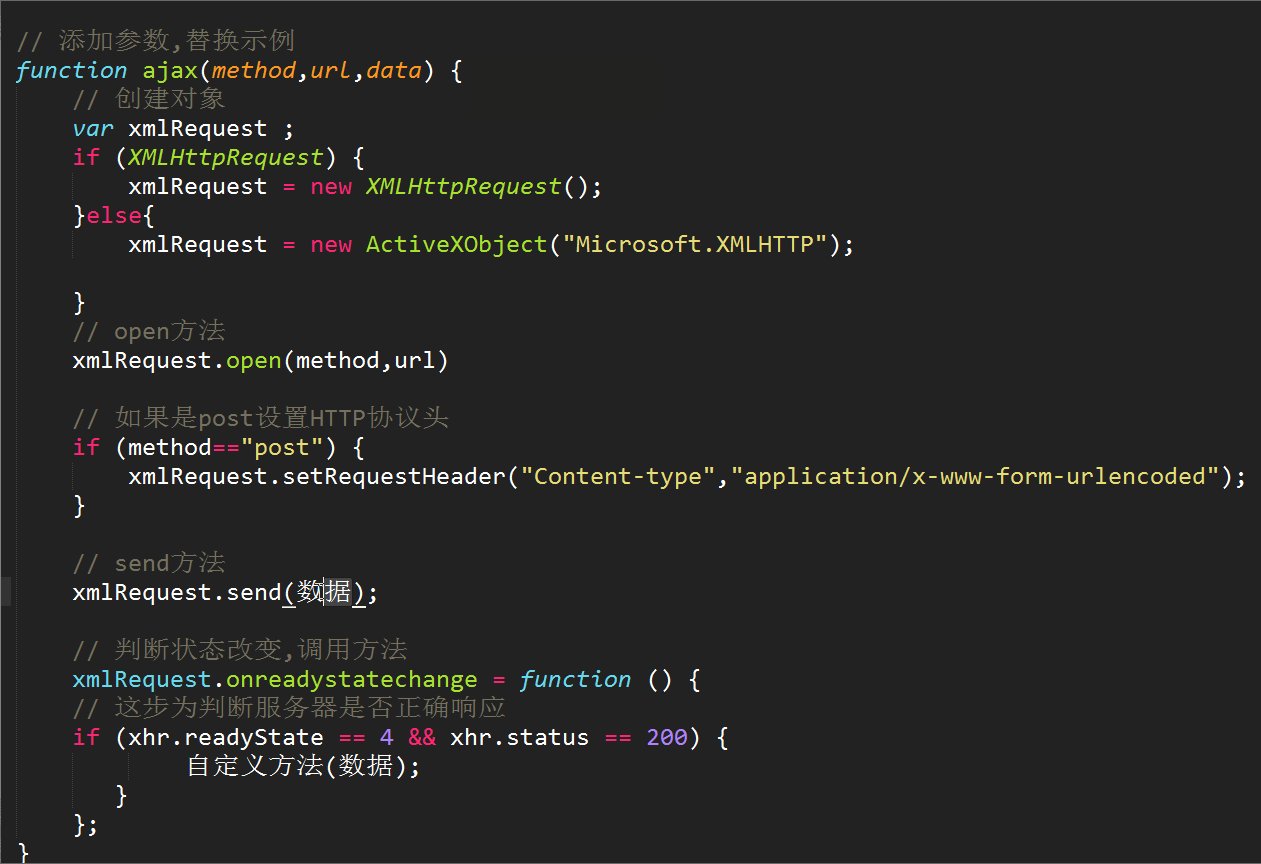
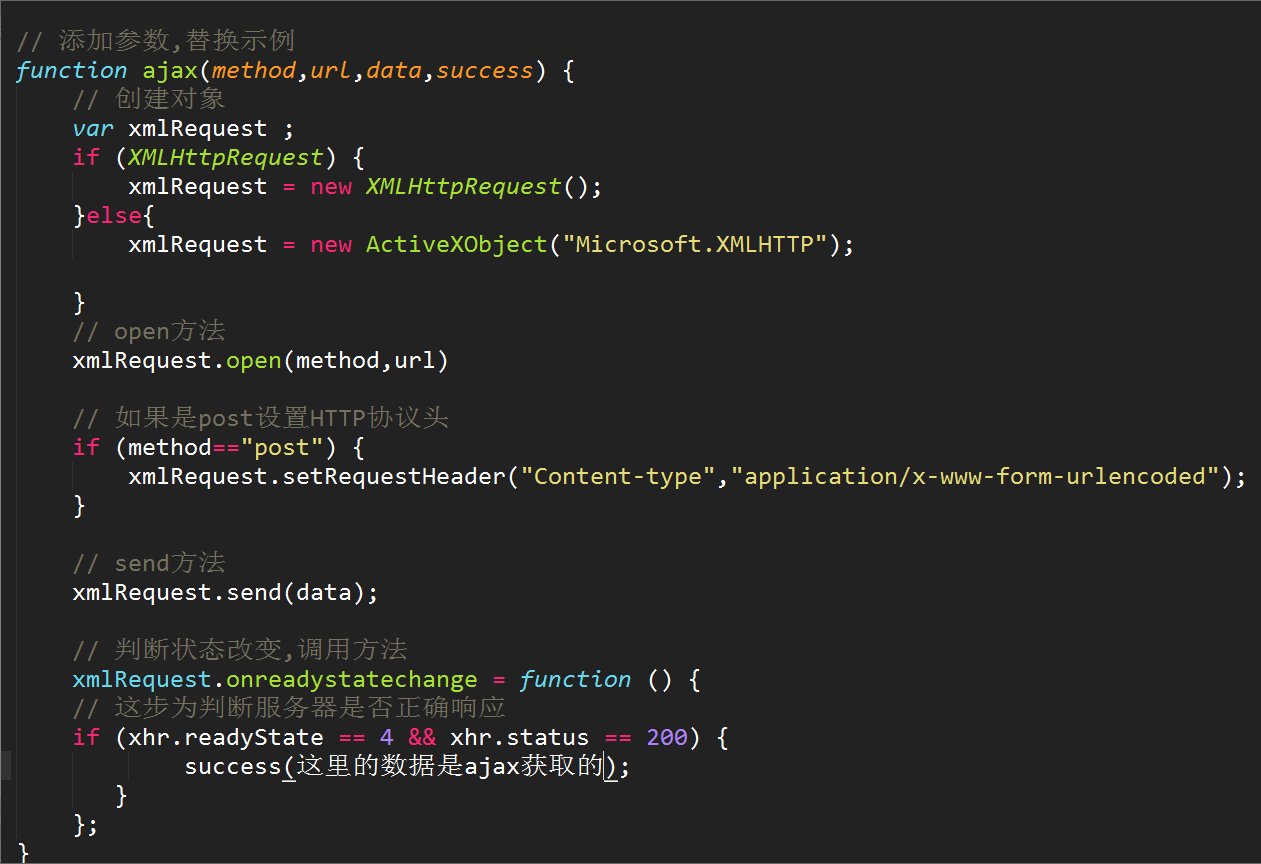
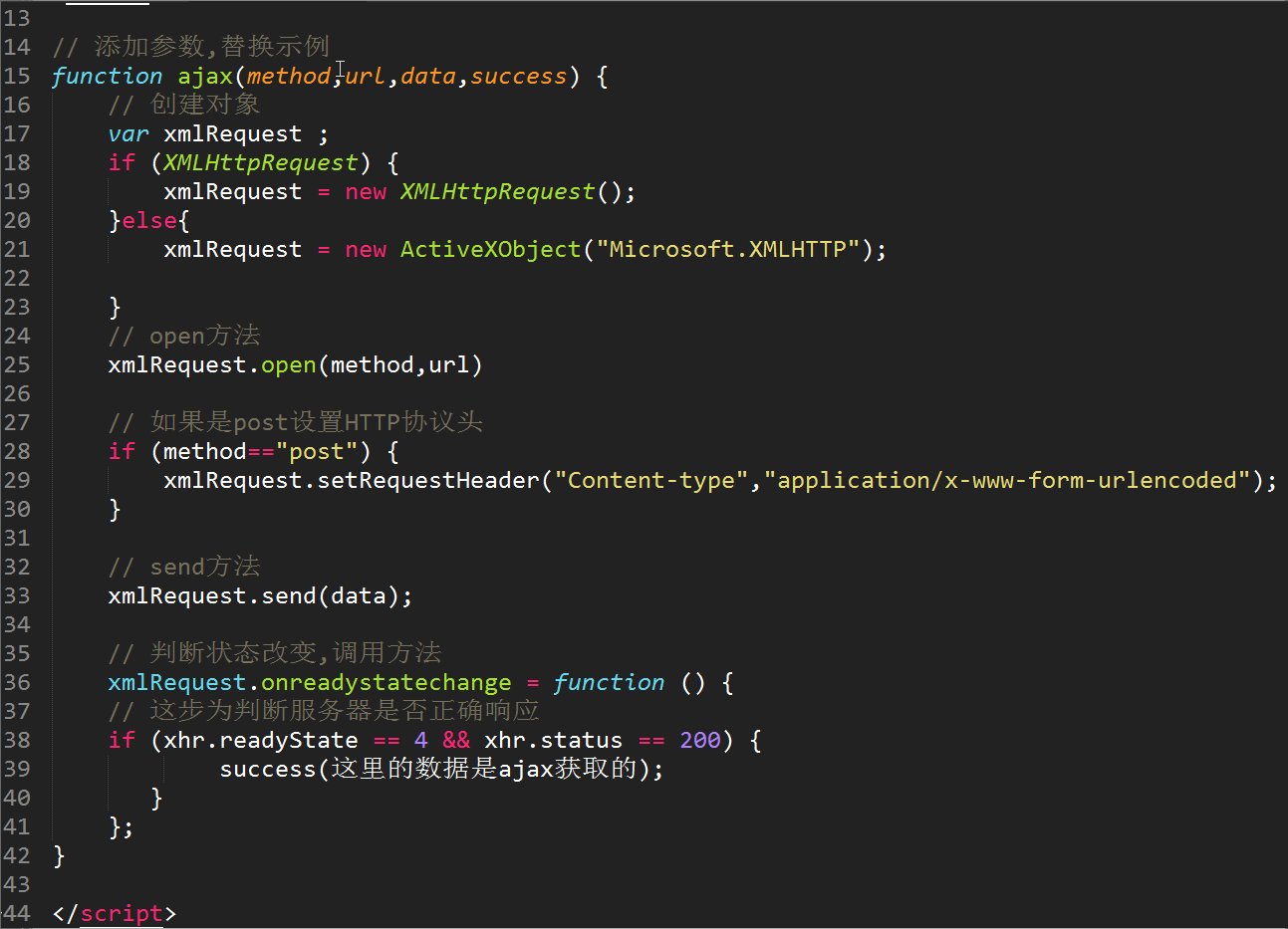
}封装方法2:定义方法参数
将需要用户自定义的部分,通过方法的参数传递进来
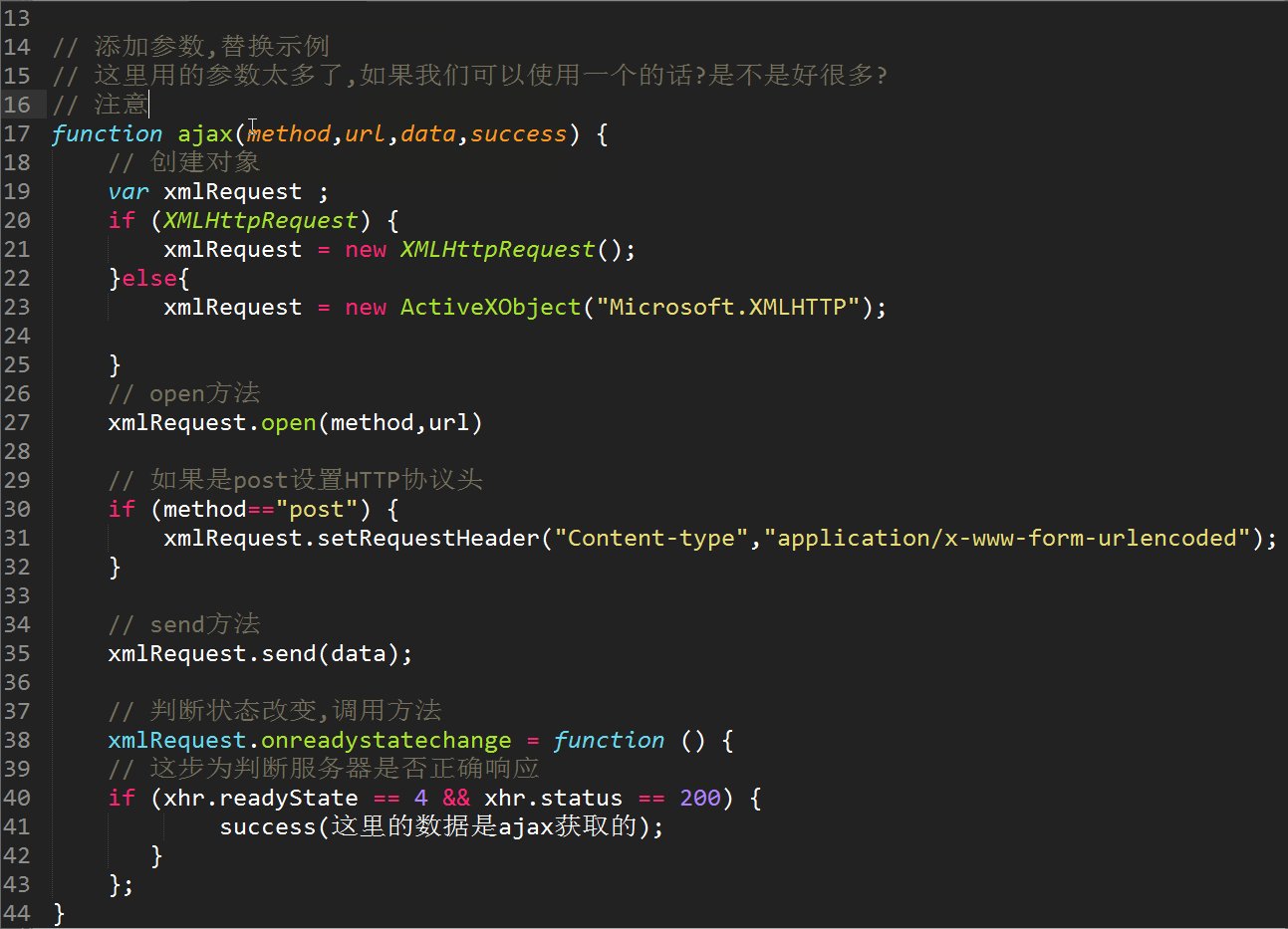
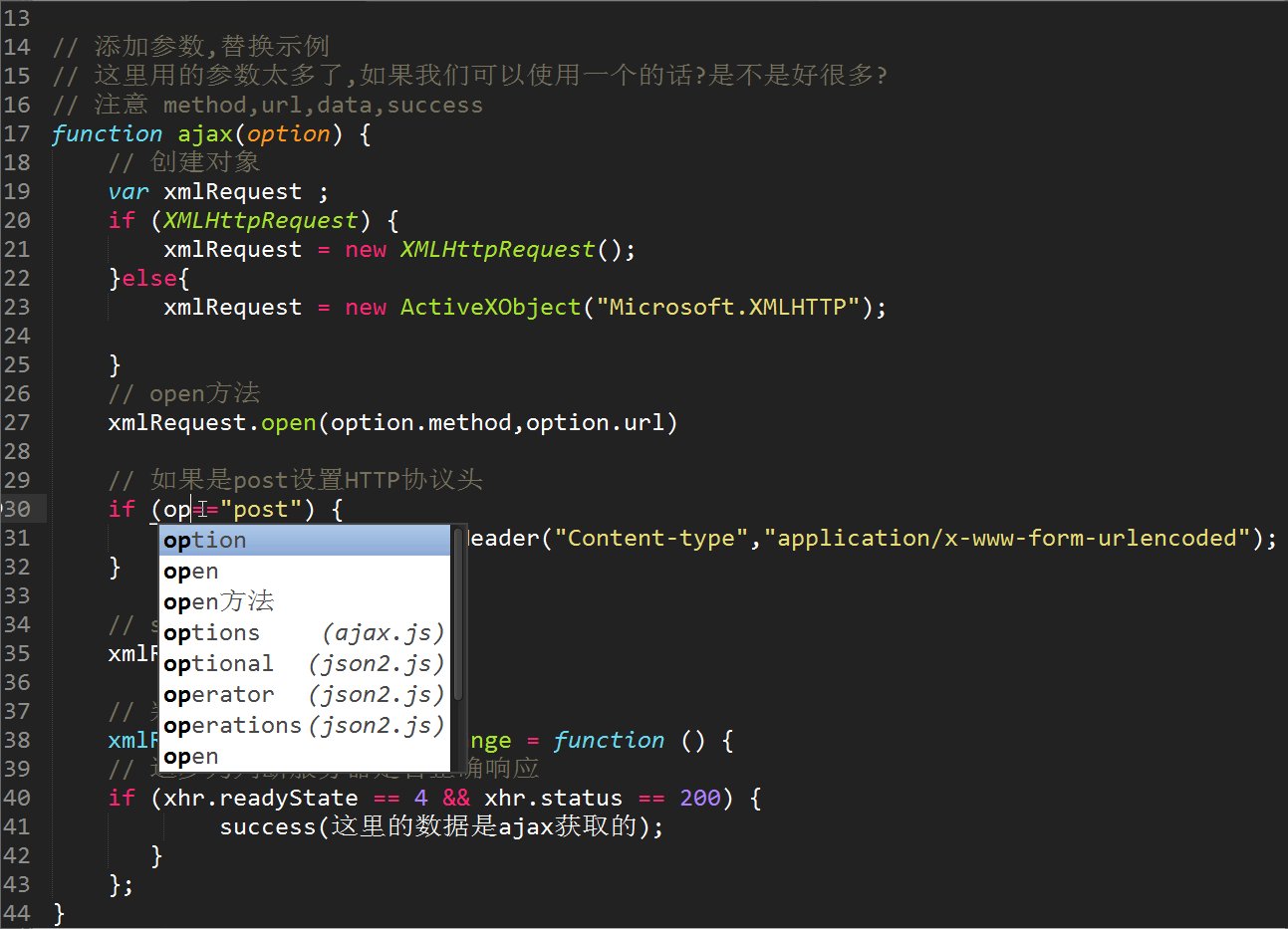
封装方法3:优化参数
