【javascript笔记】js Array数组的常用操作
2017-02-14 00:00
429 查看
现在我们使用React、Vue、Angular 通常在处理列表的时候会与JS中的Array打交道,下面总结了一下对列表操作的常用操作,增删查改。
假设我们有一个需求,在这里我们有一个前提,特定位置的index[起点是0开始计算的]
example:
1 在特定位置后面增加一个元素
我们在kevin后面增加一个元素Lily:
2 删除特定位置的元素
我们删除Lily这个元素,现在它的索引是1:
3 替换特定位置的元素
我们的前提还是第1条操作的结果,比如要把Lily替换成’John’,我们只需要在上面做一个扩展:
4 删除特定位置后面的一个元素
在2的基础上 index+1 作为参数就可以了.
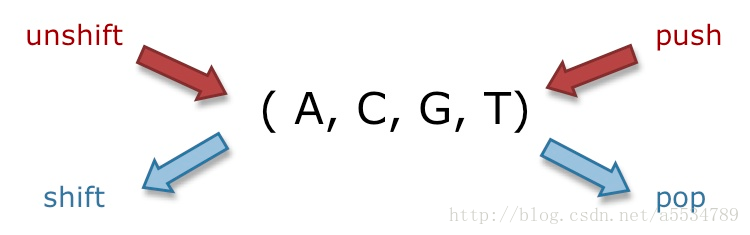
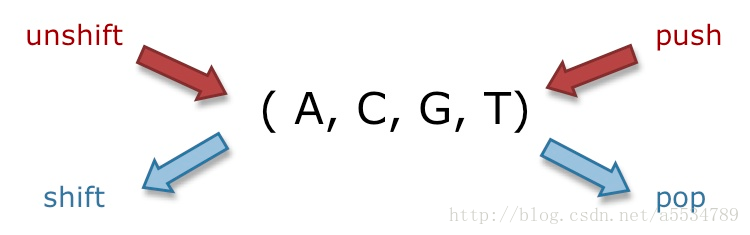
5 在数组最后增加一个元素,删除数组最后一个元素, 在数组头部增加一个元素,删除数组第一个元素
arr.push(yourElement);
arr.pop();
arr.unshift(yourElement);
arr.shift()
参考资料 点击我

假设我们有一个需求,在这里我们有一个前提,特定位置的index[起点是0开始计算的]
example:
var arr = ['kevin', 'jack', 'rose’]
1 在特定位置后面增加一个元素
我们在kevin后面增加一个元素Lily:
arr.splice(1(index+1), 0 ,’Lily’) //请注意 参数是 (index+1) 当下arr的结果是 ['kevin’, ‘Lily' , 'jack', 'rose'] ```
2 删除特定位置的元素
我们删除Lily这个元素,现在它的索引是1:
arr.splice(1(index), 1) //请注意 参数是 index
3 替换特定位置的元素
我们的前提还是第1条操作的结果,比如要把Lily替换成’John’,我们只需要在上面做一个扩展:
arr.splice(1(index), 1, 'John')
4 删除特定位置后面的一个元素
在2的基础上 index+1 作为参数就可以了.
5 在数组最后增加一个元素,删除数组最后一个元素, 在数组头部增加一个元素,删除数组第一个元素
arr.push(yourElement);
arr.pop();
arr.unshift(yourElement);
arr.shift()
参考资料 点击我
unshift -> array <- push shift <- array -> pop

相关文章推荐
- 【javascript笔记】js Array数组的常用操作
- javascript对数组的常用操作代码 数组方法总汇
- js数组常用操作
- js中数组Array的一些常用方法总结
- JS数组操作常用方法
- JS 操作Array数组的方法及属性实例解析
- Python中Array的常用操作(三)数组高级操作
- JavaScript数组常用操作
- js 数组详解(javascript array)
- js 数组常用操作
- javascript复习笔记三----Array实现常用数据结构和算法
- Python 列表 list 数组 array 常用操作集锦
- JS 操作Array数组的属性和方法
- Python列表list 数组array常用操作集锦
- Javascript里使用Dom操作Xml笔记之常用函数[转]
- JS ARRAY 数组操作
- javascript对数组的常用操作代码 数组方法总汇
- javascript学习笔记(五) Array 数组类型介绍
- JS 操作Array数组的方法及属性实例解析
- JavaScript 数组的常用操作
