HTTP CHUNKED
2017-02-10 17:57
344 查看
服务端给浏览器发送报文时,必须告诉浏览器报文的大小,这样浏览器可以根据报文大小来判断报文的完整性以及在长连接中确定报文的截尾。但是很多服务器的报文是动态创建的,在发送之前是无法确定其大小的。服务器只有等待内容全部创建后,计算出主体的大小,才能响应客户端的请求,这样的处理方法大大延迟了响应。传输编码中的分块编码为这种困难提供了解决方案,服务器可以逐块发送主体,并说明每块的大小就可以了。HTTP协议中只定义了两个首部来描述传输编码:
Transfer-Encoding响应首部。告诉浏览器传输编码方式,一般为分块编码。
TE请求首部。告诉服务器自己可以接受的编码方式。
HTTP分块编码的响应报文结构大概是这样的:以HTTP响应首部块开始,随后是一系列的分块。每个分块包含一个长度值和该分块的数据,长度值是十六进制形式并将CRLF与数据分隔开。分块中数据的大小以字节计算,不包括长度值和数据之间的CRLF序列。最后是长度为0的结束块,表示分块编码传输结束。
假设请求的文件是jpeg文件,所以在收到数据之后,只考虑跳过响应报文的HEADER部分加\r\n\r\n四个字节后,直接把剩余的数据写到文件中。测试过程中,发现有相当一部分图片不能正常打开,总是比服务器多了几个字节;打印输出响应报文后发现头中并没有我们通常所见的Content-Length域来指明报文体的长度,反而是多了Transfer
– Encoding域。上网查阅http1.1协议后,发现通常情况下,Transfer-Encoding域的值应当为chunked,表明采用chunked编码方式来进行报文体的传输。协议中关于这个字段的具体解释如下:
一般HTTP通信时会使用是Content-Length头信息来指定body信息大小,但是有时候无法确定信息大小,就要使用trunked编码动态的提供body内容的长度。进行Chunked编码传输的HTTP数据要在消息头部设置:Transfer-Encoding: chunked表示Content Body将用chunked编码传输内容。Chunked编码一般使用若干个chunk串连而成,最后由一个标明长度为0的chunk标示结束。每个chunk分为头部和正文两部分,头部内容指定下一段正文的字符总数(非零开头的十六进制的数字)和数量单位(一般不写,表示字节).正文部分就是指定长度的实际内容,两部分之间用回车换行(CRLF)隔开。在最后一个长度为0的chunk中的内容是称为footer的内容,是一些附加的Header信息(通常可以直接忽略)。
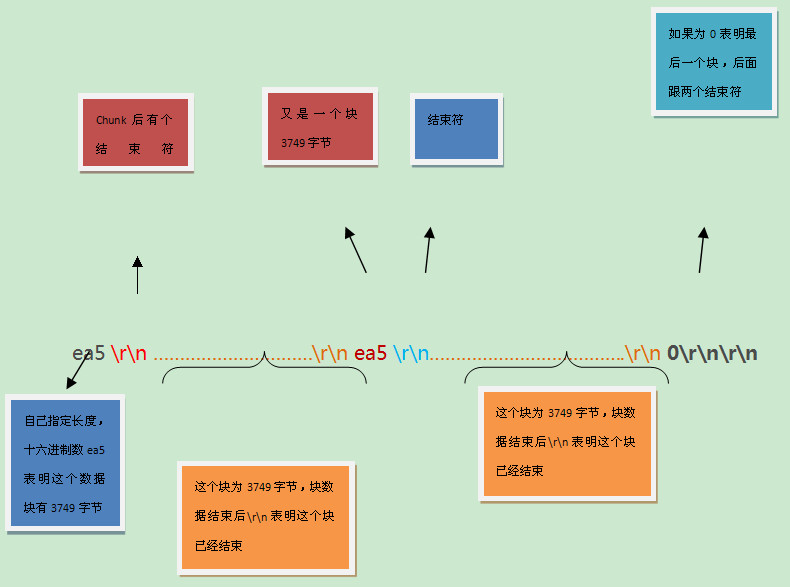
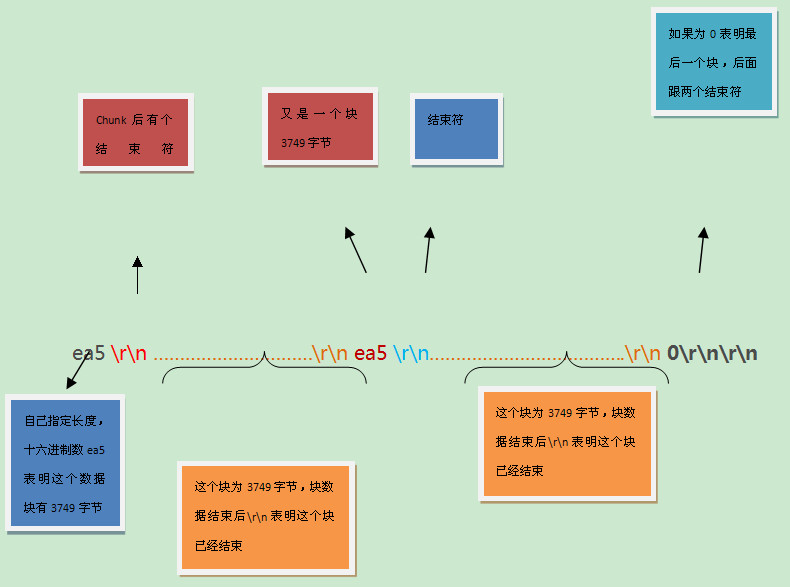
上述解释过于官方,简而言之,chunked编码的基本方法是将大块数据分解成多块小数据,每块都可以自指定长度,其具体格式如下:

Transfer-Encoding响应首部。告诉浏览器传输编码方式,一般为分块编码。
TE请求首部。告诉服务器自己可以接受的编码方式。
HTTP分块编码的响应报文结构大概是这样的:以HTTP响应首部块开始,随后是一系列的分块。每个分块包含一个长度值和该分块的数据,长度值是十六进制形式并将CRLF与数据分隔开。分块中数据的大小以字节计算,不包括长度值和数据之间的CRLF序列。最后是长度为0的结束块,表示分块编码传输结束。