参数的数量较多,如果可以之传入一个对象,将需要传入的参数,作为对象的属性,方法看起来会更为简洁
示例:

使用方法:

封装方法4:参数格式化
自定义ajax传递参数时,数据的格式为name=fox&age=18,而我们在写js代码时,创建
js对象更为便捷,所以接下来添加处理数据的逻辑
思路分析:约定:传入的是
js对象
将
js对象格式化为:
name=fox&age=18
判断提交方法,将格式化好的数据放置到对应的位置
格式化数据代码:

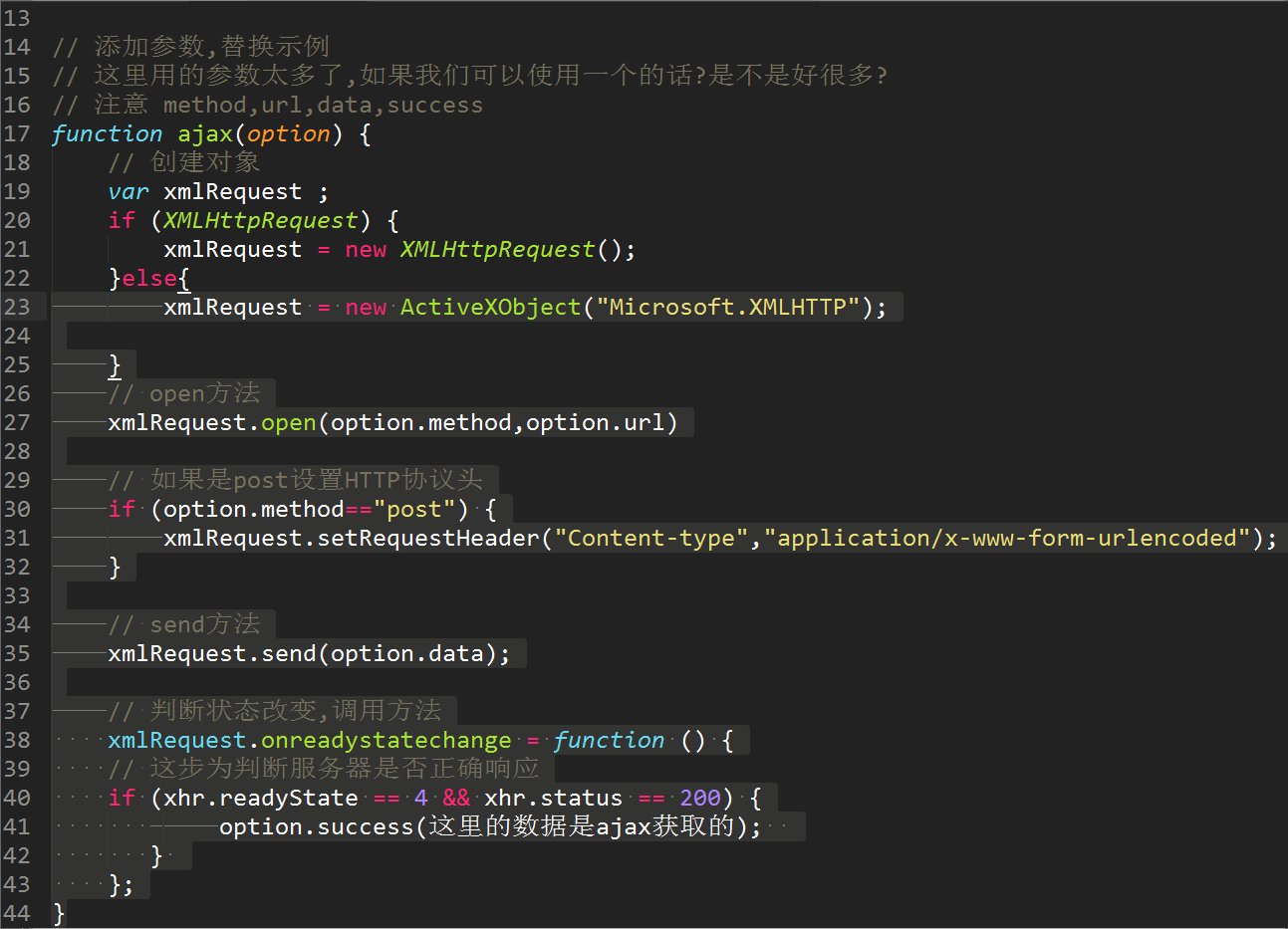
修改之后代码:
function ajax(option) {
