AngularJS实际项目应用——模块划分
2017-02-07 17:29
447 查看
angularjs的设计理念是鼓励多模块的,每个模块可以依赖于其它模块,这样可以用模块的概念匹配业务功能。所以在设计angularjs的程序时,可以根据一定的业务规则进行模块划分。
一般来讲,一个angularjs的程序都会有一个app模块,也就是程序的入口点。当然如果功能较少,一个app模块就足够了,剩下的service和controller等其他组件都可以挂到这个app上。但是程序一扩张,就需要更好的模块设计来处理模块之间的依赖关系,以及模块与外部组件之间的依赖关系(结合requirejs)。
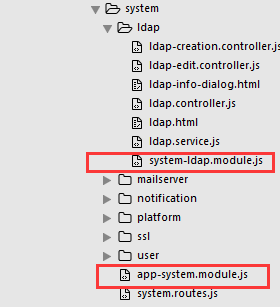
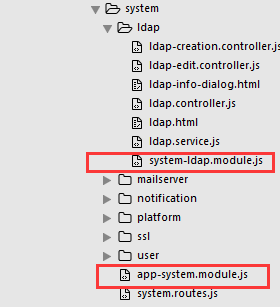
在这个项目中,模块是根据菜单关系进行切割的,比如系统管理是个一级菜单,然后下面会有多个二级菜单,例如有一个LDAP管理子菜单。下面是这个功能的目录结构:

可以看到,在一级菜单下面会有一个app-system.module.js的文件,这个文件里会结合ui-router-extras库用来动态加载一级菜单下的路由配置。然后ldap二级菜单下会有一个system-ldap.module.js文件,这个文件里没有什么业务功能逻辑,但ldap下面的那些controller都会挂到这个模块下。
看一下具体的代码:
app-system.module.js
譬如可以继续这样写:
system-ldap.module.js
最后看一下ldap里面的组件怎么挂到app.system.ldap上:
至于app.system模块怎么load进来,在介绍程序启动入口的文章中在详细写。
如果有三级,甚至四级菜单,需不需要在往下创建单独的module文件,个人认为可能没有必要了,因为module文件太多了,也没有啥实质作用。当然了如果业务逻辑特别复杂, 也可以继续建module文件,没什么硬性的要求。
上面这种模块划分只是给了一种参考实现,未必适用各种项目,其实划分模块的目的主要是让功能模块和业务模块相对应,利于后期维护扩展。
一般来讲,一个angularjs的程序都会有一个app模块,也就是程序的入口点。当然如果功能较少,一个app模块就足够了,剩下的service和controller等其他组件都可以挂到这个app上。但是程序一扩张,就需要更好的模块设计来处理模块之间的依赖关系,以及模块与外部组件之间的依赖关系(结合requirejs)。
在这个项目中,模块是根据菜单关系进行切割的,比如系统管理是个一级菜单,然后下面会有多个二级菜单,例如有一个LDAP管理子菜单。下面是这个功能的目录结构:

可以看到,在一级菜单下面会有一个app-system.module.js的文件,这个文件里会结合ui-router-extras库用来动态加载一级菜单下的路由配置。然后ldap二级菜单下会有一个system-ldap.module.js文件,这个文件里没有什么业务功能逻辑,但ldap下面的那些controller都会挂到这个模块下。
看一下具体的代码:
app-system.module.js
define(["require", "angular", 'utils/routerHelper', 'modules/system/system.routes', "angular-select"],
function (require, ng, routerHelper, routerCfg) {
var module = angular.module('app.system', ['ngAnimate', "ui.router", "ui.bootstrap", "ui.select",'ngSanitize']);
routerHelper.call(module, routerCfg);
return module;
});具体怎么动态加载路由,下篇文章在讲。这个文件主要的作用:1)通过requirejs加载一级菜单下需要的一些公用外部组件,2)把一级菜单下依赖的其它angularjs模块加载进来,3)可以在这个文件里继续挂载一级菜单下需要的公用directive或者filter等其他angularjs组件譬如可以继续这样写:
...
module.constant("INDEX_COLORS",[].concat(Highcharts.getOptions().colors));
module.factory('randomColorUtils', ['INDEX_COLORS',function(INDEX_COLORS){
return {
generateColors : function(objs){
angular.forEach(objs,function(val,key){
val.color = INDEX_COLORS[key % INDEX_COLORS.length];
});
}
}
}]);
module.directive('optionsExtAttr', ['$parse','$timeout',function ($parse,$timeout) {
...
}]);
...然后这个模块下的所有子菜单功能就可以使用这些组件了。system-ldap.module.js
define(["require","angular"],
function(require,ng) {
var module = angular.module('app.system.ldap',[]);
return module;
});这个例子看,此模块没有实质性的意义,但其实可以有和上一层模块同样的作用,就是处理二级菜单下独有的依赖以及angularjs组件。最后看一下ldap里面的组件怎么挂到app.system.ldap上:
define(['require','angular','ngload!modules/system/ldap/system-ldap.module','modules/system/ldap/ldap.service'], function(require,ng,module){
module.controller('LDAPCtrl',['$scope','ldapSrv','uiGridUtils','modalUtils',
function($scope,ldapSrv,uiGridUtils,modalUtils){
}])
})这里需要借助angularAMD的ngload组件把module动态load进来。至于app.system模块怎么load进来,在介绍程序启动入口的文章中在详细写。
如果有三级,甚至四级菜单,需不需要在往下创建单独的module文件,个人认为可能没有必要了,因为module文件太多了,也没有啥实质作用。当然了如果业务逻辑特别复杂, 也可以继续建module文件,没什么硬性的要求。
上面这种模块划分只是给了一种参考实现,未必适用各种项目,其实划分模块的目的主要是让功能模块和业务模块相对应,利于后期维护扩展。
相关文章推荐
- AngularJS实际项目应用——动态模块切换设计
- AngularJS实际项目应用——模块路由
- [置顶] AngularJS在实际项目中的应用系列目录
- AngularJS实际项目应用——前端js框架以及库介绍
- AngularJS实际项目应用——项目目录结构概览
- AngularJS实际项目应用——打包发布
- AngularJS实际项目应用——命名规范概览
- AngularJS实际项目应用——程序入口启动
- 从angularJS的数组中拿出数据——实际项目应用
- AngularJS实际项目应用——前端工具介绍
- AngularJS实际项目应用——Service层介绍
- AngularJS实际项目应用——移动端设计
- AngularJS实际项目应用--ui-router
- AngularJS实际项目应用——Controller层介绍
- angularJs项目实战!01:模块划分和目录组织
- maven分模块,聚合 在实际项目里面的应用
- angularJs项目实战!01:模块划分和目录组织
- AngularJS实际项目应用——单元测试框架设计
- [Flex]浅析Mate flex framework在实际项目中的应用(一)
- ASP.NET 之 CheckBoxList在实际项目中的应用——高级查询、数据库读出默认选中
