easyui datagrid 表格适应屏幕
2017-02-12 15:58
330 查看
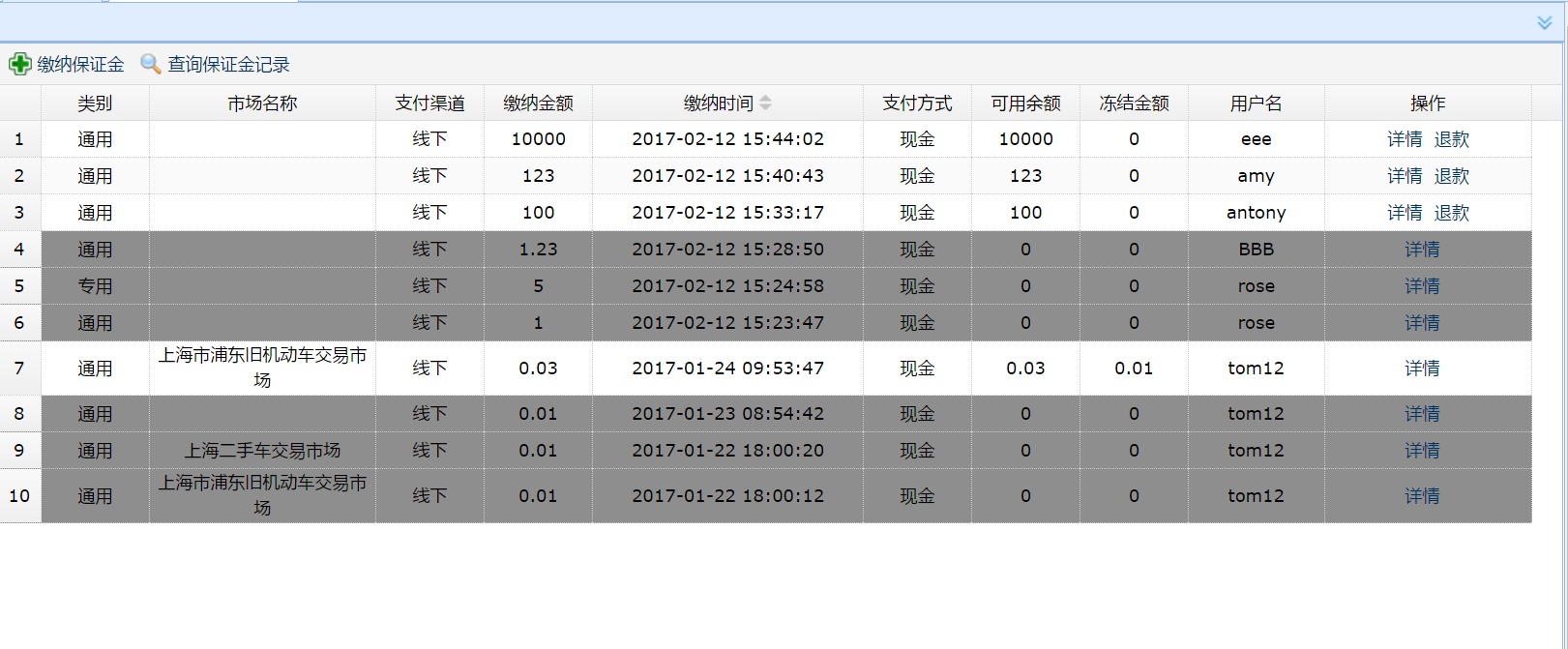
1.项目后台系统使用easyui,datagrid 的数据设置为自动适应屏幕,那么对于笔记本的话,就会显得有的小,可以通过设置datagrid属性,进行固定长度的设置
这样设置,每一列都会按照,比例进行显示。

