js/jquery中添加 删除 获取内容方法
2017-02-14 00:00
337 查看
1.attr(attr() 方法设置或返回被选元素的属性值)
(1)$(selector).attr(attribute) 返回 返回被选值
(2)$(selector).attr(attribute,value) 设置属性值
(3)$(selector).attr(attribute,function(index,oldvalue)) 通过函数设置属性值
$("button").click(function(){ $("img").attr("width",function(n,v){return v-50; }); });
(4)$(selector).attr({attribute:value, attribute:value ...})设置多个属性值
2.getAttribute() 方法返回指定属性名的属性值。
3.获得内容 - text()、html() 以及 val()
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串
$("#btn1").click(function(){
$(".test1").text(function(i,origText){ return "Old text"+i+": " + origText + " New text: Hello world! (index: " + i + ")"; }); });
$("#btn2").click(function(){ $("#test2").html(function(i,origText){
return "Old html: " + origText + " New html: Hello <b>world!</b> (index: " + i + ")"; }); });
4.用于添加新内容的四个 jQuery 方法:
append() - 在被选元素的结尾(元素内部)插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后(元素之外)插入内容
before() - 在被选元素之前插入内容
append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素
这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
5.如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
empty() - 从被选元素中删除子元素
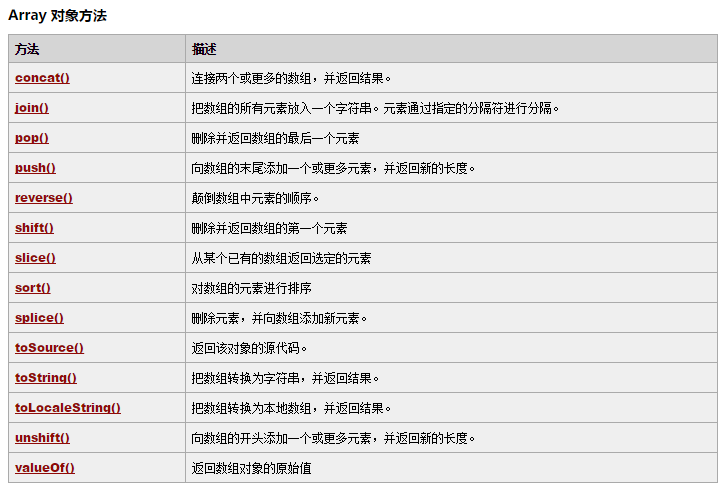
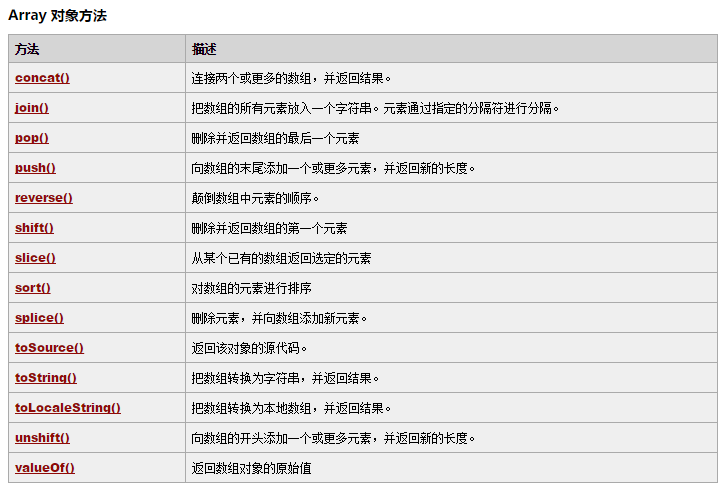
6.Array中增删改除

(1)$(selector).attr(attribute) 返回 返回被选值
(2)$(selector).attr(attribute,value) 设置属性值
(3)$(selector).attr(attribute,function(index,oldvalue)) 通过函数设置属性值
$("button").click(function(){ $("img").attr("width",function(n,v){return v-50; }); });
(4)$(selector).attr({attribute:value, attribute:value ...})设置多个属性值
2.getAttribute() 方法返回指定属性名的属性值。
3.获得内容 - text()、html() 以及 val()
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串
$("#btn1").click(function(){
$(".test1").text(function(i,origText){ return "Old text"+i+": " + origText + " New text: Hello world! (index: " + i + ")"; }); });
$("#btn2").click(function(){ $("#test2").html(function(i,origText){
return "Old html: " + origText + " New html: Hello <b>world!</b> (index: " + i + ")"; }); });
4.用于添加新内容的四个 jQuery 方法:
append() - 在被选元素的结尾(元素内部)插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后(元素之外)插入内容
before() - 在被选元素之前插入内容
append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素
这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
function appendText()
{
var txt1="<p>Text.</p>"; // 以 HTML 创建新元素
var txt2=$("<p></p>").text("Text."); // 以 jQuery 创建新元素
var txt3=document.createElement("p"); // 以 DOM 创建新元素
txt3.innerHTML="Text.";
$("p").append(txt1,txt2,txt3); // 追加新元素
}5.如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
$("p").remove(".italic");empty() - 从被选元素中删除子元素
6.Array中增删改除

相关文章推荐
- js+jquery动态设置/添加/删除/获取元素属性的两种方法集锦对照(动态onclick属性设置+动态title设置)
- 原生JS和JQuery动态添加、删除表格行的方法
- jQuery DOM-获取、设置、添加、删除html文本的内容
- 原生JS和JQuery动态添加、删除表格行的方法
- Jquery和js实现cookie操作手机浮层广告;附加:js获取、添加、删除cookie
- Jquery和js实现cookie操作手机浮层广告;附加:js获取、添加、删除cookie
- js+jquery动态设置/增加/删除/获取元素属性的两种方法集锦对比(动态onclick属性设置+动态title设置)
- js与jquery获取父元素,删除子元素的不同方法
- js与jquery获取父元素,删除子元素的不同方法
- 原生JS和JQuery动态添加、删除表格行的方法
- js与jquery获取父元素,删除子元素的两种不同方法
- JS数组添加删除内容方法(堆栈)
- js与jquery获取父元素,删除子元素的两种不同方法
- 【COM范例】WM上获取短信内容,AcitiveX控件调用页面JS方法
- js 添加 和删除节点的方法(只在IE上可以,求助,能解决兼容性问题)
- Jquery取得iframe中元素的几种方法Javascript Jquery获取Iframe的元素、内容或者ID,反之也行!
- 利用jquery的获取JS文件中的字符串内容
- JS数组方法汇总 array数组元素的添加和删除
- jquery之设置元素内容(删除元素,使用remove(),empty()方法)
- SQL 新增列、删除列、改变列类型、添加列默认值、删除列默认值和获取列默认值的方法
