crysyan: 基于html5 canvas的画板
2017-02-15 00:00
796 查看
摘要: crysyan:画板工具。可以直接调用,提供设置背景图片,保存图片,录制视频等接口。

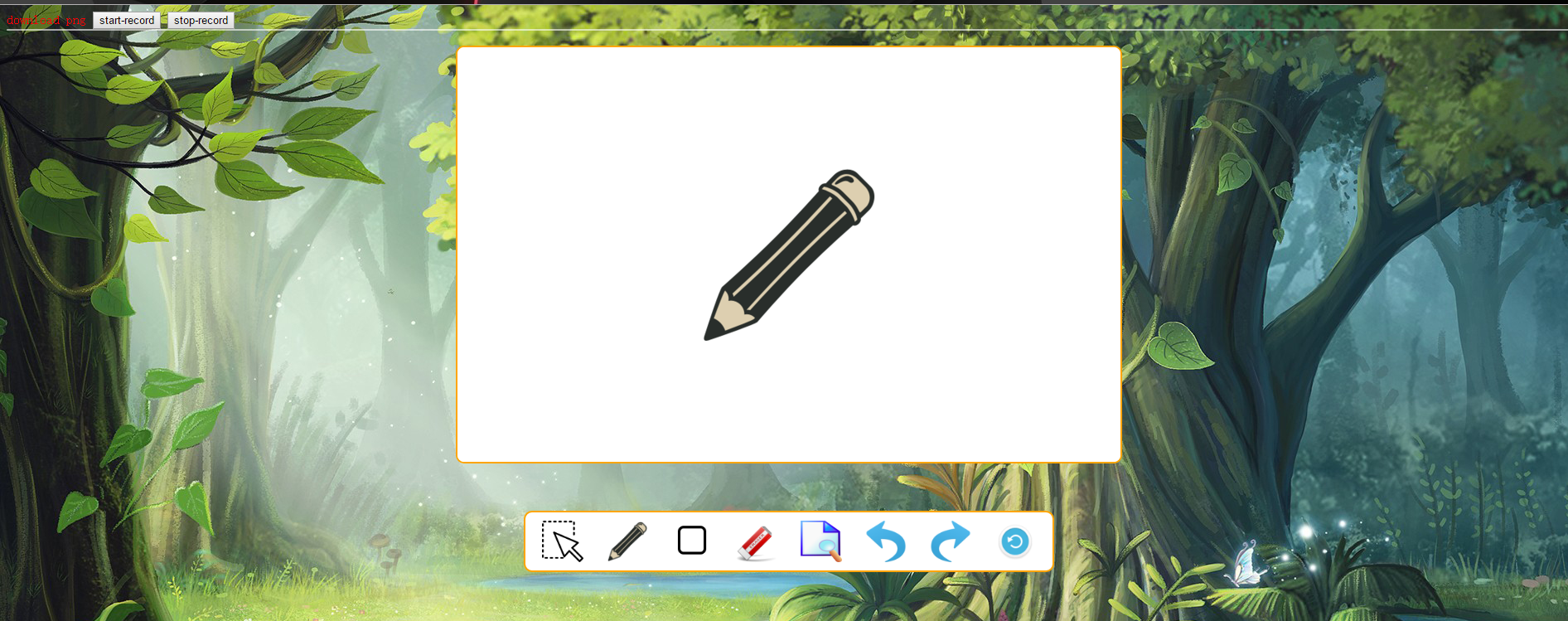
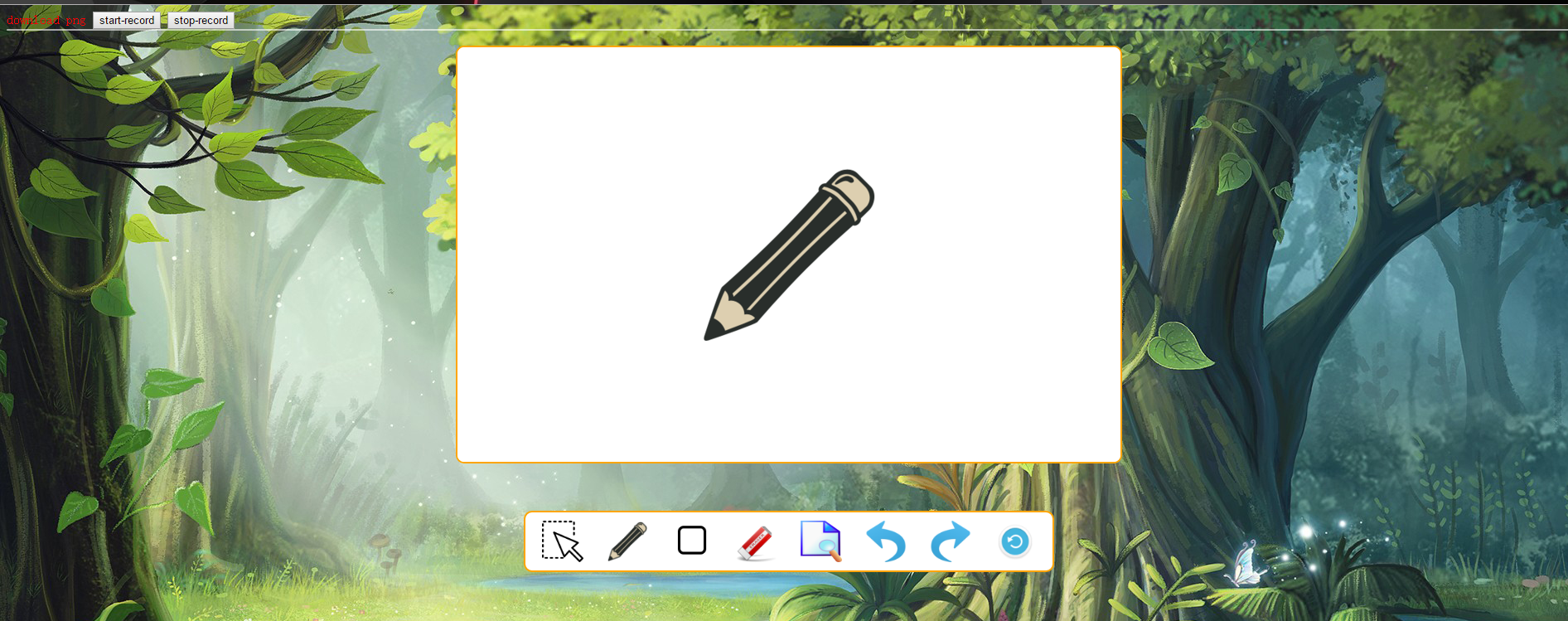
crysyan-Demo
crysyan项目链接:https://github.com/BPing/crysyan
your.js
效果

crysyan-Demo
crysyan项目链接:https://github.com/BPing/crysyan
快速开始
your.html<!--<script src="jquery-3.1.1.min.js"></script>--> <div style="width:1000px; height:1000px;" class="crysyan-designer"></div> <!-- include the crysyan-designer.js --> <!--<script src="projectPath/crysyan-designer-min.js"></script>--> <script src="projectPath/js/crysyan-designer.js"></script>
your.js
// jquery
$(".crysyan-designer").CrysyanDesigner({
canvas: {
// px
width: 900,
height: 500
},
}, function(designer) {
console.dir(designer);
});
// another
// var designer=CrysyanDesigner({
// canvas: {
// // px
