Android仿微信朋友圈,全文收起功能,附源码
2017-02-14 22:23
435 查看
在众多的社交类软件中,朋友圈是必不可少的,可以与好友、同学等分享自己的日常和有意思的事情,在开发社交类App时,朋友圈发表的内容你不可能让他全部显示,全部显示的话用户体验度会非常不好,这时就要用到全文、收缩的功能,朋友如果想要看你发的动态,只要点一下全文就可以查看所有的全部的内容了,如果不想看,也没有必要把这一篇文章全部都滑到底部,才能看下一条内容。
源码地址:链接:http://pan.baidu.com/s/1boQC7vT 密码:qfnk
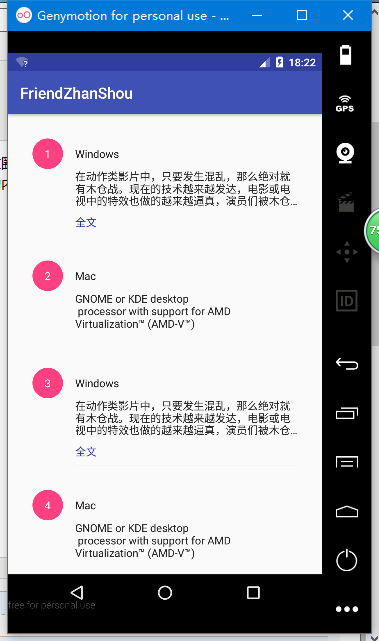
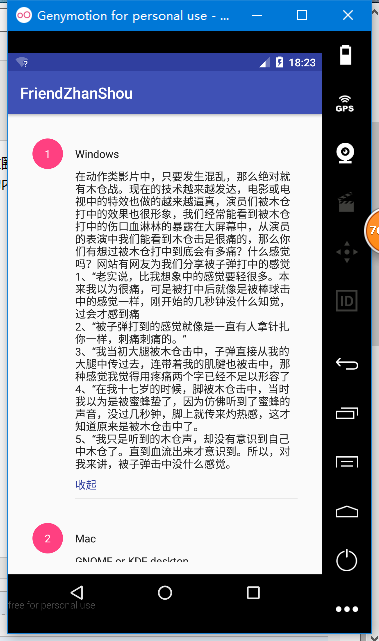
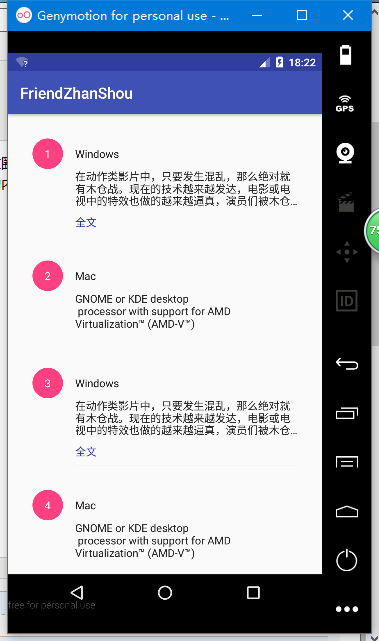
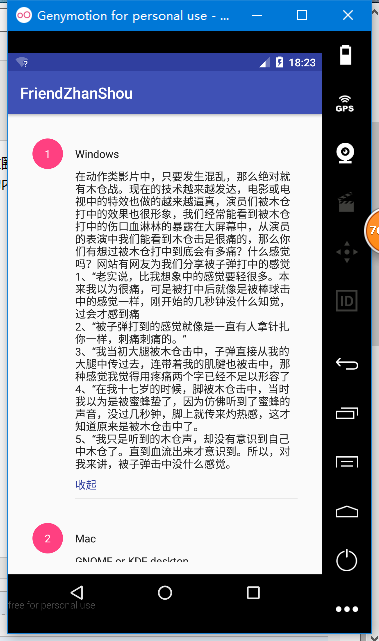
如果链接失效,请发我邮箱:dingchao7323@qq.com看一下具体的效果图:


下边将源码贴出来供大家参考:(代码不是最简便的,但是功能是可以的)
首先写一个布局,这个布局是每个子项的布局 item_text_list.xml
写一个Util类,其实是存放的数据,也可以读取数据库,获取JSON字符串,这里为了实现功能就是用固定的数据
Util.class
设置适配器
主布局的内容:
MainActivity中的代码也很简单,获取空间,绑定数据源:
源码地址:链接:http://pan.baidu.com/s/1boQC7vT 密码:qfnk
如果链接失效,请发我邮箱:dingchao7323@qq.com看一下具体的效果图:


下边将源码贴出来供大家参考:(代码不是最简便的,但是功能是可以的)
首先写一个布局,这个布局是每个子项的布局 item_text_list.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:orientation="vertical" 6 android:paddingBottom="@dimen/activi 4000 ty_vertical_margin" 7 android:paddingLeft="@dimen/activity_horizontal_margin" 8 android:paddingRight="@dimen/activity_horizontal_margin" 9 android:paddingTop="@dimen/activity_vertical_margin"> 10 11 <LinearLayout 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:layout_gravity="center_vertical" 15 android:orientation="horizontal"> 16 17 <TextView 18 android:id="@+id/tv_hend" 19 android:layout_width="40dp" 20 android:layout_height="40dp" 21 android:layout_marginRight="16dp" 22 android:background="@drawable/circle" 23 android:gravity="center" 24 android:text="1" 25 android:textColor="@android:color/white" 26 android:textSize="14sp" /> 27 28 <TextView 29 android:id="@+id/tv_name" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:alpha="0.87" 33 android:text="丁先森" 34 android:textColor="@android:color/black" 35 android:textSize="14sp" /> 36 </LinearLayout> 37 38 <LinearLayout 39 android:layout_width="match_parent" 40 android:layout_height="wrap_content" 41 android:layout_marginLeft="56dp" 42 android:orientation="vertical" 43 android:paddingBottom="8dp"> 44 45 <TextView 46 android:id="@+id/tv_content" 47 android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:layout_marginBottom="8dp" 50 android:alpha="0.85" 51 android:ellipsize="end" 52 android:text="" 53 android:textColor="@android:color/black" 54 android:textSize="14sp" /> 55 56 <TextView 57 android:id="@+id/tv_expand_or_collapse" 58 android:layout_width="wrap_content" 59 android:layout_height="wrap_content" 60 android:text="全文" 61 android:textColor="@color/colorPrimaryDark" 62 android:textSize="14sp" /> 63 </LinearLayout> 64 65 <View 66 android:layout_width="match_parent" 67 android:layout_height="0.5dp" 68 android:layout_marginLeft="56dp" 69 android:alpha="0.12" 70 android:background="@android:color/black" /> 71 </LinearLayout>
