学习D3 ——创建一个完整的柱形图
2017-02-13 13:58
169 查看
学习D3 ——创建一个完整的柱形图
创建一个完整柱形图的基本步骤:
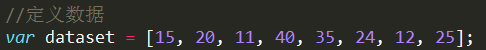
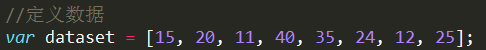
1.定义数据

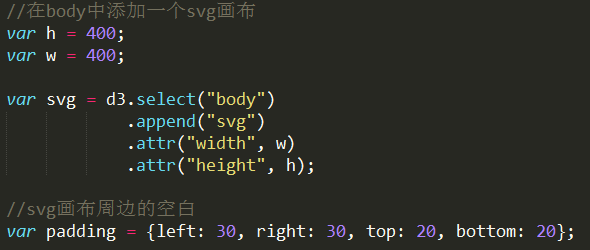
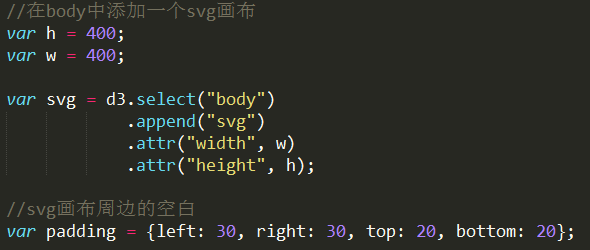
2.创建svg画布

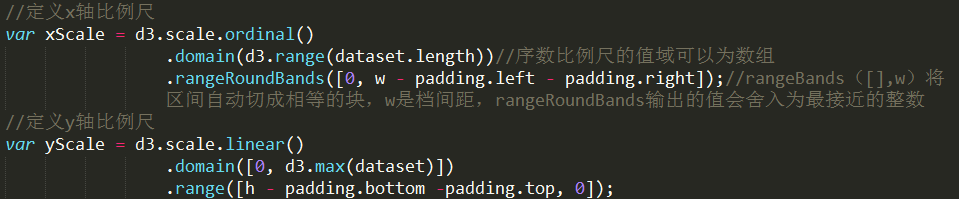
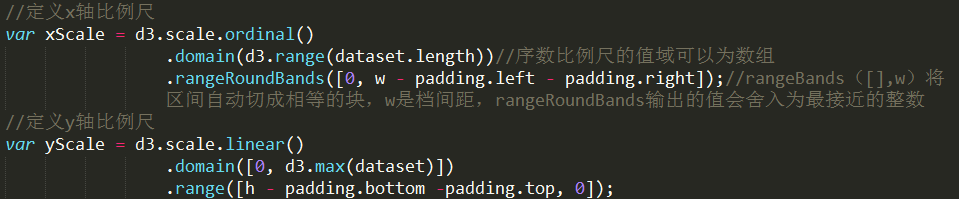
3.定义比例尺

注意x轴比例尺与y轴比例尺的值域的取值,y高度的比例尺反过来映射,比较好表示矩形的高度。
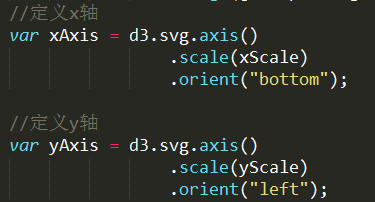
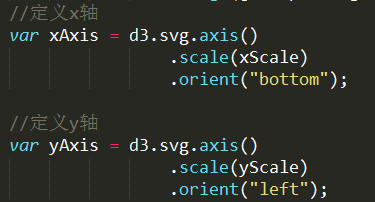
4.定义坐标轴

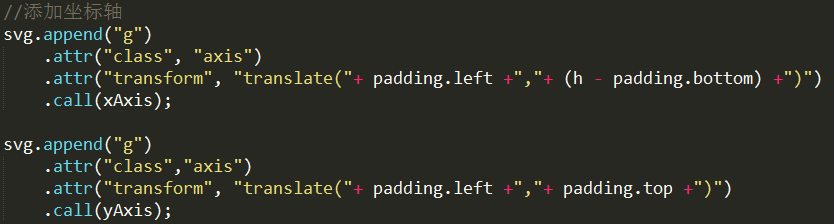
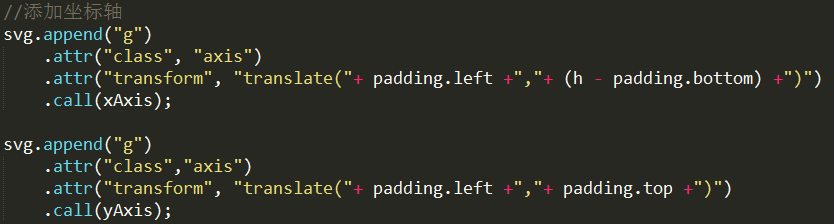
5.添加坐标轴

