提高浏览器运行性能清单
2017-02-13 00:00
197 查看
原文 : The Runtime Performance Checklist
影响响应或动画的昂贵的输入处理程序。
Touch, parallax scrolling.
触摸,视差滚动。
让浏览器尽可能晚的处理触摸和滚动,或绑定侦听器。
Paul Lewis的运行时性能清单中昂贵的输入处理程序
1. js修改 wdith 等属性时,用className,而不是style。
2. 关于js 读和写的操作
a read-write-read-write cycle bad
a read-read.....-write cycle godd
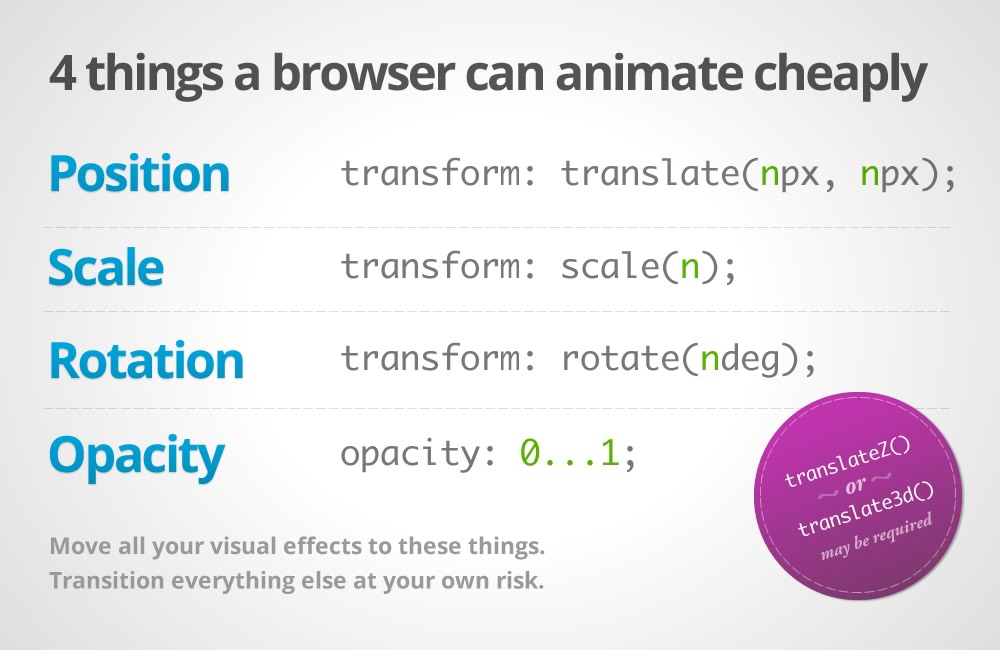
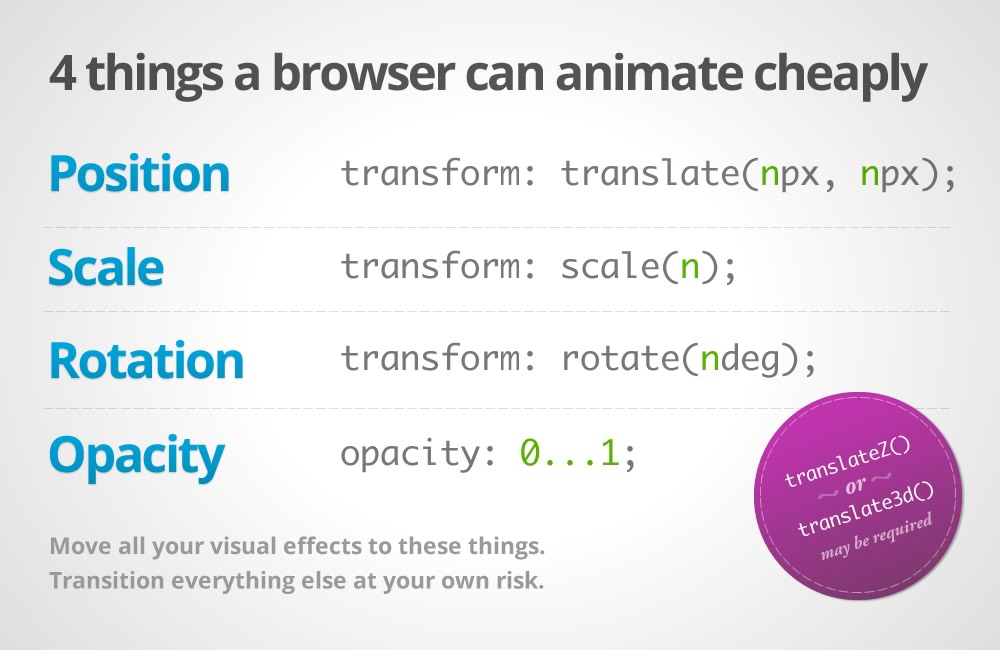
3.动画布局属性
不要使用传统的 position,top,left等样式属性来实现动画,原因

,
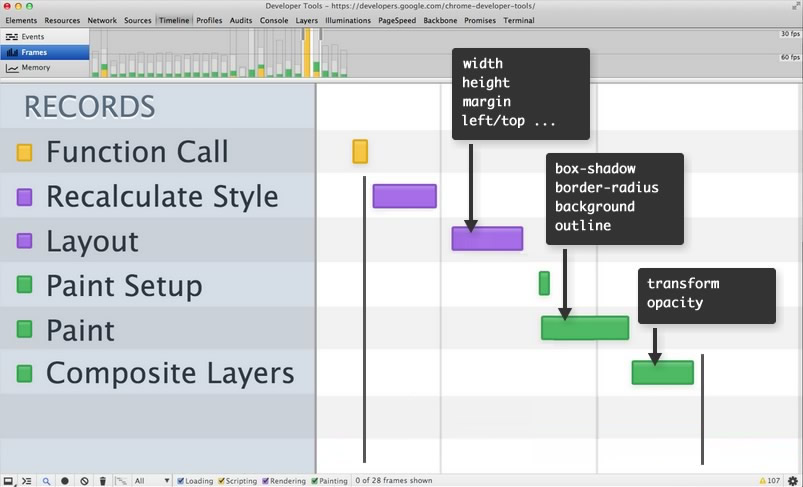
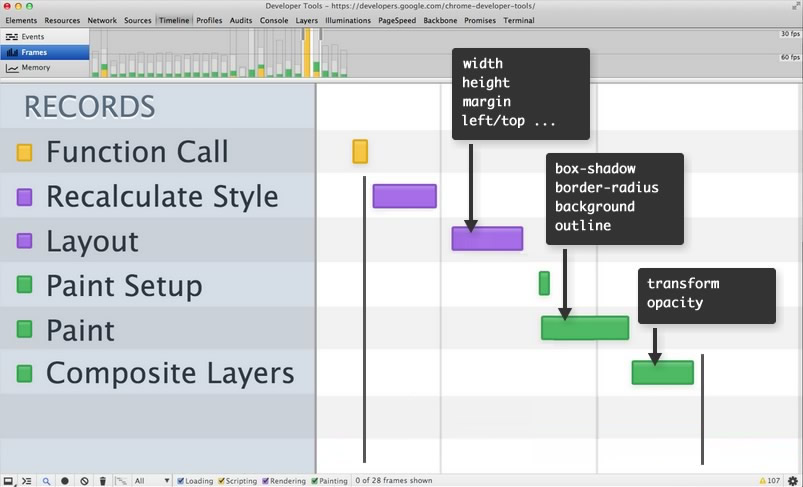