// width: 900,
// height: 500
// },
// toolbar: {
// length: 500
// }
// }, function(designer) {
// console.dir(designer);
// });
// designer.appendTo(document.getElementsByClassName("crysyan-designer"));API
具体API请查看:https://github.com/BPing/crysyan#API相关文章推荐
- 一款基于HTML5 Canvas的画板涂鸦动画
- 基于HTML5 Canvas的网页画板实现教程
- 基于HTML5 Canvas的网页画板实现教程
- 一款基于HTML5 Canvas的画板涂鸦动画
- 转 CanvasPaint—基于HTML5的Windows画板
- [原创]基于html5新标签canvas写的一个小画板
- 基于js和canvas的开源HTML5应用开发框架
- 基于canvas的超级画板
- 基于 HTML5 Canvas 的交互式地铁线路图
- 基于html5 canvas和js实现的水果忍者网页版
- 基于HTML5 Canvas 实现弹出框
- 基于HTML5 Canvas 实现矢量工控风机叶轮旋转
- 一个基于HTML5的canvas的js面向对象贪吃蛇
- 基于HTML5 Canvas 点击添加 2D 3D 机柜模型
- 基于HTML5 Canvas可撕裂布料效果
- html5 canvas 涂鸦画板
- 推荐18个基于 HTML5 Canvas 开发的图表库
- 基于javascript和canvas(画布)的开源HTML5应用开发框架 - iio Engine
- 基于HTML5 Canvas实现的图片马赛克模糊特效
- 基于HTML5 Canvas的3D动态Chart图表