//注意,其中用到了svg的transform属性
attr("transform", "translate(a,b) " )即将坐标轴平移,向右移a,向下移b。
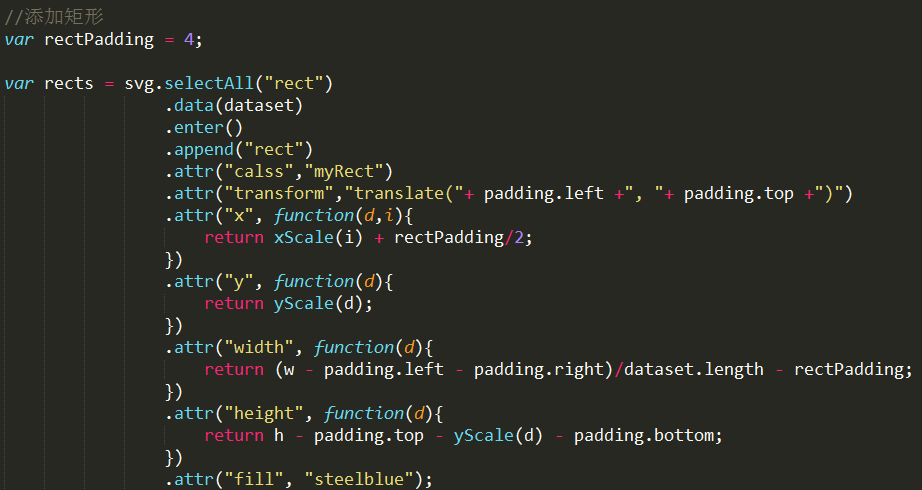
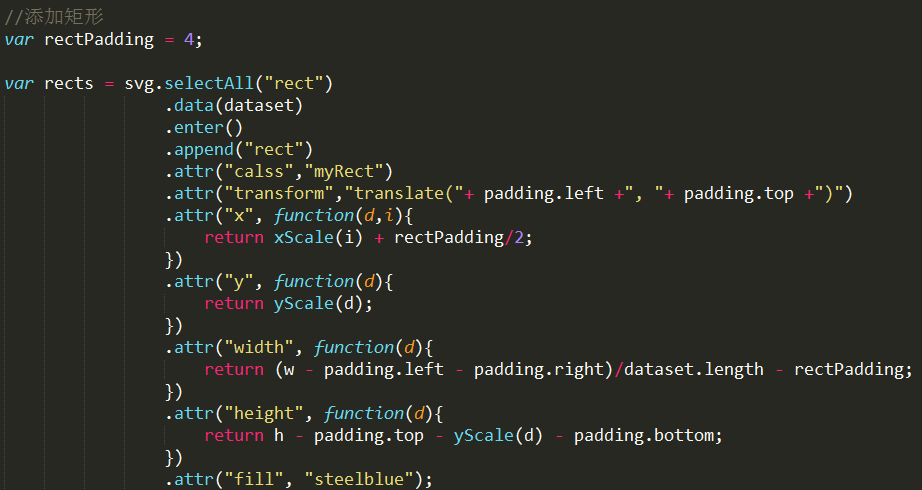
6.定义矩形