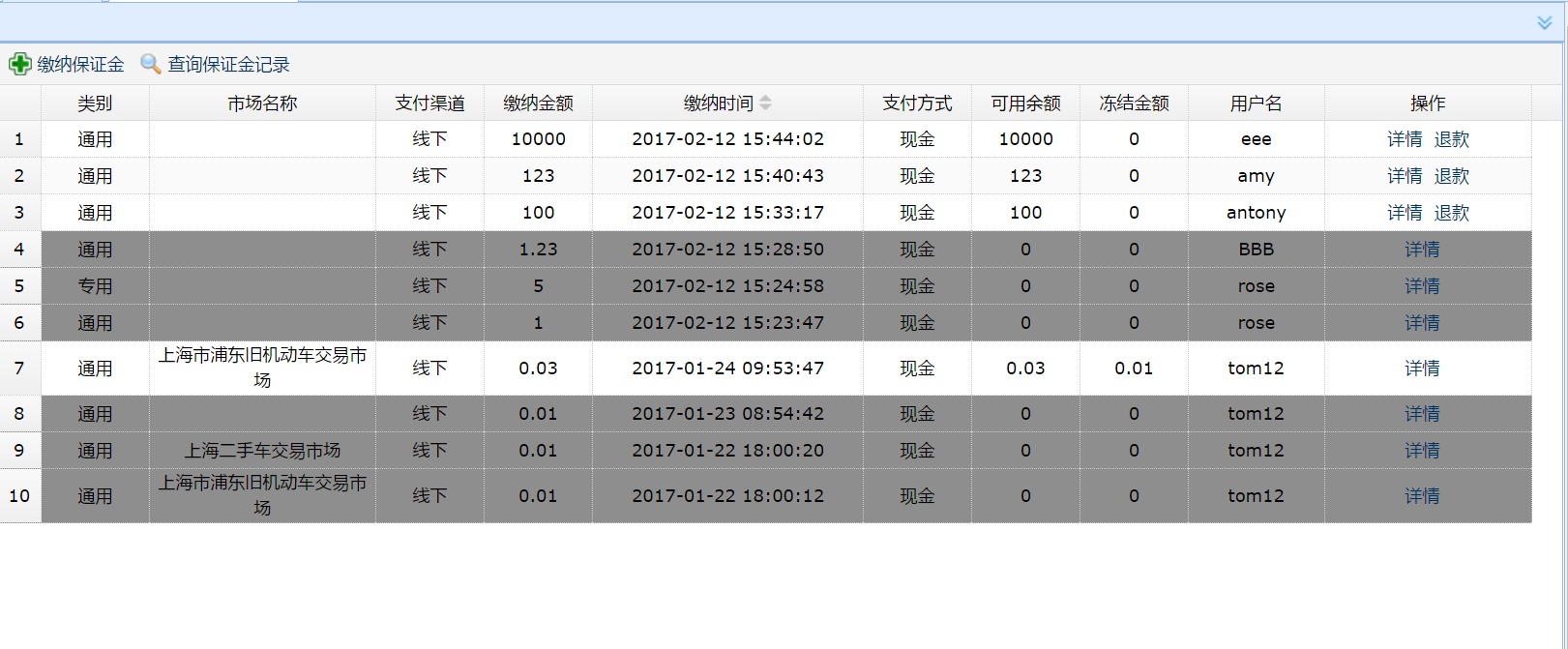
2.另一种方式
这个时候,就是按照设置的具体尺寸进行显示。

$('#gridTable').datagrid(
{
idField : 'id', // 只要创建数据表格 就必须要加 ifField
title : title,
fit : true,
url : top.baseUrl+ 'customer/bail/allBailPayDetailsQuery',
method : 'POST',
fitColumns : true,
nowrap : false,
striped : true, // 隔行变色特性S
loadMsg : '数据正在加载,请耐心的等待...',
rownumbers : true,这样设置,每一列都会按照,比例进行显示。

2.另一种方式
$('#gridTable').datagrid(
{
idField : 'id', // 只要创建数据表格 就必须要加 ifField
title : title,
fit : true,
url : top.baseUrl+ 'customer/bail/allBailPayDetailsQuery',
method : 'POST',
fitColumns : false,
nowrap : false,
striped : true, // 隔行变色特性S
loadMsg : '数据正在加载,请耐心的等待...',
rownumbers : true,
//sortName : 'customerNo',
//sortOrder : 'desc',这个时候,就是按照设置的具体尺寸进行显示。
columns : [ [ {
field : 'bailClass',
title : '类别',
width : 120,
align : 'center',
formatter : returnFtt
}, {
field : 'agencyName',
title : '市场名称',
width : 250,
align : 'center'
}, {
field : 'payWay',
title : '支付渠道',
width : 120,
align : 'center',
formatter : payWayFtt
}, {
相关文章推荐
- easyui上下datagrid适应屏幕百分比
- jQuery EasyUI API 中文文档 - DataGrid数据表格
- 【easyUI】使用datagrid创建具有不同表头的表格
- 如何用easyui+JAVA 实现动态拼凑datagrid表格(续)
- easyUI数据表格datagrid之分页
- EasyUI datagrid在Layout中动态适应问题
- EasyUI DataGrid表格出现水平滚动条
- EasyUi datagrid 实现表格分页
- 如何让body及里面的div、表格等自动适应屏幕高度
- ajax返回的数据 用easyui的datagrid的表格来循环显示,用灰色背景的是隐藏的列。点击可以获取到隐藏的值
- easyui表格适应bootstrap
- easyui源码翻译1.32--datagrid(数据表格)
- EasyUI datagrid数据表格--获取datagrid中选中行的数据
- easyui datagrid当表格中没有数据加载失败
- 3、easyUI-创建 CRUD可创建展开行明细编辑dataGrid(表格)
- easyui datagrid 数据源获取与表格渲染 demo1 demo2
- easyUI之datagrid数据表格中添加操作列
- EasyUI DataGrid表格双击获取该行数据—笔记
- EasyUI-datagrid表格(基本使用)
- easyui datagrid 表格内容清空