// 创建对象
var xmlRequest ;
if (XMLHttpRequest) {
xmlRequest = new XMLHttpRequest();
}else{
xmlRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
// 格式化传入的数据为name=fox&age=18这样的格式
var formatStr = "";
for(var item in option.data){
// 获取属性名,属性值,进行拼接
formatStr+=item;// 属性名
formatStr+="=";//等号
formatStr+=option.data[item];//属性值
formatStr+="&";//分隔符
}
// 去除最后一个&
formatStr = formatStr.slice(0,-1);
// open方法 如果是get方法,那么url之后需要添加数据
if(option.method == "get"){
option.url = option.url+"?"+formatStr;
option.data = null;
}
// 调用open方法
xmlRequest.open(option.method,option.url)
// 如果是post设置HTTP协议头
if (option.method=="post") {
xmlRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");
}
// send方法 这里的data已经是修改过的,如果使用的是get方法,那么data为null
xmlRequest.send(option.data);
// 判断状态改变,调用方法
xmlRequest.onreadystatechange = function () {
// 这步为判断服务器是否正确响应
if (xhr.readyState == 4 && xhr.status == 200) {
option.success(这里的数据是ajax获取的);
}
};
}封装方法5:参数格式化
为了避免自定义的Ajax方法被用户自定义的方法覆盖,添加到
命名空间下,进行最后一步优化
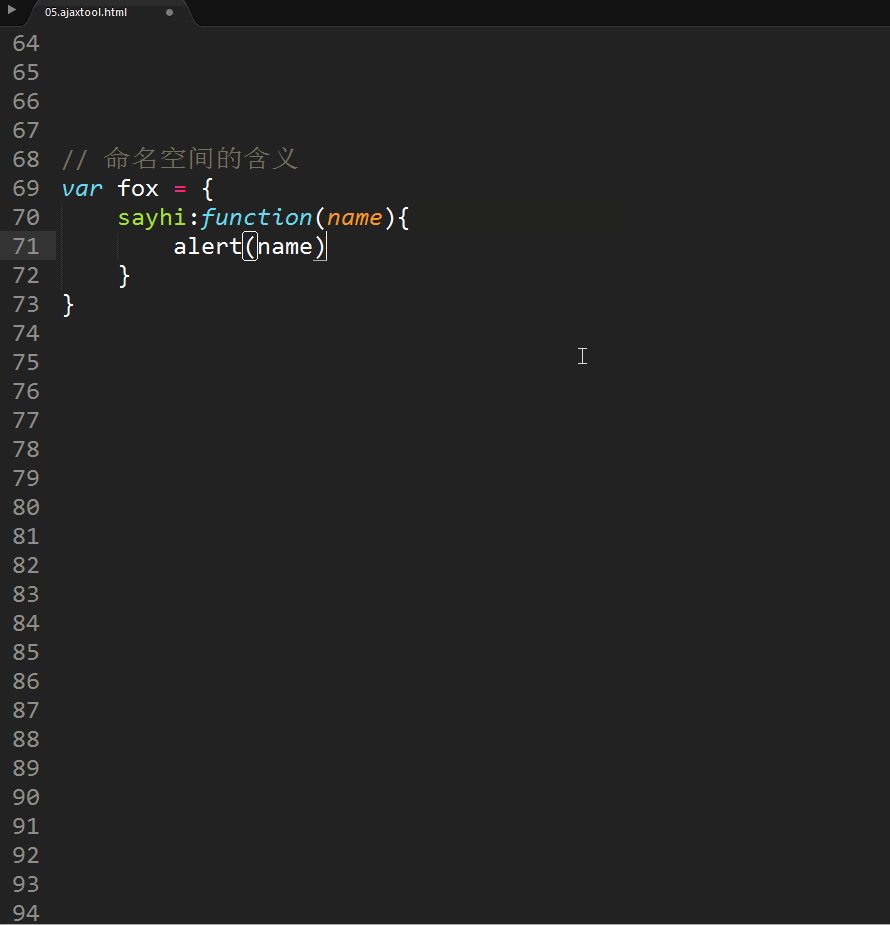
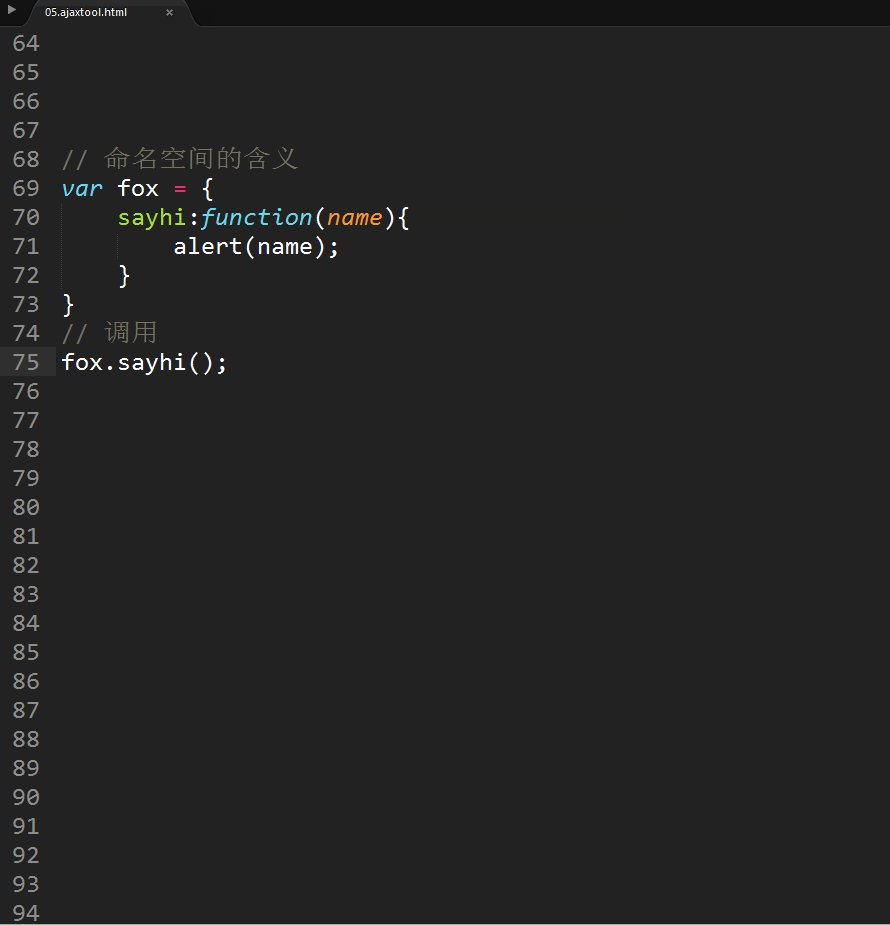
命名空间:
为了防止自定义的
Ajax函数被用户覆盖,可以通过将该函数设置为一个对象的方法
使用时,只需要通过
对象.方法即可使用

相关文章推荐
- 封装的ajax工具函数
- 封装一个Ajax工具函数
- jquery中ajax封装原理/封装jquery的ajax工具函数
- 利用JS面向对象+模块化封装集AJAX请求、基本数据校验、URL参数截取等功能于一身的通用工具模块
- 统一的Ajax提交封装,一劳永逸好工具(带跨域处理)
- 自己做工具--用原生js封装一个AJAX插件
- jQuery中Ajax工具函数使用2
- Javascript:来一个AJAX封装函数
- 原生Javascript封装的一个AJAX函数分享
- Acticle 10:javascript技术:ajax的封装函数
- ajax返回函数工具
- 实用 Ajax 工具函数
- AJAX异步请求函数的封装及示例
- Ajax.js工具函数
- 实用前端JS工具类(验证,AJAX请求封装,分页插件等)真实项目使用
- Ajax学习笔记之Prototype的工具函数汇总
- ajax 异步封装-函数 javascript原生
- 封装过的Ajax工具类库
- jQuery中Ajax工具函数使用1
- 工作中重新封装编写的一系列工具函数(c/c++)