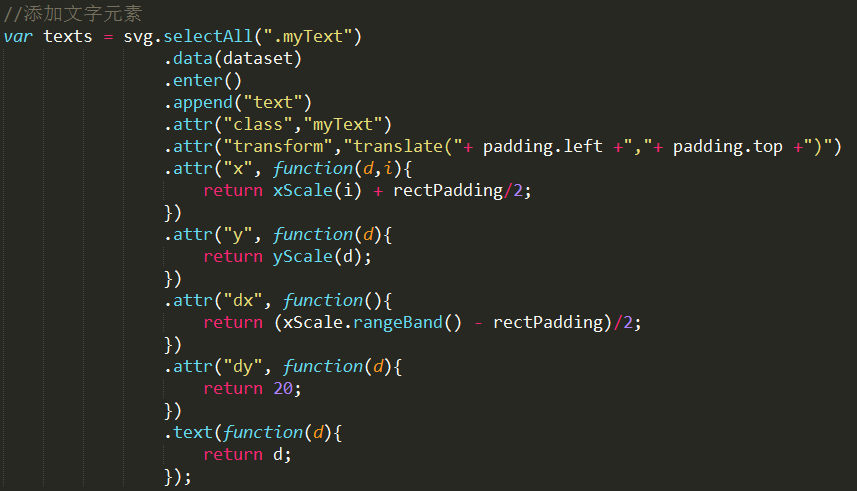
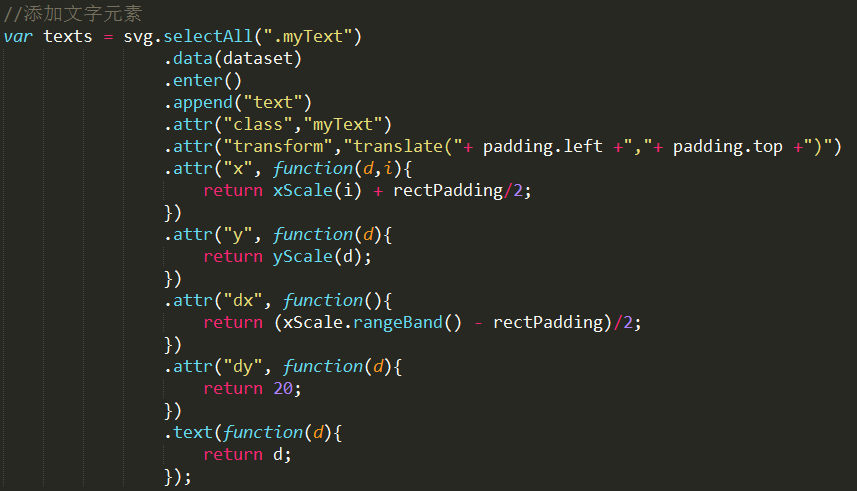
7.定义文本标注

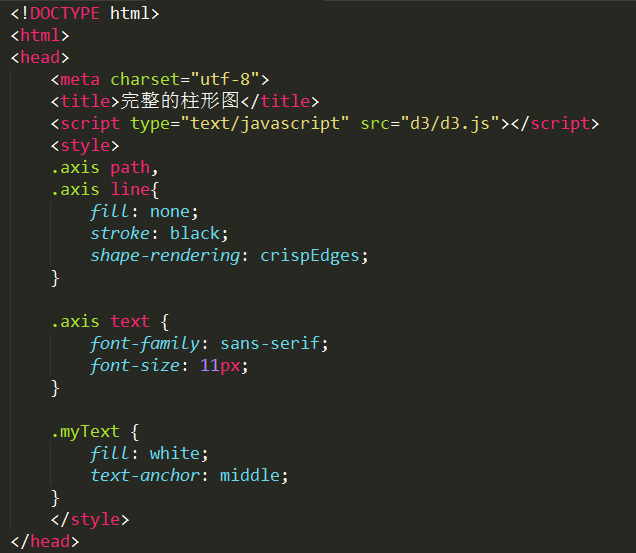
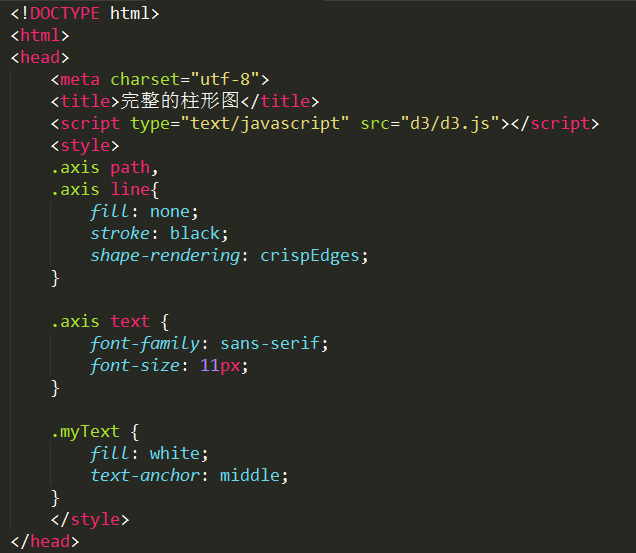
8.最后,CSS样式
坐标轴类axis是由path,line和text组成的。路径和线条可以共用相同的规则,而文本有字体和字号设置。
本文myText类,设置text-anchor: middle;可以使文本标签居中显示。
在head中