写一个Util类,其实是存放的数据,也可以读取数据库,获取JSON字符串,这里为了实现功能就是用固定的数据
Util.class
1 package com.example.friendzhanshou;
2
3 /**
4 * @author DingChao
5 * 2017/2/10
6 */
7
8 public class Util {
9 private static String[] nameArray = new String[]{
10 "Windows", "Mac", "Linux"
11 };
12 private static String[] contentArray = new String[]{
13 "在动作类影片中,只要发生混乱,那么绝对就有木仓战。现在的技术越来越发达,电影或电视中的特效也做的越来越逼真,演员们被木仓打中的效果也很形象,我们经常能看到被木仓打中的伤口血淋林的暴露在大屏幕中,从演员的表演中我们能看到木仓击是很痛的,那么你们有想过被木仓打中到底会有多痛?什么感觉吗?网站有网友为我们分享被子弹打中的感觉\n" +
14 "1、“老实说,比我想象中的感觉要轻很多。本来我以为很痛,可是被打中后就像是被棒球击中的感觉一样,刚开始的几秒钟没什么知觉,过会才感到痛\n" +
15 "2、“被子弹打到的感觉就像是一直有人拿针扎你一样,刺痛刺痛的。”\n" +
16 "3、“我当初大腿被木仓击中,子弹直接从我的大腿中传过去,连带着我的肌腱也被击中,那种感觉我觉得用疼痛两个字已经不足以形容了\n" +
17 "4、“在我十七岁的时候,脚被木仓击中,当时我以为是被蜜蜂蛰了,因为仿佛听到了蜜蜂的声音,没过几秒钟,脚上就传来灼热感,这才知道原来是被木仓击中了。\n" +
18 "5、“我只是听到的木仓声,却没有意识到自己中木仓了。直到血流出来才意识到。所以,对我来讲,被子弹击中没什么感觉。"
19 ,
20 "GNOME or KDE desktop\n" +
21 " processor with support for AMD Virtualization™ (AMD-V™)"
22
23
24 };
25
26 /**
27 * 获取文本内容根据下标
28 *
29 * @param position
30 * @return
31 */
32
33 public static String getContent(int position) {
34 return contentArray[position % contentArray.length];
35 }
36
37 /**
38 * 获取名称根据下标
39 *
40 * @param position
41 * @return
42 */
43 public static String getName(int position) {
44 return nameArray[position % contentArray.length];
45 }
46 }设置适配器
TextListAdapter.class
1 package com.example.friendzhanshou;
2
3 import android.app.Activity;
4 import android.support.v7.widget.RecyclerView;
5 import android.util.SparseArray;
6 import android.view.View;
7 import android.view.ViewGroup;
8 im
de7a
port android.view.ViewTreeObserver;
9 import android.widget.Adapter;
10 import android.widget.TextView;
11
12 /**
13 * @author DingChao
14 * 2017/2/10
15 */
16
17 public class TextListAdapter extends RecyclerView.Adapter<TextListAdapter.TextHolder> {
18 private Activity mContent;
19
20 private final int MAX_LINE_COUNT = 3;
21
22 private final int STATE_UNKNOW = -1;
23
24 private final int STATE_NOT_OVERFLOW = 1;//文本行数不能超过限定行数
25
26 private final int STATE_COLLAPSED = 2;//文本行数超过限定行数,进行折叠
27
28 private final int STATE_EXPANDED = 3;//文本超过限定行数,被点击全文展开
29
30 private SparseArray<Integer> mTextStateList;
31
32 public TextListAdapter(Activity context) {
33 mContent = context;
34 mTextStateList = new SparseArray<>();
35 }
36
37 @Override
38 public TextHolder onCreateViewHolder(ViewGroup parent, int viewType) {