每次改变都会触发
JavaScript
Style calculations
Layout
Paint Setup & Paint
Composite
而新的样式

只会触
4.Paint
5.Composite
引用: 高性能的动画
4. 绘制风暴
关于流行的视差网站的优化,采用的是hack的方法(作者一点也不喜欢)
https://www.html5rocks.com/en/tutorials/speed/parallax/
5. 昂贵的绘制
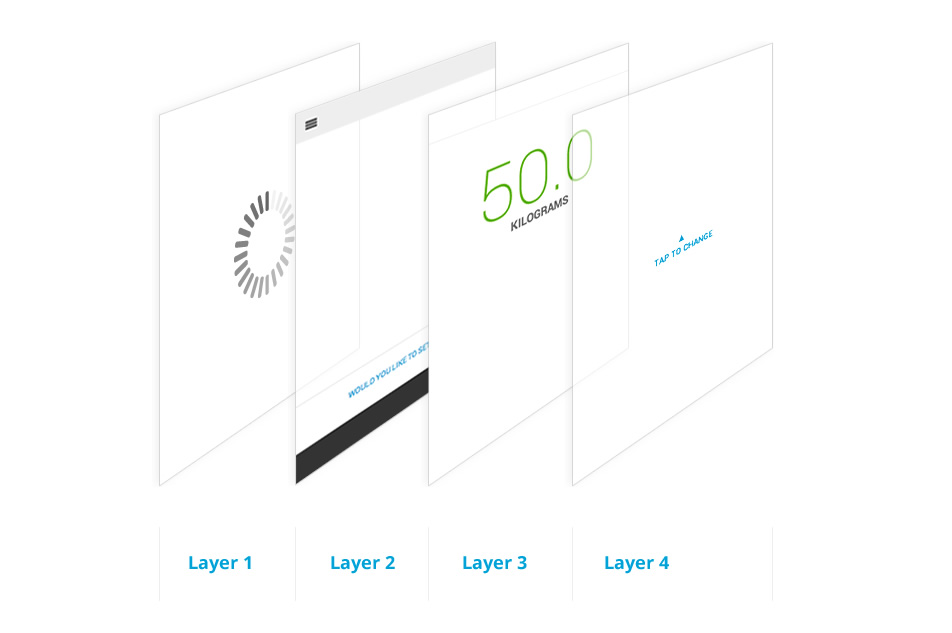
通过timeline frame,查看哪些绘制是昂贵的,然后分头解决。

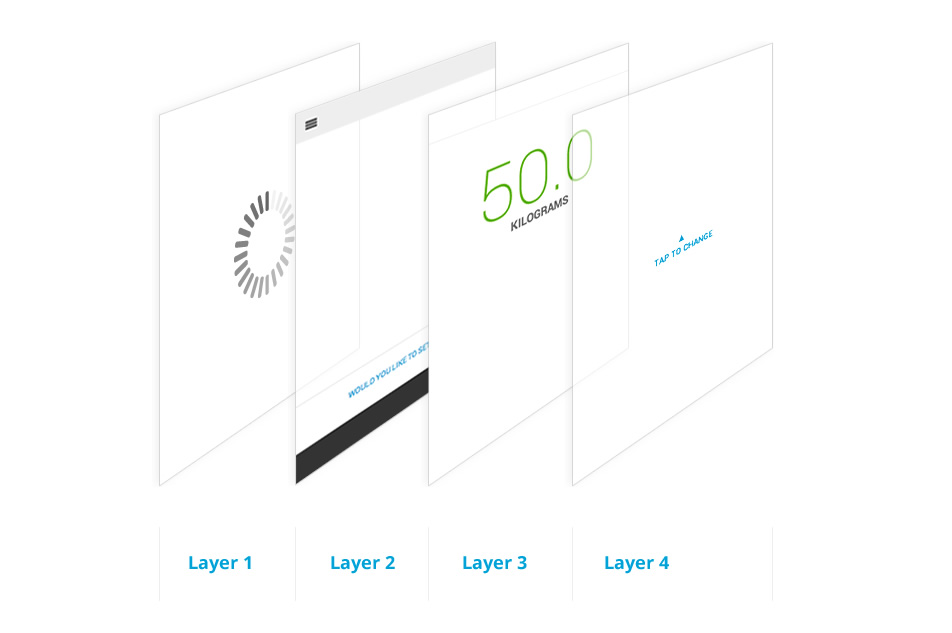
图中在移动端的页面是常见的,第一层的loading gif应该被隐藏(display:none或visibility:hidden),否则会一直paint,印象页面的fps。make sure to hide your animated GIFs.
6. 动画中垃圾收集
7. 昂贵的输入处理
1. 尽可能晚的bind事件
2. 事件的去抖和节流。
补充>提高渲染性能的方法
1. fastdom,加快、平滑的处理dom操作。
2. document的createDocumentFragment()方法
3. 数据的搜索和排序 使用 Wroker 方法。
4. 使用flexbox布局。
5. 优先使用渲染层合并属性、控制层数量。 说到这里我就想起了 css3 Animate
6. 降低样式计算的范围和复杂度
7. 字体的异步加载
很好的demo和总结网站
https://jakearchibald.com/2013/solving-rendering-perf-puzzles/
http://www.cnblogs.com/wz0107/p/4947027.html
http://www.cnblogs.com/mliudong/p/3635294.html
http://www.54gcs.cn/Program/css/gcsb0f40360788043b5b4f8f972b4322b2e.html
影响响应或动画的昂贵的输入处理程序。
Touch, parallax scrolling.