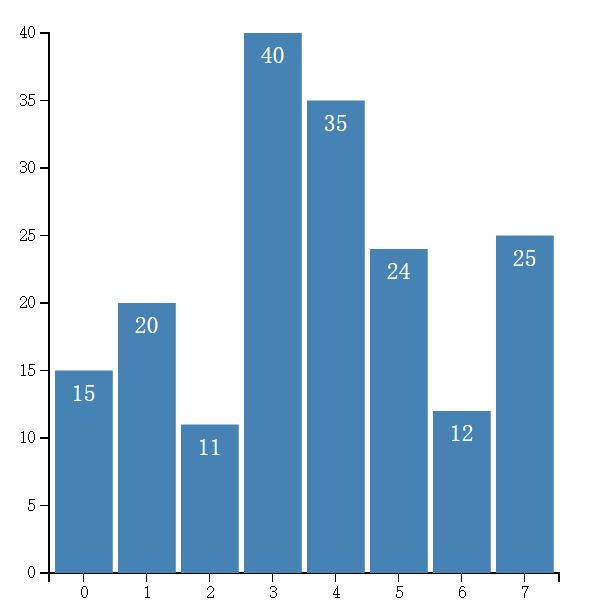
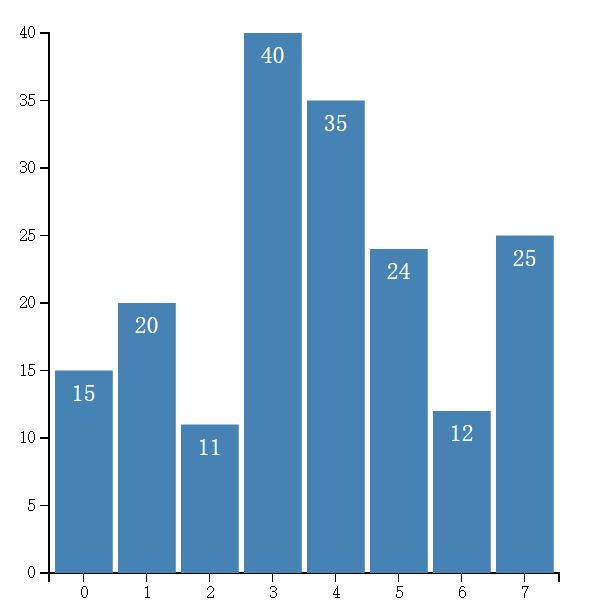
得到的柱形图如下:

创建一个完整柱形图的基本步骤:
1.定义数据

2.创建svg画布

3.定义比例尺

注意x轴比例尺与y轴比例尺的值域的取值,y高度的比例尺反过来映射,比较好表示矩形的高度。
4.定义坐标轴

5.添加坐标轴

//注意,其中用到了svg的transform属性
attr("transform", "translate(a,b) " )即将坐标轴平移,向右移a,向下移b。
6.定义矩形

7.定义文本标注

8.最后,CSS样式
坐标轴类axis是由path,line和text组成的。路径和线条可以共用相同的规则,而文本有字体和字号设置。
本文myText类,设置text-anchor: middle;可以使文本标签居中显示。
在head中

得到的柱形图如下:

相关文章推荐
- 黑马程序员-我的第十篇学习日记:OC中点语法,@property和@synthesize,完整创建一个可用对象
- HTC组件学习(如何创建一个HTC组件)
- C#学习:一个创建随机验证码的方法
- sandy引擎学习笔记: 创建一个立方体
- SIF如何创建一个安全上下文学习
- 为学习APUE(Unix环境高级编程)偷懒,而写的脚本,基本上相当于一个简单的工程创建脚本了
- BPEL学习:创建一个简单的流程
- SilverLight学习笔记--实际应用(一)(6):手把手建立一个Silverlight应用程序之创建数据校验类3
- WCF学习之旅 创建一个简单的WCF程序
- Altiris安装配置学习教程(十)- 创建一个Push镜像的job
- Silverlight学习(一) 创建Silverlight项目,构建一个简单的Silverlight Demo
- Jsp&Servelet 学习笔记-创建一个部署描述文件
- Jsp&Servelet 学习笔记-对一个Servlet创建多个Mapping
- 创建一个完整Win32程序
- 创建一个windows窗体--学习笔记一
- JMX 入门学习-(1)创建一个MBean
- 创建一个完整Win32程序
- SWING组件学习3:图片以及创建一个带有图片的按钮
- Web Service学习笔记:创建一个示例和WebMethod特性解析
- 一个完整项目的学习--