39 return new TextHolder(mContent.getLayoutInflater().inflate(R.layout.item_test_list, parent, false));
40 }
41
42 @Override
43 public void onBindViewHolder(final TextHolder holder,final int position) {
44 holder.hend.setText(position+1+"");//设置头部的文字
45 holder.name.setText(Util.getName(position));//设置名称
46 int state=mTextStateList.get(position,STATE_UNKNOW);
47 // 如果该itme是第一次初始化,则取获取文本的行数
48 if (state==STATE_UNKNOW){
49 holder.content.getViewTreeObserver().addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() {
50 @Override
51 public boolean onPreDraw() {
52 // 这个回掉会调用多次,获取玩行数后记得注销监听
53 holder.content.getViewTreeObserver().removeOnPreDrawListener(this);
54 // holder.content.getViewTreeObserver().addOnPreDrawListener(null);
55 // 如果内容显示的行数大于限定显示行数
56 if (holder.content.getLineCount()>MAX_LINE_COUNT) {
57 holder.content.setMaxLines(MAX_LINE_COUNT);//设置最大显示行数
58 holder.expandOrCollapse.setVisibility(View.VISIBLE);//让其显示全文的文本框状态为显示
59 holder.expandOrCollapse.setText("全文");//设置其文字为全文
60 mTextStateList.put(position, STATE_COLLAPSED);
61 }else{
62 holder.expandOrCollapse.setVisibility(View.GONE);//显示全文隐藏
63 mTextStateList.put(position,STATE_NOT_OVERFLOW);//让其不能超过限定的行数
64 }
65 return true;
66 }
67 });
68
69 holder.content.setMaxLines(Integer.MAX_VALUE);//设置文本的最大行数,为整数的最大数值
70 holder.content.setText(Util.getContent(position));//用Util中的getContent方法获取内容
71 }else{
72 // 如果之前已经初始化过了,则使用保存的状态,无需在获取一次
73 switch (state){
74 case STATE_NOT_OVERFLOW:
75 holder.expandOrCollapse.setVisibility(View.GONE);
76 break;
77 case STATE_COLLAPSED:
78 holder.content.setMaxLines(MAX_LINE_COUNT);
79 holder.expandOrCollapse.setVisibility(View.VISIBLE);
80 holder.expandOrCollapse.setText("全文");
81 break;
82 case STATE_EXPANDED:
83 holder.content.setMaxLines(Integer.MAX_VALUE);
84 holder.expandOrCollapse.setVisibility(View.VISIBLE);
85 holder.expandOrCollapse.setText("收起");
86 break;
87 }
88 holder.content.setText(Util.getContent(position));
89 }
90
91
92 // 设置显示和收起的点击事件
93 holder.expandOrCollapse.setOnClickListener(new View.OnClickListener() {
94 @Override
95 public void onClick(View v) {
96 int state=mTextStateList.get(position,STATE_UNKNOW);
97 if (state==STATE_COLLAPSED){
98 holder.content.setMaxLines(Integer.MAX_VALUE);
99 holder.expandOrCollapse.setText("收起");
100 mTextStateList.put(position,STATE_EXPANDED);
101 }else if (state==STATE_EXPANDED){
102 holder.content.setMaxLines(MAX_LINE_COUNT);
103 holder.expandOrCollapse.setText("全文");
104 mTextStateList.put(position,STATE_COLLAPSED);
105 }
106 }
107 });
108
109 }
110
111 @Override
112 public int getItemCount() {