触摸,视差滚动。
让浏览器尽可能晚的处理触摸和滚动,或绑定侦听器。
Paul Lewis的运行时性能清单中昂贵的输入处理程序
1. js修改 wdith 等属性时,用className,而不是style。
2. 关于js 读和写的操作
a read-write-read-write cycle bad
for (var p = 0; p < paragraphs.length; p++) {
var para = paragraphs[p];
var width = div.offsetWidth;
para.style.left = width + 'px';
}a read-read.....-write cycle godd
var width = div.offsetWidth;
for (var p = 0; p < paragraphs.length; p++) {
var para = paragraphs[p];
para.style.left = width + 'px';
}3.动画布局属性
不要使用传统的 position,top,left等样式属性来实现动画,原因

,
每次改变都会触发
JavaScript
Style calculations
Layout
Paint Setup & Paint
Composite
而新的样式

只会触
4.Paint
5.Composite
引用: 高性能的动画
4. 绘制风暴
关于流行的视差网站的优化,采用的是hack的方法(作者一点也不喜欢)
https://www.html5rocks.com/en/tutorials/speed/parallax/
5. 昂贵的绘制
通过timeline frame,查看哪些绘制是昂贵的,然后分头解决。

图中在移动端的页面是常见的,第一层的loading gif应该被隐藏(display:none或visibility:hidden),否则会一直paint,印象页面的fps。make sure to hide your animated GIFs.
6. 动画中垃圾收集
7. 昂贵的输入处理
1. 尽可能晚的bind事件
2. 事件的去抖和节流。
补充>提高渲染性能的方法
1. fastdom,加快、平滑的处理dom操作。
2. document的createDocumentFragment()方法
3. 数据的搜索和排序 使用 Wroker 方法。
4. 使用flexbox布局。
5. 优先使用渲染层合并属性、控制层数量。 说到这里我就想起了 css3 Animate
6. 降低样式计算的范围和复杂度
7. 字体的异步加载
很好的demo和总结网站
https://jakearchibald.com/2013/solving-rendering-perf-puzzles/
http://www.cnblogs.com/wz0107/p/4947027.html
http://www.cnblogs.com/mliudong/p/3635294.html
http://www.54gcs.cn/Program/css/gcsb0f40360788043b5b4f8f972b4322b2e.html
相关文章推荐
- 初探浏览器缓存实现原理 --提高性能
- Servlet和JSP的协调运行——通过调整Servlet和JSP来提高你的企业应用的运行性能
- 分享Web应用运行的细节问题:预编译提高网站性能、跟踪用户习惯和解决线程同步
- Kivy A to Z -- 通过绑定进程运行CPU提高Python程序在多核CPU平台上的性能
- C++ windows多线程 线程描述了进程内代码的执行路径。进程中同时可以有多个线程在执行,为了使他们能够同时运行,操作系统为每个线程轮流分配CPU时间片,为了充分地利用CPU提高软件产品的性能,一
- Servlet和JSP的协调运行——通过调整Servlet和JSP来提高你的企业应用的运行性能
- 解决windows8系统运行速度缓慢并提高其性能的方法
- 初探浏览器缓存实现原理 --提高性能(转载)
- 让浏览器提高缓存效率,使用HTTP_IF_MODIFIED_SINCE缓存提高PHPWEB性能
- 初探浏览器缓存实现原理 --提高性能
- 再思考如何给Flex程序瘦身,如何提高swf运行性能
- Servlet和JSP的协调运行——通过调整Servlet和JSP来提高你的企业应用的运行性能
- Web应用运行的细节问题:预编译提高网站性能、跟踪用户习惯和解决线程同步
- 初探浏览器缓存实现原理 --提高性能(转载)
- 初探浏览器缓存实现原理 --提高性能
- 提高SQL执行性能方案:如何让你的SQL运行得更快zt
- 了解 Web 应用程序的运行方式以及如何提高性能
- 分享Web应用运行的细节问题:预编译提高网站性能、跟踪用户习惯和解决线程同步
- Python GIL 系列之通过设置进程运行的CPU来提高Python程序的性能(续)
- 如何提高网页运行性能