假设请求的文件是jpeg文件,所以在收到数据之后,只考虑跳过响应报文的HEADER部分加\r\n\r\n四个字节后,直接把剩余的数据写到文件中。测试过程中,发现有相当一部分图片不能正常打开,总是比服务器多了几个字节;打印输出响应报文后发现头中并没有我们通常所见的Content-Length域来指明报文体的长度,反而是多了Transfer
– Encoding域。上网查阅http1.1协议后,发现通常情况下,Transfer-Encoding域的值应当为chunked,表明采用chunked编码方式来进行报文体的传输。协议中关于这个字段的具体解释如下:
一般HTTP通信时会使用是Content-Length头信息来指定body信息大小,但是有时候无法确定信息大小,就要使用trunked编码动态的提供body内容的长度。进行Chunked编码传输的HTTP数据要在消息头部设置:Transfer-Encoding: chunked表示Content Body将用chunked编码传输内容。Chunked编码一般使用若干个chunk串连而成,最后由一个标明长度为0的chunk标示结束。每个chunk分为头部和正文两部分,头部内容指定下一段正文的字符总数(非零开头的十六进制的数字)和数量单位(一般不写,表示字节).正文部分就是指定长度的实际内容,两部分之间用回车换行(CRLF)隔开。在最后一个长度为0的chunk中的内容是称为footer的内容,是一些附加的Header信息(通常可以直接忽略)。
上述解释过于官方,简而言之,chunked编码的基本方法是将大块数据分解成多块小数据,每块都可以自指定长度,其具体格式如下:

相关文章推荐
- Http响应chunked格式分析
- HTTP协议扫盲(八 )响应报文之 Transfer-Encoding=chunked方式
- 前端打不开页面报GET http://localhost:8080/page/toPageInfo net::ERR_INCOMPLETE_CHUNKED_ENCODING
- C语言 HTTP中的chunked解码实现
- 【HTTP协议】Transfer-Encoding: chunked 长度不确定的http报文
- PHP header函数设置http报文头示例详解以及解决http返回头中content-length与Transfer-Encoding: chunked的问题
- http 协议之 chunked 编码
- 分享:avhttp终于支持了gzip/chunked
- HTTP协议之Chunked解析
- HTTP协议中的"Transfer-Encoding: chunked"
- HTTP1.1认识chunked编码以及使用socket对chunked解码(Java)
- Http 分块传输编码 Transfer-Encoding: chunked
- PHP 用 curl 读取 HTTP chunked 数据
- [Resolved] Chunked HTTP/1.1 POST request support
- http client chunked implement via sun
- HttpURLConnection setChunkedStreamingMode()
- apache.http.MalformedChunkCodingException: Chunked stream ended unexpectedly
- 关于PHP 如何用 curl 读取 HTTP chunked 数据
- 解HTTP协议中的"Transfer-Encoding: chunked"
- Http 响应头中Transfer-Encoding: chunked