113 return 15;
114 }
115
116
117 public class TextHolder extends RecyclerView.ViewHolder {
118 public TextView hend;
119 public TextView name;
120 public TextView content;
121 public TextView expandOrCollapse;
122
123 public TextHolder(View itemView) {
124 super(itemView);
125 // 绑定xml布局中的控件
126 hend = (TextView) itemView.findViewById(R.id.tv_hend);
127 name = (TextView) itemView.findViewById(R.id.tv_name);
128 content = (TextView) itemView.findViewById(R.id.tv_content);
129 expandOrCollapse = (TextView) itemView.findViewById(R.id.tv_expand_or_collapse);
130 }
131 }
132 }主布局的内容:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 android:id="@+id/activity_main" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:paddingBottom="@dimen/activity_vertical_margin" 8 android:paddingLeft="@dimen/activity_horizontal_margin" 9 android:paddingRight="@dimen/activity_horizontal_margin" 10 android:paddingTop="@dimen/activity_vertical_margin" 11 tools:context="com.example.friendzhanshou.MainActivity"> 12 13 <android.support.v7.widget.RecyclerView 14 android:id="@+id/rv_text_list" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent"></android.support.v7.widget.RecyclerView> 17 </RelativeLayout>
MainActivity中的代码也很简单,获取空间,绑定数据源:
1 package com.example.friendzhanshou;
2
3 import android.support.v7.app.AppCompatActivity;
4 import android.os.Bundle;
5 import android.support.v7.widget.LinearLayoutManager;
6 import android.support.v7.widget.RecyclerView;
7
8 public class MainActivity extends AppCompatActivity {
9 private RecyclerView mRvTextList;
10
11 @Override
12 protected void onCreate(Bundle savedInstanceState) {
13 super.onCreate(savedInstanceState);
14 setContentView(R.layout.activity_main);
15 mRvTextList= (RecyclerView) findViewById(R.id.rv_text_list);
16 mRvTextList.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
17 mRvTextList.setAdapter(new TextListAdapter(this));
18 }
19 }这些就是主要的实现代码,如果想要项目,上边有源码的地址。
相关文章推荐
- Android仿微信朋友圈,全文收起功能,附源码
- Android仿微信朋友圈,全文收起功能,附源码
- Android仿微信朋友圈,全文收起功能,附源码
- Android仿微信朋友圈全文收起功能示例(附源码)
- android 仿微信朋友圈全文收起功能
- Android仿微信朋友圈全文、收起功能的实例代码
- Android仿微信朋友圈查看全文/收起功能(雷惊风)
- Android自定义TextView仿微信朋友圈文字展开全文功能
- Android TextView实现点击显示全文与隐藏功能(附源码)
- Android实现朋友圈全文/收起的功能
- Android平台下流媒体.视频播放器(功能介绍及源码解析,附源码) SeeJoPlayer
- Android MP3录音功能(能暂停,含源码,可编译)
- Android平台下SeeJoPlayer视频播放器(功能介绍及源码解析,附源码)
- 【小功能4】android用SlidingDrawer实现抽拉的滑动效果(也叫抽屉)附源码
- Android分享功能源码
- android 电视盒下XBMC源码功能的简单分析
- 分享Android CellLocation源码,基于Rexsee对象的基站定位功能
- 分享Android CellLocation源码,基于Rexsee对象的基站定位功能
- android源码资料以及功能实现
- android 电视盒下XBMC源码功能的简单分析
